共计 8435 个字符,预计需要花费 22 分钟才能阅读完成。
WXML 模板语法
数据绑定
数据绑定的基本原则 在 data 中定义数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
// pages/index.js
Page({
data: {
// 字符串类型数据
info: 'init data',
// 数组类型的数据
msgList: [
{ msg: 'hello' },
{ msg: 'world' }
],
imgSrc: 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
randomNum1: Math.random() * 10 // 生成 10 以内的随机数
}
})Mustache 语法的格式 在 WXML 中使用数据
Mustache 语法的舒雅应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算数运算等)
把 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量抱起来即可。语法格式为:
<view>{{ 要绑定的数据名称 }}</view>
// pages/index.wxml
// 动态绑定数据
{{info}}
// 动态绑定属性
<image src="{{imgSrc}}"></image>
// 三元运算
{{randomNum1 >= 5 ? '随机数大于等于5' : '随机数小于5'}}
// 算数运算
<text>生成100以内的随机数:{{randomNum2 * 100}}</text>事件绑定
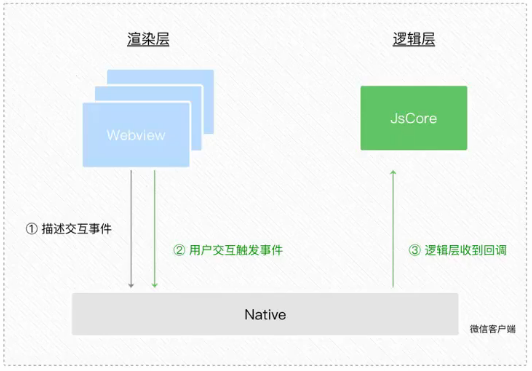
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
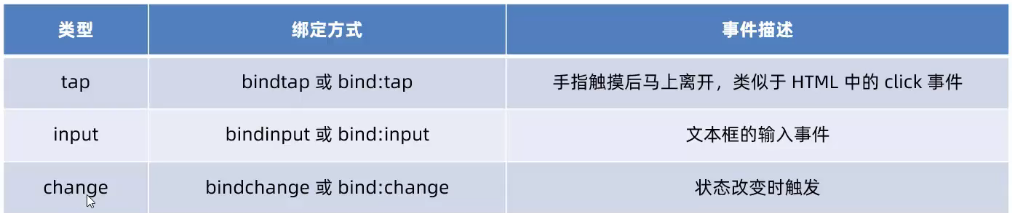
小程序中常用事件

