共计 355 个字符,预计需要花费 1 分钟才能阅读完成。
过渡动画:是从一个状态渐渐过渡到另一个状态,经常和 :hover 一起搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
transition: width .5s ease 0.5s;
/* 如果想要写多个属性,利用逗号进行分割 */
transition: width .5s ease 0.5s, height .5s ease 0.5s;
/* 如果想要多个属性都变化,属性写all就可以了 */
transition: all .5s;- 属性:想要变化的css属性,宽度高度、背景颜色、内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以
- 花费时间:单位是秒(必须写单位)比如0.5s
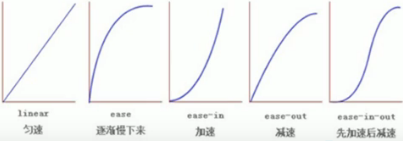
- 运动曲线:默认是
ease(可以省略) - 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)
过渡使用口诀:谁做过渡给谁加

正文完