共计 6206 个字符,预计需要花费 16 分钟才能阅读完成。
ES6 模块化
ES6 模块化规范是浏览器与服务器端通用的模块化开发规范
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其他模块成员使用
import关键字 - 向外共享模块成员使用
export关键字
ES6 模块化基本语法
1. 默认导出与默认导入
默认导出:export default 默认导出的成员
// 定义模块私有成员 n1
let n1 = 10
// 定义模块私有成员 n2(外界访问不到 n2 因为它没有被共享出去)
let n2 = 20
// 定义模块私有方法 show
function show() { }
// 使用 export default 默认导出语法,向外共享 n1 和 show 两个成员
export default {
n1,
show
}默认导入:import 接收名称 from '模块标识符'
// 从 01_m1.js 模块中导入 export default 向外共享的成员
// 并使用 m1 成员进行接收
import m1 from './01_m1.js'
console.log(m1) // { n1: 10, show: [Function: show] }默认导出注意事项:
每个模块中,只允许使用唯一的一次export default,否则会报错默认导入注意事项:
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
2. 按需导出与按需导入
按需导出:export 按需导出的成员
// 当前模块为 03_m2.js
// 向外按需导出变量 s1
export let s1 = 'aaa'
// 向外按需导出变量 s2
export let s1 = 'ccc'
// 向外按需导出方法 say
export function say() { }
export default { }按需导入:import { s1 } from '模块标识符'
// 导入模块成员
import info, { s1, s2, say as sya1 } from './03_me.js'
console.log(s1) // aaa
console.log(s2) // ccc
console.log(say1) // [Function: say]
console.log(info) // { }按需导出与按需导入的注意事项:
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导入的名称保持一致
- 按需导入时,可以使用 as 关键字进行重命名
- 按需导入可以和默认导出一起使用
3. 直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员,可以直接导入并执行模块代码:
// 当前文件模块为 05_m3.js
// 在当前模块中执行一个 for 循环操作
for(let i = 0; i < 3; i++) {
console.log(i)
}// 直接导入并执行模块代码,不需要得到模块向外共享的成员
import './05_m3.js'Promise
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念
Promise 基本概念
Promise 是一个构造函数
- 可以创建 Promise 的实例
const p = new Promise() - new 出来的 Promise 实例对象,代表一个异步操作
Promise.prototype 上包含一个 .then() 方法**
- 每一次
new Promise()构造函数得到的实例对象 - 都可以通过原型链的方式访问到
.then()方法
.then() 方法用来预先指定成功和失败的回调函数
p.then(成功的回调函数, 失败的回调函数)p.then(result => { }, reeor => { })- 调用
.then()方法时,成功的回调函数是必选的、失败的回调函数是可选的
基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此需要先运行以下命令,安装 then-fs 第三方包,从而支持基于 Promise 的方式读取文件内容
npm i then-fs调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数:
import thenFs from 'then-fs'
// .then() 中的失败回调函数是可选的,可以被省略
thenFs.readFile('./files/1.txt', 'utf8')
.then(r1 => {
console.log(r1)
}, err1 => {
console.log(err1.message)
})
thenFs.readFile('./files/2.txt', 'utf8').then(r2 => { console.log(r2) }, err2 => { console.log(err2.message) })
thenFs.readFile('./files/3.txt', 'utf8').then(r3 => {
console.log(r3)
}, err3 => {
console.log(err3.message)
})基于 Promise 按顺序读取文件内容
Promise 支持链式调用,从而来解决回调地狱的问题
import thenFs from 'then-fs'
// 1. 返回值是 Promise 的实例对象
thenFs.readFile('./files/1.txt', 'utf8')
// 2. 通过 .then 为第一个 Promise 实例指定成功的回调函数
.then(r1 => {
console.log(r1)
// 3. 在第一个 .then 中返回新的 Promise 实例对象
return thenFs.readFile('./files/2.txt', 'utf8')
})
// 4. 继续调用 .then 为上一个 .then 的返回值(新的 Promise 实例)指定成功之后的回调函数
.then((r2) => {
console.log(r2)
// 5. 在第二个 .then 中再返回新的 Promise 实例对象
return thenFs.readFile('./files/3.txt', 'utf8')
})
// 6. 继续调用 .then 为上一个 .then 的返回值(新的 Promise 实例)指定成功之后的回调函数
.then((r3) => {
console.log(r3)
})通过 .catch 捕获错误
在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:
import thenFs from 'then-fs'
// 文件不存在导致读取失败,后面的 3 个 .then 都不执行
thenFs.readFile('./files/1.txt', 'utf8')
.then(r1 => {
console.log(r1)
return thenFs.readFile('./files/2.txt', 'utf8')
})
.then((r2) => {
console.log(r2)
return thenFs.readFile('./files/3.txt', 'utf8')
})
.then((r3) => {
console.log(r3)
})