事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:![]()
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,
e.target是内部的按钮组件 - e.currentTarget 指向的是当前正在触发事件的那个组件,因此,
e.currentTarget是当前的 view 组件
bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过
bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTabHandler">按钮</button>- 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参
event(一般简写成 e) 来接收:
Page({
btnTabHandler(e) { // 按钮的 tab 事件处理函数
console.log(e) // 事件参数对象 e
}
})在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
// 页面的 .js 文件
Page({
data: {
count: 0
},
// 修改 count 的值
changeCount() {
this.setData({
count: this.data.count + 1
})
}
})事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bindtab="btnHandler(123)"></button>因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button type="primary" bindtab="btnHandler" data-info="{{3}}">事件传参</button>最终:
- info 会被解析为参数的名字
- 数值 3 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
Page({
btnHandler(e) {
// dataset 是一个对象,包含了所有通过 data-* 传递过来的参数项
console.log(e.target.dataset)
// 通过 dataset 可以访问到具体参数的值
console.log(e.target.dataset.info)
}
})bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
- 通过
bindinput,可以为文本框绑定输入事件:
<input type="text" bindinput="inputHandler" />- 在页面的 .js 文件中定义事件处理函数:
Page({
inputHandler(e) {
// e.datail.value 是变化过后,文本框最新的值
console.log(e.datail.value)
}
})实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据
Page({
data: {
msg: 'Hello'
}
})- 渲染结构
<input type="text" value="{{msg}}" bindinput="inputHandler"/>- 美化样式
input {
border: 1px solid #ccc;
margin:5px;
padding: 5px;
border-radius: 3px;
}- 绑定 input 事件处理函数
Page({
data: {
msg: 'Hello'
},
// 文本框内容改变的事件
inputHandler(e) {
this.setData({
// 通过 e.detail.value 获取到文本框最新的值
msg: e.detail.value
})
}
})页面事件
下拉刷新事件通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏 loading 效果此时调用 wx.stopPullDownRefresh() 可以停止页面的下拉刷新
Page({
// 页面相关事件处理函数 -- 监听用户下拉动作
onPullDownRefresh: function () {
// code...
// 当数据重置成功之后,调用函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
}
})上拉触底事件通过 onReachBottom() 函数即可监听当前页面的上拉触底事件
上拉触底距离是指触发上拉触底事件时,滚动条距离页面底部的距离可以在全局或页面的 .json 配置文件中 ,通过 onReachBottomDistance 属性来设置上拉触底的距离
Page({
// 页面上拉触底事件的处理函数
onReachBottom: function () {
// code...
console.log('触发了上拉触底的事件')
}
})添加 loading 提示效果
wx.showLoading({ title: '数据加载...' }) // 展示 loading 效果
wx.hideLoading() // 隐藏 loading 效果条件渲染
wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>也可以用 wx:elif 和 wx:else 来添加 else 判断:
<view wx:if="{{type === 1}}"> 男 </view>
<view wx:elif="{{type === 2}}"> 女 </view>
<view wx:else> 保密 </view>结合 <block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,示例如下:
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>注意:
<block>并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view hidden="{{condition}}"> 条件为 true 隐藏,条件为 false 显示 </view>wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
手动指定索引和当前项的变量名
使用 wx:for-index 可以指定当前循环项的索引的变量名,使用 wx:for-item 可以指定当前项的变量名。示例代码如下:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
// data 数据
data: {
userList: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' }
]
}
// wxml 结构
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
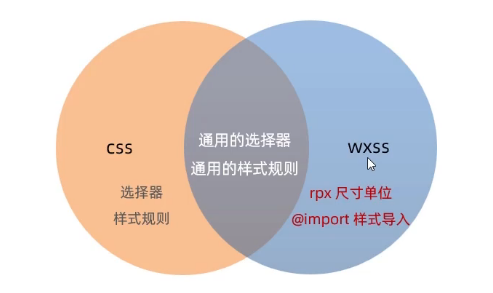
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
rpx尺寸单位@import样式导入

rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1 物理像素

官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽 100px,高 20px 的盒子,换算成 rpx 单位,宽高分别为 200rpx 和 40rpx。
样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
全局样式和局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
window
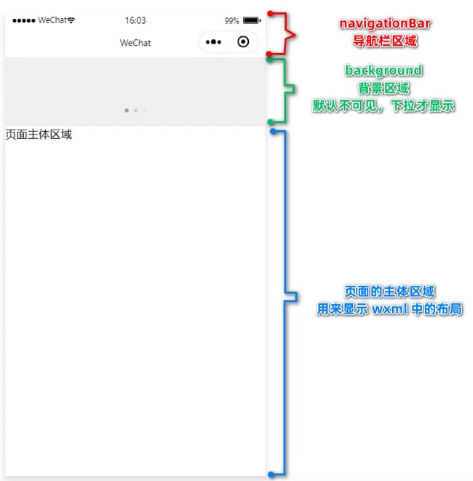
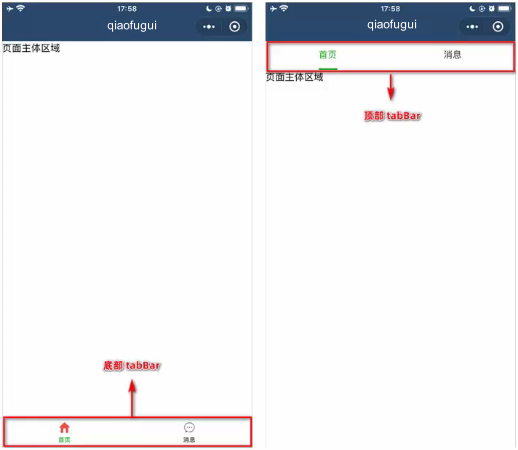
小程序窗口的组成部分

