共计 2811 个字符,预计需要花费 8 分钟才能阅读完成。
数组(Array)扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
let arr = [1, 2, 3]
...arr // 1, 2, 3
console.log(...arr) // 1 2 3扩展运算符可以应用于合并数组
// 方法一
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
let arr3 = [...arr1, ...arr2]
console.log(arr3) // [1, 2, 3, 4, 5]
// 方法二
arr1.push(...arr2)将类数组(伪数组)或可遍历数组转化为真正的数组
let divs = document.getElementsByTagName("div")
divs = [...divs]构造函数方法:Array.from()
let array = {
'0': '张三',
'1': '李四',
'2': '王五',
'length': 3
}
let newArr = Array.from(array)
console.log(newArr) // ['张三', '李四', '王五']构造函数方法:Array.from() 还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理过后的值放入返回的数组
let array = {
'0': 1,
'1': 2,
'2': 3,
'length': 3
}
let newArr = Array.from(array, item => item * 2)
/* let newArr = Array.from(array, (item) => {
return item * 2
}) */
console.log(newArr) // [2, 4, 6]实例方法
find 用于找出第一个符合条件的数组成员,如果没有找到返回 undefined
let arr = [
{
id: 1,
uname: '张三'
},
{
id: 2,
uname: '李四'
}
]
let target = arr.find((item, index) => item.id === 2)
/* let target = arr.find((item, index) => {
retrun item.id === 2
}) */
console.log(target) // 输出的是id值为2的对象findIndex() 用于找出第一个符合条件的数组成员位置,如果没有找到返回 -1
let arr = [1, 5, 10, 15]
let index = arr.findIndex((value, index) => value > 9)
/* let index = arr.find((value, index) => {
retrun value > 9
}) */
console.log(index) // arr数组中10是大于9的,10的索引是2,返回的是2includes() 表示某个数组是否包含给定的值
let arr = [1, 2, 3]
arr.includes(2) // true
let result = arr.includes(4) // false
console.log(result) // false带回调函数的

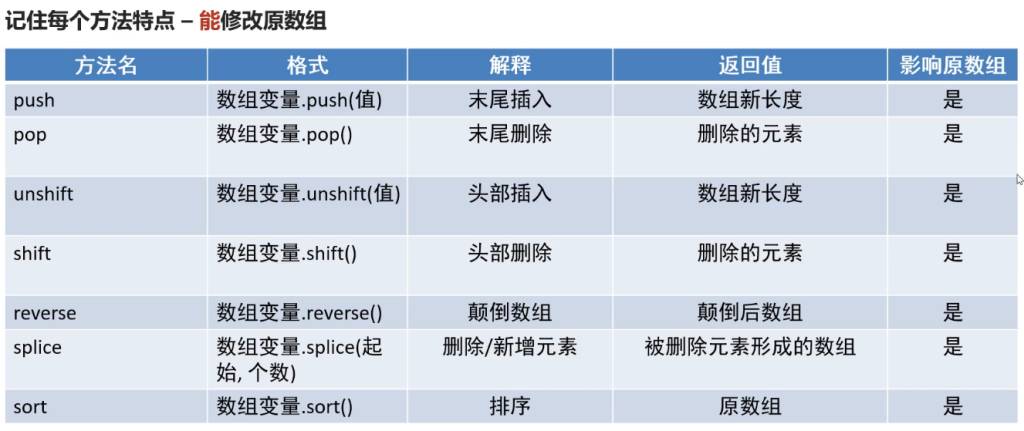
能修改原数组的

不能修改原数组的

字符串(String)扩展方法
模板字符串 使用反引号定义
let uname = `张三`模板字符串中可以解析变量
let uname = '张三'
let sayHi = `Hi, my name is ${uname}`
console.log(sayHi) // Hi, my name is 张三模板字符串中可以换行
let result = {
uname: '张三',
sex: '男',
age: 18
}
let html = `<div>
<span>${result.uname}</span>
<span>${result.sex}</span>
<span>${result.age}</span>
</div>`实例方法
startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部(是否在开头),返回布尔值endsWith():表示参数字符串是否在原字符串的尾部(是否在结尾),返回布尔值
let str = 'Hello Word!'
let r1 = startsWith('Hello')
console.log(r1) // true
let r2 = endstsWith('!')
console.log(r2) // true
let r3 = startsWith('Hi')
console.log(r3) // falserepeat() 方法表示将原字符串重复n次,返回一个新字符串
let str = 'str'.repeat(3)
console.log(str) // strstrstrSet 数据结构
ES6提供了新的数据结构 Set ,它类似于数组,但是成员的值都是唯一的,没有重复的值
Set本身是一个构造函数,用来生成Set数据结构
const set = new Ste()
console.log(set.size) // 0Set函数可以接受一个数组作为参数,用来初始化
const set = new Set([1, 2, 3])
console.log(set.size) // 3因为 Set 的成员的值都是唯一的,没有重复的值,可以做数组去重
const set = new Set(['a', 'a', 'b', 'b', 'c', 'c'])
console.log(set.size) // 3
let arr = [...set]
console.log(arr) // ['a', 'b', 'c']Set 实例方法:
add(value):添加某个值,返回Set结构本身delete(value):删除某个值,返回一个布尔值,表示删除是否成功has(value):返回一个布尔值,表示该值是否为Set的成员clear():清除所有成员,没有返回值
const set = new Set()
set.add(1).add(2).add(3) // 向Set结构中添加值
console.log(set) // Set(3) {1, 2, 3}
let r1 = set.deleta(2) //删除Set结构中值是2的成员
console.log(r1) // 删除成功返回true
let r2 = set.has(1) //表示Set结构中是否有1这个值
console.log(r2) // 如果有这个值返回true
set.clear() // 清除Set结构中所有的成员
console.log(set) // Set(0) {size: 0}变量 Set 数据结构
Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值
let set = new Set([1, 2, 3, 4, 5])
set.forEach(value => console.log(value)) // 1 2 3 4 5
/* set.forEach((value) => {
console.log(value) // 1 2 3 4 5
})
set.forEach(function (value) {
console.log(value) // 1 2 3 4 5
}) */正文完
发表至: 笔记
2024-05-21
