共计 10878 个字符,预计需要花费 28 分钟才能阅读完成。
TypeScript 常用类型
| 类型 | 例子 | 描述 |
|---|---|---|
number |
1, -33, 2.5 | 任意数字 |
string |
‘hi’, `”hi”, ´hi´ | 任意字符串 |
boolean |
true、false |
布尔值 true 或 false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
any |
* | 任意类型 |
unknown |
* | 类型安全的 any |
void |
空值(undefined) |
没有值(或 undefined) |
never |
没有值 | 不能是任何值 |
object |
{ name: '孙悟空' } |
任意的 JS 对象 |
array |
[1, 2, 3] |
任意 JS 数组 |
tuple |
[4, 5] |
元素,TS 新增类型,固定长度数组 |
enum |
enum{ A, B } |
枚举,TS 中新增类型 |
JS 已有类型
- 原始类型:
number/string/boolean/null/undefined/symbol
这些类型,完全按照 JS 中的类型名称来书写
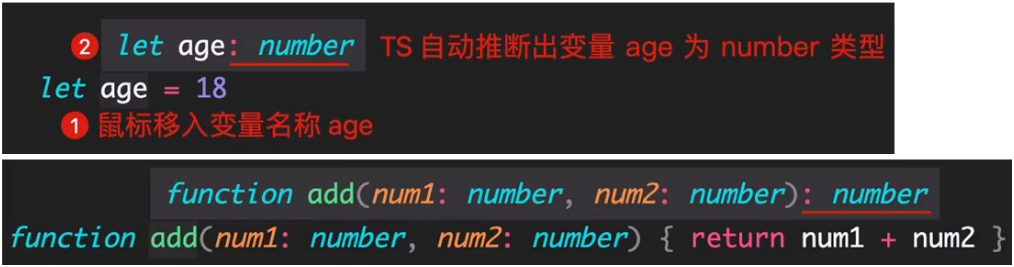
let age: number = 18
let myName: String = 'Joe'
let isLoading: boolean = true
// 等等...- 对象类型:
object(包括,数组、对象、函数等对象)
对象类型,再 TS 中更加细化,每个具体的对象都有自己的类型语法
// 数组类型的两种写法:(推荐使用 number[] 写法)
let num: number[] = [1, 2, 3]
let str: Array<srting> = ['a', 'b', 'c']
// 数组中既有 number 类型,又有 string 类型
let arr: (number | string)[] = [1, 'a', 2, 'b']
let arr: Array<number | string> = [1, 'a', 2, 'b']
|(竖线)再 TS 中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)
TS 新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、
void、any等
联合类型
| (竖线)再 TS 中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)
类型别名
类型别名(自定义类型):为任意类型起别名
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用
type CustomArray = (number | string)[]
let arr1: CustomArray = [1, 'a', 2, 'b']
let arr2: CustomArray = ['x', 'y', 1, 2]
- 使用
type关键字来创建类型别名- 类型别名(比如,此处的CustomArray),可以是任意合法的变量名称
- 创建类型别名后,直接使用该类型别名作为变量的类型注解即可
函数类型
函数的类型实际上指的是:函数参数和返回值的类型
为函数指定类型的两种方式:
- 单独指定参数、返回值的类型
function add(num1: number, num2: number): number {
return num1 + num2
}
const add = (num1: number, num2: number): number => {
return num1 + num2
}- 同时指定参数、返回值的类型
const add: (num1: number, num2: number) => number = (num1, num2) => {
return num1 + num2
}当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型
这种形式只适用于函数表达式
如果函数没有返回值,那么,函数返回值类型为:void
function greet(name: string): void {
console.log('Hello', name)
}函数可选参数
使用函数实现某个功能时,参数可以传也可以不传。这种清空下,在给函数参数指定类型时,就用到可选参数了
比如,数组的 slice 方法,可以 slice() 也可以 slice(1) 还可以 slice(1, 3)
function mySlice(start?: number, end?: number): void {
console.log('起始索引:', start, '结束索引:', end)
}
// 默认值