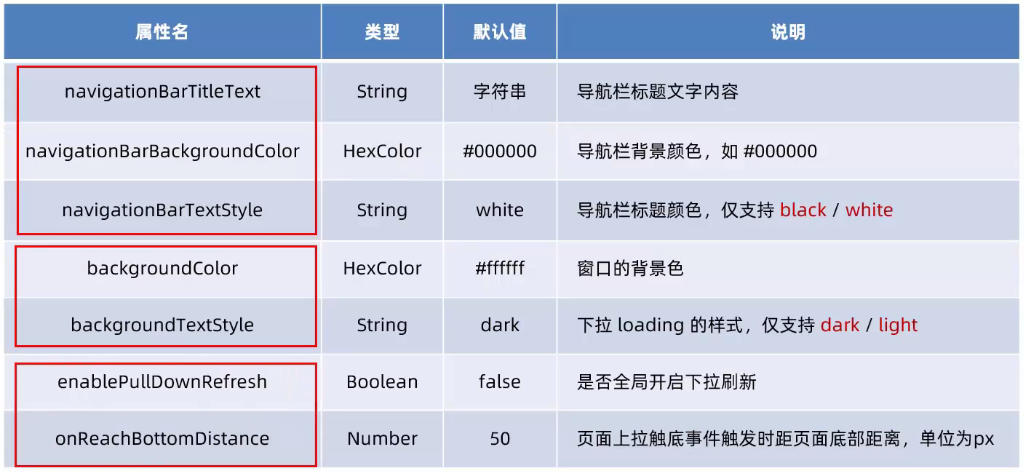
了解 window 节点常用的配置项

设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
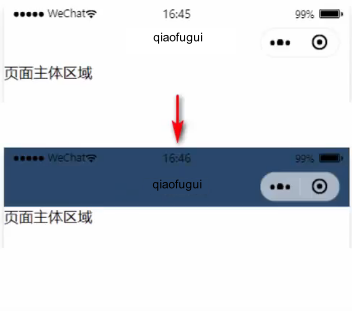
需求:把导航栏上的标题,从默认的 “WeChat” 修改为 “qiaofugui”,效果如图所示:
设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b,效果如图所示:
设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:
navigationBarTextStyle的可选值只有black和white
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
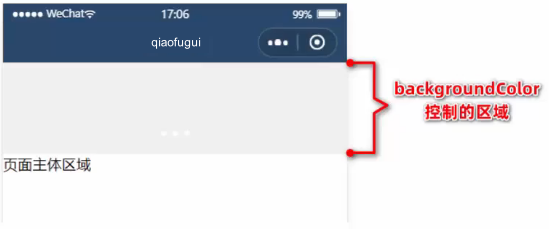
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:
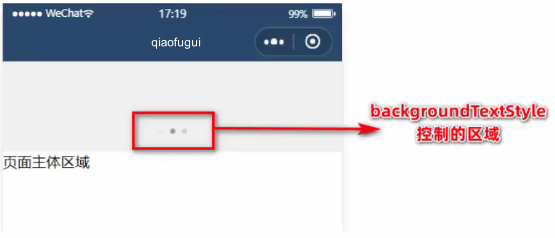
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:
backgroundTextStyle的可选值只有light和dark
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar

