共计 3109 个字符,预计需要花费 8 分钟才能阅读完成。
知识铺垫
URL地址概念
URL(全称是 Uniform Resouce Locator)中文名统一资源定位符,用于标识互联网上的每一个资源的唯一存放位置;浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
URL地址一般由三部分组成:
- 客户端与服务器之间的通信协议
- 存有该资源的服务器的名称
- 资源在服务器上具体的存放位置

网页中如何请求数据
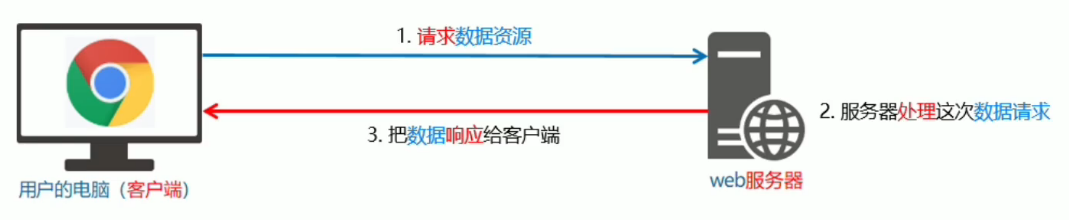
数据,也是服务器对外提供的一种资源;只要是资源,必然要通过 请求-处理-响应 的方式进行获取
如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象
XMLHttpRequest (简称xhr)是浏览器提供的JS成员,通过它可以请求服务器上的数据资源
最简单的用法 var xhrObj = new XMLHttpRequest()
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求
get请求通常用于获取服务端资源(向服务器索要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、CSS 文件、JS 文件、图片文件、数据资源等
post请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
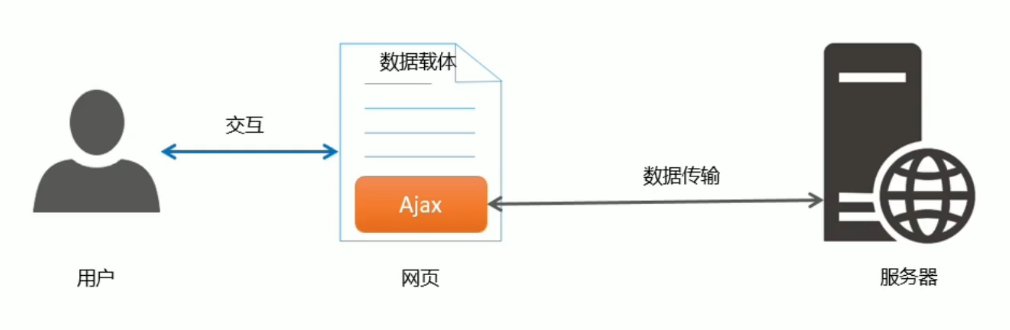
什么是 Ajax
Ajax 的全程是 Asynchronous Javascript And XML(异步JavaScript和XML)
通俗的理解:在网页中利用
XMLHttpRequet对象和服务器进行数据交互的方式,就是 Ajax
Ajax 作用
之前所学的技术,只能把网页做的更美观更漂亮,或添加一些动画效果,但是Ajax能让我们轻松实现网页与服务器之间的数据交互
Ajax 典型应用场景
- 用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用
- 搜索提升:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表
- 数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格数据
- 数据的增删改查:数据的添加、修改、删除、查询操作,都需要通过 ajax 的形式来实现数据的交互
jQuery 中的 Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大的降低了 Ajax 的使用难度
jQuery中发起Ajax请求最常用的三个方法:
$.get()$.post()$.ajax()
$.get() 函数的语法
$.get(url, [data], [callback])| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
$.get() 发起不带参数的请求
使用 $.get() 函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})$.get() 发起带参数的请求
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})$.post() 专门原来发起post请求,从而向服务器提交数据
$.post(url, [data], [callback])| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
url |
string |
是 | 提交数据的地址 |
data |
object |
否 | 要提交的数据 |
callback |
function |
否 | 数据提交成功时的回调函数 |
使用 $.post() 向服务器提交数据
$.post('http://www.liulongbin.top:3006/api/addbooks', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function (res) { // 回调函数
console.log(res)
})$.ajax()
相比于
$.get()和$.post()函数,jQuery中提供的$.ajax()函数是一个功能比较综合的函数,它允许我们对 Ajax请求进行更详细的配置
$.ajax({
type: '', // 请求的方式,例如GET或POST
url: '', // 请求的URL地址
data: { }, // 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})使用 $.ajax() 发起GET请求
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的URL地址
data: { // 这次请求要携带的数据
id: 1
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})使用 $.ajax() 发起POST请求
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书图版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})接口
接口概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口);同时每个接口必须有请求方式
接口的请求过程
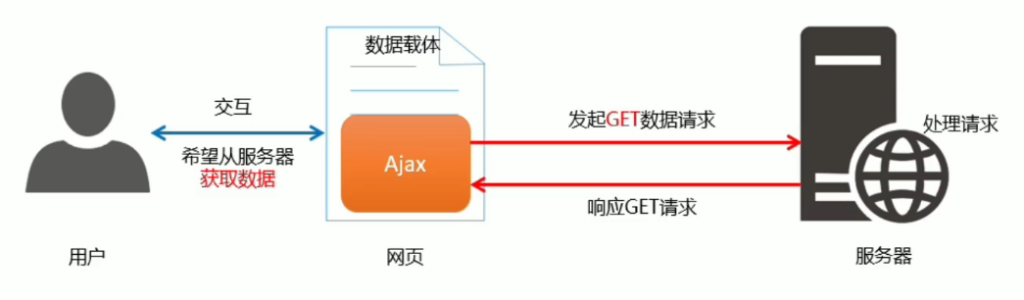
通过 GET 方式请求接口的过程