function mySlice(start: number = 0, end: number = 0): void {
console.log('起始索引:', start, '结束索引:', end)
}可选参数:在可传可不传的参数名后面添加
?可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数
对象类型
JS 中的对象是由属性和方法构成的,而 TS 中对象的类型就是在描述对象的结构(有什么类型的属性和方法)
对象类型的写法:
let person: { name: string; age: number; sayHi(): void } = {
name: 'Joe',
age: 18,
sayHi() {}
}- 直接使用
{ }来描述对象结构。属性采用 属性名: 类型 的形式;方法采用 方法名(): 返回值 的形式 - 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:
gerrt(name: string): void) - 在一行代码中指定对象的多个属性类型时,使用
;来分隔
如果一行代码只指定一个属性类型(通过换行来分隔多个属性类型),可以去掉
;分号方法的类型也可以使用箭头函数形式(比如:
{ sayHi: () => void })
对象类型可选属性
对象的属性或方法,也可以是可选的,比如在使用 axios({…}) 时,如果发送GET请求,method属性就可以省略
function myAxios(config: { url: string; method?: string }) { }
myAxios({
url: ''
})可选属性的语法与函数可选参数的语法一致,都使用
?来表示
接口
当一个对象类型被多次使用时,一般使用接口(interface)来描述对象的类型,达到复用的目的
interface IPerson {
name: string
age: number
sayHi(): void
}
let person: IPerson = {
name: 'Joe',
age: 18,
sayHi() {}
}- 使用
interface关键字来声明接口 - 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称
- 声明接口后,直接使用接口名称作为变量的类型
- 因为每一行只有一个属性类型,因此,属性类型没有
;(分号)
interface(接口) 和 type(类型别名)对比:
- 相同点:都可以给对象指定类型
- 不同点:
- 接口,只能为对象指定类型
- 类型别名,不仅可以为对象指定类型,实际上可以为任意类型指定别名
interface IPerson {
name: string
age: number
sayHi(): void
}
type IPerson {
name: string
age: number
sayHi(): void
}
type NumStr = number | string接口的继承 extends
如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用
比如,这两个接口都有 x, y 两个属性,重复写两次,可以但很繁琐
interface Point2D { x: number; y: number }
interface Point3D { x: number; y: number; z: number }
// 更好的方式 ⬇
interface Point2D { x: number; y: number }
interface Point3D extends Point2D { z: number }
- 使用
extends(继承)关键字实现了接口 Point3D 继承 Point2D- 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x, y, z 三个属性)
元组
场景:在地图中,使用经纬度来标记位置信息
可以使用数组来记录坐标,那么,该数组中只有两个元素,并且这两个元素都是数值类型
let position: number[] = [112.459428, 34.624265]使用
number[]的缺点:不严谨,因为该类型的数组中可以出现任意多个数字
更好的方式:元组(Tuple)
元组类型是另一种类型的素组,它确切地知道包含多少个元素,以及特定索引对应的类型
let position: [number, number] = [112.459428, 34.624265]
- 元组类型可以确切地标记出有多少个元素,以及每个元素的类型
- 该示例中,数组有两个元素,每个元素的类型都是
number
类型推论
在 TS 中,某些没有明确指出类型的地方,TS 类型推论机制会帮助提供类型
换句话说:用于类型推论的存在,这些地方,类型注解可以省略不写
发生类型推论 2 种 常见场景:1、声明变量并初始化时 2、决定函数返回值时