// 捕获第 1 行发生的错误,并输出错误消息
.catch(err => {
console.log(err.message)
})如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前:
import thenFs from 'then-fs'
thenFs.readFile('./files/11.txt', 'utf8')
// 捕获第 1 行发生的错误,并输出错误消息
.catch(err => {
// 由于错误已被及时处理,不影响后续 .then 的正常执行
console.log(err.message)
})
.then(r1 => {
console.log(r1) // 输出 undefined
return thenFs.readFile('./files/2.txt', 'utf8')
})
.then((r2) => {
console.log(r2) // 输出 222
return thenFs.readFile('./files/3.txt', 'utf8')
})
.then((r3) => {
console.log(r3) // 输出 333
})Promise.all() 方法
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制):
import thenFs from 'then-fs'
// 1. 定义一个数组,存放 3 个读文件的异步操作
const promiseArr = [
thenFs.readFile('./files/11.txt', 'utf8'),
thenFs.readFile('./files/2.txt', 'utf8'),
thenFs.readFile('./files/3.txt', 'utf8'),
]
// 2. 将 Promise 的数组,作为 Promise.all() 的参数
Promise.all(promiseArr)
// 2.1 将所有文件读取成功(等待机制)
.then(([r1, r2, r3]) => {
console.log(r1, r2, r3)
})
// 2.2 捕获 Promise 异步操作中的错误
.catch(err => {
console.log(err.message)
})数组中 Promise 实例的顺序,就是最终结果的顺序
Promise.race() 方法
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的 .then 操作(赛跑机制):
import thenFs from 'then-fs'
// 1. 定义一个数组,存放 3 个读文件的异步操作
const promiseArr = [
thenFs.readFile('./files/1.txt', 'utf8'),
thenFs.readFile('./files/2.txt', 'utf8'),
thenFs.readFile('./files/3.txt', 'utf8'),
]
// 2. 将 Promise 的数组,作为 Promise.race() 的参数
Promise.race(promiseArr)
// 2.1 只要任何一个异步操作完成,旧立即执行成功的回调函数(赛跑机制)
.then((result) => {
console.log(result)
})
// 2.2 捕获 Promise 异步操作中的错误
.catch(err => {
console.log(err.message)
})async/await
async/await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async/await 出现之前,开发者只能通过链式 .then() 的方式处理 Promise 异步操作:
async/await 基本使用
使用 async/await 简化 Promise 异步操作的示例代码:
import thenFs from 'then-fs'
// 按照顺序读取文件 1,2,3 的内容
async function getAllFile () {
const r1 = await thenFs.readFile('./files/1.txt', 'utf8')
console.log(r1)
const r2 = await thenFs.readFile('./files/2.txt', 'utf8')
console.log(r2)
const r3 = await thenFs.readFile('./files/3.txt', 'utf8')
console.log(r3)
}
getAllFile()async/await 使用注意事项:
- 如果在
function中使用await,则function必须被async修饰- 在
async方法中,第一个await之前的代码会同步执行,await之后的代码会异步执行
Eventloop
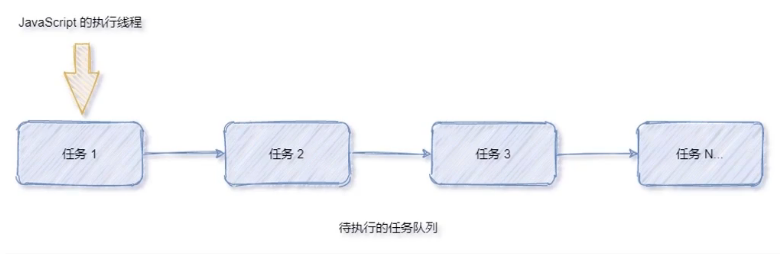
JavaScript 是一门单线程执行的编程语言,也就是说同一时间只能做一件事情
单线程执行任务队列的问题:如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题
单线程是异步产生的原因,事件循环是异步的实现方式
同步任务和异步任务
为了防止某个耗时导致程序假死的问题,JavaScript 把待执行的任务分为了两类
1. 同步任务(synchronous)
又叫做非耗时任务,指的是在主线程上排队执行的哪些任务
只有前一个任务执行完毕,才执行后一个任务
2. 异步任务(asynchronous)
又叫做耗时任务,异步任务由JavaScript委托给宿主环境进行执行
当异步任务执行完毕后,会通知JavaScript主线程执行异步任务的回调函数
同步任务和异步任务执行过程

- 同步任务由JavaScript主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JavaScript主线程不断重复上面的第 4 步
JavaScript主线程从 “任务队列” 中读取到异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为Eventloop(事件循环)
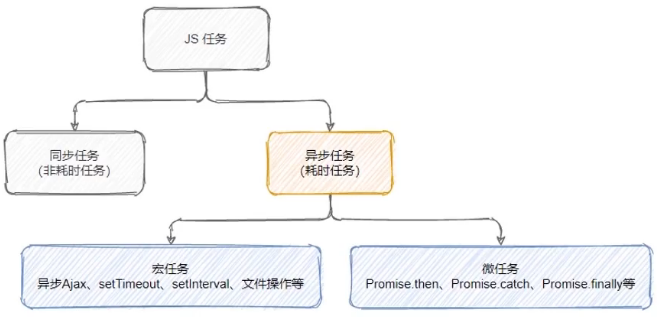
异步任务中宏任务和微任务
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:宏任务(macrotask)
- 异步的 AJax 请求
- setTimeout、setInterval
- 文件操作
- 其他宏任务
微任务(microtask)
- Promise.then、.catch、.findlly
- process.nextTick
- 其他微任务
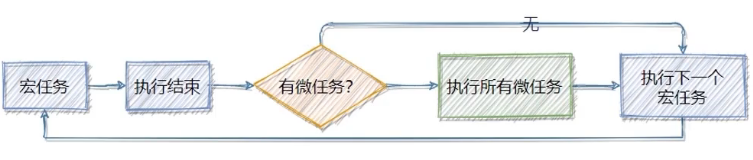
宏任务和微任务的执行顺序

每一个宏任务执行完毕之后,都会检查是否存在待执行的微任务如果有,则执行完所有微任务之后,再继续执行下一个宏任务交替执行
阐述 JS 的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
JS 中的计时器能做到精确计时吗?为什么?
不行,因为:
计算机硬件没有原子钟,无法做到精确计时- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差