共计 841 个字符,预计需要花费 3 分钟才能阅读完成。
三维坐标系
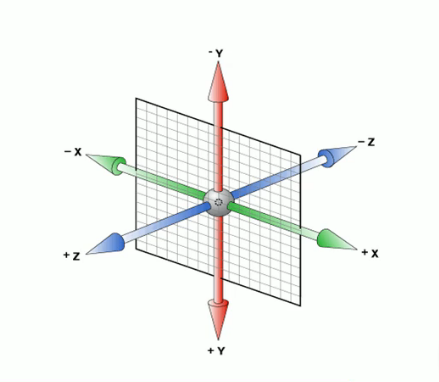
三维坐标系其实就是指立体空间,立体空间是由 3 个轴共同组成的
- x 轴:水平向右 注意:x右边是正值,左边是负值
- y 轴:垂直向下 注意:y下边是正值,上边是负值
- z 轴:垂直屏幕 注意:z往外面是正值,往里面是负值(近正远负)

3D位移:translate3d(x, y, z)
translform: translateX(100px),仅在X轴移动translform: translateY(100px),仅在Y轴移动translform: translateZ(100px),仅在Z轴移动translform: translate3d(x, y, z),其 x,y,z 分别指要移动的轴的方向距离
3D旋转:rotate3d(x, y, z)
translform: rotateX(45deg),沿着 X 轴正方向旋转 45 度translform: rotateY(45deg),沿着 Y 轴正方向旋转 45degtranslform: rotateZ(45deg),沿着 Z 轴正方向旋转 45degtranslform: rotate3d(x, y, deg),沿着自定义轴旋转 deg 为角度
左手准则之 x 轴,手指弯曲平放
左手的大拇指指向 x 轴正方向,其余手指的弯曲方向就是该元素沿着 x 轴旋转的正方向
左手准则之 y 轴,手指弯曲垂直放
左手的大拇指指向 y 轴正方向,其余手指的弯曲方向就是该元素沿着 y 轴旋转的正方向
透视:perspective
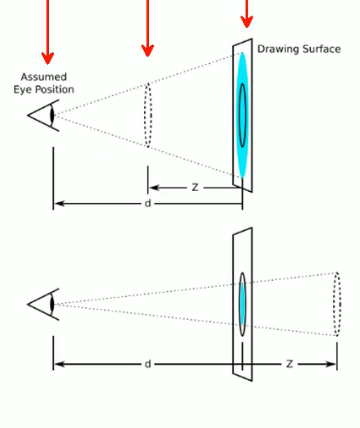
- 透视我们也称为*视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远越小
- 透视的单位是像素
- 透视写在被观察元素的父盒子上面

d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
z:就是 z 轴,物体距离屏幕的距离,z 轴越大(正值)我们看到的物体就越大
3D呈现:transform-style
- 控制子元素是否开启三维立体环境
transform-style: flat;子元素不开启3D立体空间(默认的)transform-style: preserve-3d;子元素开启立体空间- 代码写给父级,但是影响的是子盒子
正文完