注意:这两种情况下,类型注解可以省略不写
推荐:能省略类型注解的地方就省略(
偷懒,存放利用 TS 类型推论的能力,提升开发效率)技巧:如果不知道类型,可以通过鼠标放在变量名称上,利用 VSCode 的提升来查看类型
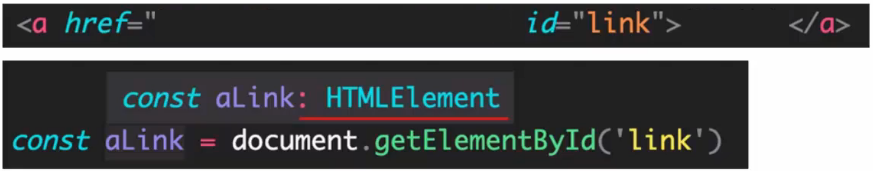
类型断言
有时候你会比 TS 更明确一个值的类型,此时,可以使用类型断言来指定更具体的类型,比如:
注意:
getELementById()方法返回值的类型是 HTMLElement,该类型只包括所有标签公共的属性或方法,不包含 a 标签特有的 href 属性
因此,这个类型太宽泛(不具体),无法操作 href 等 a 标签特有的属性或方法
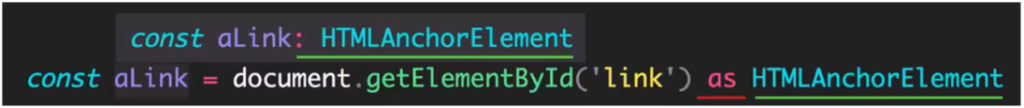
解决方式:这种情况下就需要使用类型断言知道更加具体的类型

- 使用
as关键字实现类型断言 - 关键字
as后面的类型是一个更加具体的类型(HTMLAnchorElement 是 HTMLElement 的子类型) - 通过类型断言,alink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了
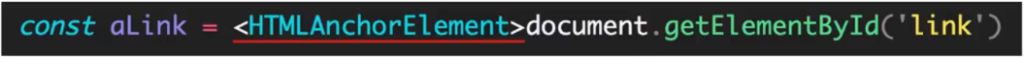
另一种语法,使用 <> 语法

技巧:在浏览器控制台,通过
console.dir()打印 DOM 元素,在属性列表的最后面,即可看到该元素的类型
字面量类型
// 思考以下代码,两个变量的类型分别是什么
let str1 = 'Hello TS'
const str2 = 'Hello TS'通过 TS 的类型推论机制,可以得到答案:
- 变量 str1 的类型为:
string - 变量 str2 的类型为:
Hello TS
- str1 是一个变量(let),它的值可以是任意字符串,所以类型为:
string- str2 是一个常量(const),它的值不能变化只能是 ‘Hello TS’,所以,它的类型为:
Hello TS注意:此处的 ‘Hello TS’,就是一个字面量类型。也就是说某个特定的字符串也可以作为 TS 中的类型
除字符串外,任意 JS 字面量(比如:对象、数字等)都可以作为类型使用
使用模式:字面量类型配合联合类型一起使用
使用场景:用来表示一组明确的可选值列表
比如,在贪吃蛇游戏中,游戏的反向可选值只能是上、下、左、右里的任意一个
function changeDirection(direction: 'up' | 'down' | 'left' | 'right') {
console.log(direction)
}解释:参数
direction的值只能是 up/down/left/right 中的任意一个优势:相比于
string类型,使用字面量类型更加精确、严谨
枚举
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值
枚举:定义一组命名常量。他描述一个值,该值可以是这些命名常量中的一个
enum Direction { Up, Down, Left, Right }
function changeDirection(direction: Direction) {
console.log(direction)
}
changeDirection(Direction.Up) // 0
changeDirection(Direction.Down) // 1
changeDirection(Direction.Left) // 2
changeDirection(Direction.Right) // 3- 使用
enum关键字定义枚举 - 约定枚举名称、枚举中的值以大写字母开头
- 枚举中的多个值之间通过,(逗号)分隔
- 定义好枚举后,直接使用枚举名称作为类型注解
- 类似于 JS 中的对象,之间通过点
.语法访问枚举的成员
形参 direction 的类型为枚举 Direction,那么,实参的值就应该是枚举 Direction 成员的任意一个
枚举成员的值
枚举成员是有值的,默认为:从 0 开始自增的数值
枚举成员的值为数字的枚举,称为:数字枚举
当然,也可以给枚举中的成员初始化值
// Up -> 10, Down -> 11, Left -> 12, Right -> 13
enum Direction { Up = 10, Down, Left, Right }
enum Direction { Up = 2, Down = 4, Left = 8, Right = 16 }字符串枚举
枚举的成员都是字符串
enum DIrection {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'Right'
}字符串枚举没有自增长行为,因此字符串枚举的每个成员必须有初始值
枚举的特点及原理
枚举是 TS 为数不多的非 JavaScript 类型级扩展(不仅仅是类型)的特性之一
因为其他类型仅仅被当作类型,而枚举不仅用作类型,还提供值(枚举的成员都是有值的)
