共计 217 个字符,预计需要花费 1 分钟才能阅读完成。
div {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 100px solid transparent;
/* 上三角 */ ▲
border-bottom-color: pink;
/* 下三角 */ ▼
border-top-color: pink;
/* 左三角 */ ◄
border-right-color: pink;
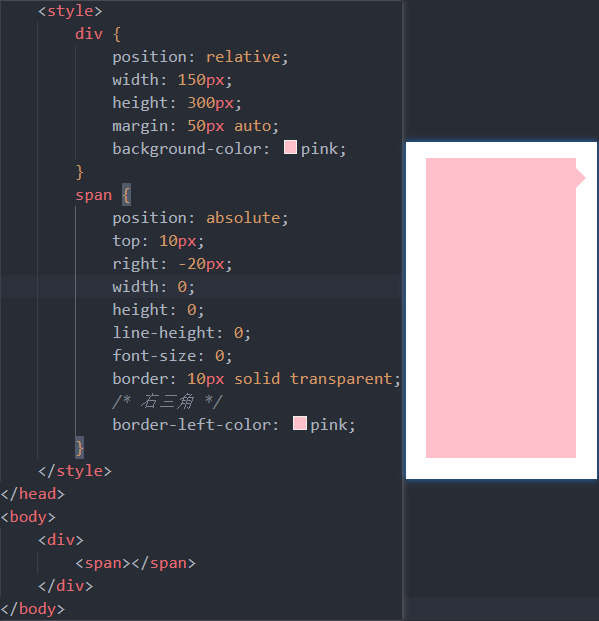
/* 右三角 */ ►
border-left-color: pink;
}三角的应用

其他方向的应用同理
正文完