注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
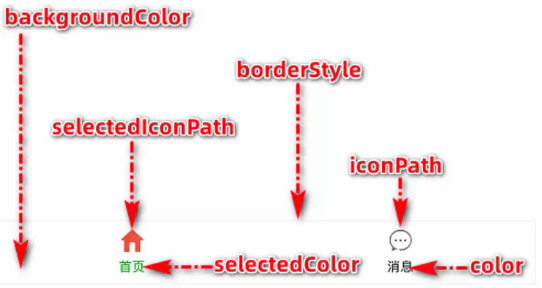
tabBar 的 6 个组成部分
backgroundColor:tabBar 的背景色selectedIconPath:选中时的图片路径borderStyle:tabBar 上边框的颜色iconPath:未选中时的图片路径selectedColor:tab 上的文字选中时的颜色color:tab 上文字的默认(未选中)颜色

tabBar 节点的配置项

tabBar 节点 list 节点的每个 tab 项的配置选项

// app.json
{
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
},
]
}
}页面配置
页面配置文件的作用:小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件” 就可以实现这种需求。
当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项
页面配置 .json 文件时,不用加 window 节点
网络数据请求
小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中

配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.qiaofugui.cn 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 50 次修改
发起 GET 请求
wx 是一个顶级对象,可以理解为浏览器的 window 顶级对象
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
Page({
onGet() {
wx.request({
url: 'https://qiaofugui.cn/api/get', // 请求的接口地址,必须基于 https 协议
method: 'GET', // 请求的方式
data: { // 发送到服务器的数据
name: '张三',
age: 18
},
success: (res) => { // 请求成功之后的回调函数
console.log(res)
}
})
}
})发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
Page({
onGet() {
wx.request({
url: 'https://qiaofugui.cn/api/post', // 请求的接口地址,必须基于 https 协议
method: 'POST', // 请求的方式
data: { // 发送到服务器的数据
name: '张三',
dender: '男'
},
success: (res) => { // 请求成功之后的回调函数
console.log(res)
}
})
}
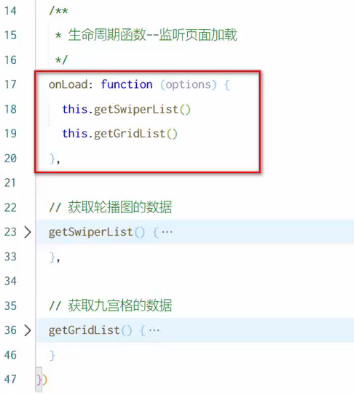
})在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
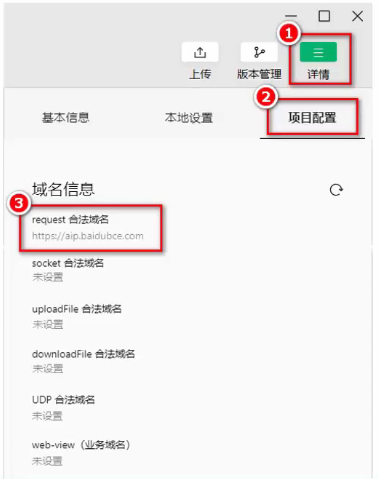
跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
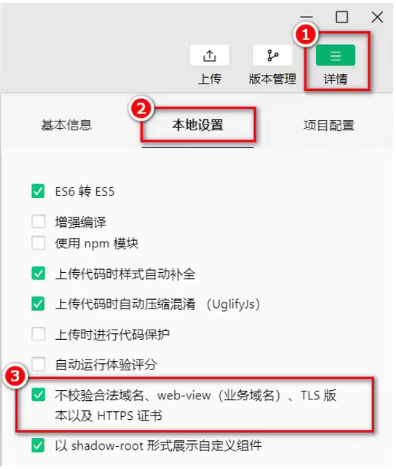
此时为了不耽误开发的进度,我们可以在微信开发者工具中 详情 -> 本地设置,临时开启 「不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书」 选项,跳过 request 合法域名的校验。
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做 “发起 Ajax 请求”,而是叫做 “发起网络数据请求”。
总结
- 使用 WXML 模板语法渲染页面结构
wx:if、wx:elif、wx:else、hidden、wx:for、wx:key
- 使用 WXSS 样式美化页面结构
rpx尺寸单位、@import样式导入、全局样式和局部样式
- 使用 app.json 对小程序进行全局性配置
pages、window、tabBar、style
- 使用 page.json 对小程序页面进行个性化配置
- 对单个页面进行个性化配置、就近原则
- 发起网络数据请求
wx.request()方法、onLoad()事件