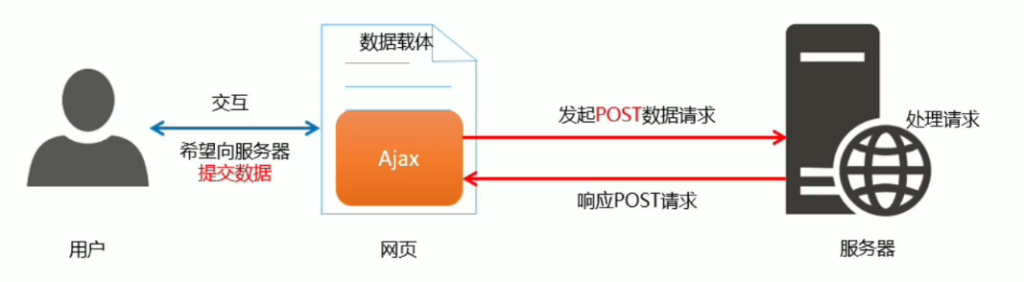
通过 POST 方式请求接口的过程

接口测试工具
为了验证接口是否能被正常访问,我们常常需要使用接口测试工具,来对数据接口进行检测
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试
form 标签属性
| 属性 | 值 | 描述 |
|---|---|---|
action |
URL地址 | 规定当提交表单时,向何处发送表单数据 |
method |
get或post |
规定以何种方式把表单数据提交到 action URL |
enctype |
application/x-www.form-urlencoded 和 multipart/form-data和text/plain |
规定在发送表单数据之前如何对其进行编码 |
target |
_blank 和 _Self 和 _parent 和 _top 和 _framename |
规定在何处打开 action URL |
enctype
| 值 | 描述 |
|---|---|
application/x-www.form-urlencoded |
URL地址 |
method |
在发送前编码所有字符串(默认) |
multipart/form-data |
不对字符编码;在使用包含文件上传控件的表单时,必须使用该值 |
text/plain |
空格转换为 “+” 加号,但不对特殊字符编码 |
在涉及到文件上传的操作时,必须将 c
enctype的值设置为multipart/form-data
表单的同步提交及缺点
通过点击 submit 按钮,触发表单提交操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交
缺点
- form 表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差
- 表单同步提交后,页面之前的状态和数据会丢失
解决方法
表单只负责采集数据,Ajax负责将数据提交到服务器
