共计 3854 个字符,预计需要花费 10 分钟才能阅读完成。
注册事件(绑定事件)
传统注册方式(L0)
利用on开头的事件 如:onclick
<btttom onclick="alert('Hi')"> </btttom>
btn.onclick = function () { }
特点:注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将覆盖前面注册的处理函数
方法监听注册方式(L2)
W3C标准 推荐方式
addEventListener() 它是一个方法
IE9之前不支持此方法,可使用 attachEvent() 代替
特点:同一个元素同一个事件可以注册多个监听器
按顺序依次执行
eventTarget.addEventListener('type', listener[, useCapture])- type:事件类型字符串,比如 click、mouseover,注意不要带 on
- listener:事件处理函数,事件发生时会调用改监听函数
- useCaptrue:可选参数,是一个布尔值,默认是 false,如果是 true 是捕获阶段,是 false 或者省略就是冒泡阶段
注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持addEventListener方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于element.onclick = fn;
element['on' + eventName] = fn;
}
}删除事件(解绑事件)
传统注册方式删除
eventTarget.onclick = null
btn.onclick = funciton () {
alert('Hi')
btn.onclick = null
}方法监听注册方式删除
btn.addEventListener('click', fn)
function fn() {
alert('Hi')
btn.removeEventListener('click', fn)
}删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
//判断当前浏览器是否支持removeEventListener方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
}匿名函数无法被解绑
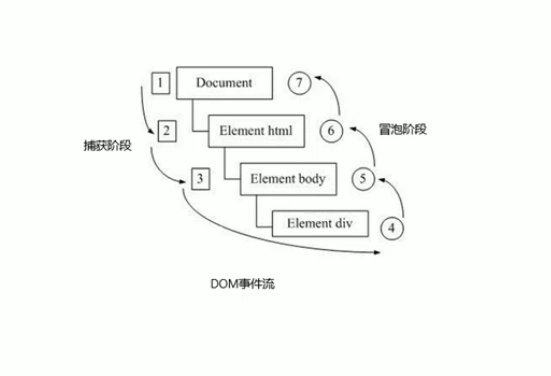
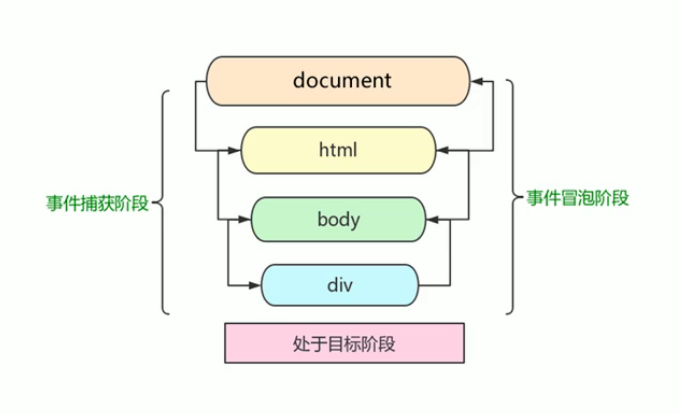
DOM事件流
- 事件流描述的是从页面中接受事件的顺序
- 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流
DOM事件流分为3个阶段**
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

事件冒泡:IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程
事件捕获:网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到最具体的元素接受的过程
我们向水里面仍一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡

JS代码中只能执行捕获或者冒泡其中的一个阶段
addEventListener('type', listener[, useCapture]) 第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认 false),表示在事件冒泡阶段调用事件处理程序
捕获阶段是 从父到子 冒泡阶段是从子到父
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握
阻止事件流动(冒泡)
标准写法:利用事件对象里面的 stopPropagation() 方法
son.addEventListener('click', function (e) {
// 阻止流动(冒泡)
e.stopPropagation()
})非标准写法:IE6~8 利用事件对象里面的 cancelBubble 方法
son.addEventListener('click', function (e) {
// 阻止流动(冒泡)
e.cancelBubble = true
})兼容性写法
if (e && e.stopPropagation) {
} else {
window.event.cancelBubble = true;
}阻止默认行为
比如点击链接不跳转,表单域不提交
a.addEventListener('click', function (e) {
// 阻止默认行为
e.preventDefault()
})事件对象
eventTarget.onclick = function (event) { }
eventTarget.addEventListener('click', function (event) { })
//这个event就是事件对象,我们还喜欢的写成e或者evt
event对象代表事件状态,比如键盘按键状态、鼠标的位置、鼠标按钮的状态
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法
- 谁绑定了这个事件
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置
- 键盘触发事件的话,会得到键盘的相关信息,如按了那个键
使用方法
元素.onclick = function (event) {
// 这个event就是事件对象,我们还喜欢的写成e或者ev、evt、event
}
元素.addEventListener(' click', function (event) {
// 这个event就是事件对象,我们还喜欢的写成e或者ev、evt、event
})这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)
事件对象兼容性方案
标准浏览器中是浏览器给方法传递的参数,只需要定义形参e就可以获取到
在IE6~8中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找
e = e || window.event常见事件对象和方法
| 事件对象属性方法 | 说明 |
|---|---|
e.target |
返回触发事件的对象 标准 |
e.srcElement |
返回触发事件的对象 非标准 ie6-8 使用 |
e.type |
返回事件的类型 比如 click mouseover 不带 on |
e.cancelBubble |
该属性 阻止冒泡 非标准 ie-8 使用 |
e.returnValue |
该属性 阻止默认事件(默认行为)非标准 ie6-8 使用 比如不让链接跳转 |
e.preventDefault() |
该方法 阻止默认事件(默认行为)标准 比如不让链接跳转 |
e.stopPropagation() |
阻止冒泡 标准 |
事件委托(代理、委派)
原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在父节点上,然后利用冒泡原理影响设置每个子节点
- 优点:给父级添加事件(可以提高性能)
- 原理:事件委托其实是利用事件冒泡的特点,给父元素添加事件,子元素可以触发
- 实现:
e.target可以获得真正触发事件的元素
ul.addEvenrListener('click' ,function (e) {
// 得到当前元素
e.target.style.color = 'red'
})例如ul里面每个li都要注册事件:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件就会冒泡到ul上,ul有注册事件,就会触发事件监听器
常用鼠标事件
禁止右键菜单 contextmenu
document.addEventListener('contextmenu', function(e) {
e.preventDefault()
})禁止鼠标选中 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault()
})| 鼠标事件对象 | 说明 |
|---|---|
e.clienX |
返回鼠标相对于浏览器窗口可视区的 X 坐标 |
e.clienY |
返回鼠标相对于浏览器窗口可视区的 Y 坐标 |
e.pageX |
返回鼠标相对于文档页面的 X 坐标 IE9+ 支持 |
e.pageY |
返回鼠标相对于文档页面的 Y 坐标 IE9+ 支持 |
e.screenX |
返回鼠标相对于电脑屏幕的 X 坐标 |
e.screenY |
返回鼠标相对于电脑屏幕的 Y 坐标 |
e.offsetX |
获取光标相对于当前 DOM 元素左上角的文章 |
e.offsetY |
获取光标相对于当前 DOM 元素左上角的文章 |
常用键盘事件
| 键盘事件 | 触发条件 |
|---|---|
onkeyup |
某个键盘按键被松开时触发 |
onkeydown |
某个键盘按键被松开时触发 |
onkeypress |
某个键盘按键被松开时触发 但是它不识别功能键 比如 ctrl shift 箭头等 |
如果使用
addEventListener不需要加on
三个事件执行顺序:keydown➡keypress➡keyup