也就是,其他的类型会在编译为 JS 代码时自动移除;但是枚举类型会被编译为 JS 代码
枚举与前面说的字面量类型+联合类型组合的功能类似,都用来表示一组明确的可选值列表
一般情况下,推荐使用字面量类型+联合类型组合的方式,因为相比枚举,这种方式更加直观、简洁、高效
any 类型
原则:不推荐使用 any ! 这会让 TypeScript 变为 “AnyScript”(失去 TS 类型保护的优势)
因为当值的类型为 any 时,可以对该值进行任意操作,并且不会有代码提示
let obj: any = { x: 0 }
obj.bar = 100
obj()
const n: number = obj以上操作都不会有任何类型错误提示,即使可能存在错误
尽可能的避免使用 any 类型,除非**临时使用 any **来 “避免” 书写很长、很复杂的类型
其他隐式具有 any 类型的情况
- 声明变量不提供类型也不提供默认值
- 函数参数不加类型
注意:因为不推荐使用
any,所以这两种情况下都应该提供类型
typeof 运算符
JS 中提供了 typeof 操作符,用来在 JS 中获取数据的类型
console.log(typeof 'Hello Word') // string实际上,TS 也提供了 typeof 操作符:可以在类型的上下文中引用变量或属性的类型(类型查询)
使用场景:根据已有变量的值,获取该值的类型,来简化类型书写
let p = { x: 1, y: 2 }
function formatPoint(point: { x: number; y: number }) {}
formatPoint(p)
function formatPoint(point: typeof p) {}- 使用
typeof操作符来获取变量 p 的类型,结果与第一种(对象字面量形式的类型)相同 typeof出现在类型注解的位置(参数名称的冒号后面)所处环境就在类型上下文(区别去 JS 代码)- 注意:
typeof只能用来查询变量或属性的类型,无法查询其他形式的类型(比如,函数调用的类型)
面向对象
面向对象是程序中一个非常重要的思想,它被很多人理解成了一个比较难,比较深奥的问题,其实不然。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。
举例来说:
- 操作浏览器要使用window对象
- 操作网页要使用document对象
- 操作控制台要使用console对象
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
1、类(class)
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
定义类
class 类名 {
属性名: 类型;
constructor(参数: 类型){
this.属性名 = 参数;
}
方法名(){
....
}
}
class Person{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}使用类
const p = new Person('孙悟空', 18);
p.sayHello();2、面向对象的特点
封装
- 对象实质上就是属性和方法的容器,它的主要作用就是存储属性和方法,这就是所谓的封装
- 默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在TS中可以对属性的权限进行设置
- 只读属性(readonly):
- 如果在声明属性时添加一个readonly,则属性便成了只读属性无法修改
- TS中属性具有三种修饰符:
- public(默认值),可以在类、子类和对象中修改
- protected ,可以在类、子类中修改
- private ,可以在类中修改
public
class Person{
public name: string; // 写或什么都不写都是public
public age: number;
constructor(name: string, age: number){
this.name = name; // 可以在类中修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中可以修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 可以通过对象修改protected
class Person{
protected name: string;
protected age: number;
constructor(name: string, age: number){
this.name = name; // 可以修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中可以修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 不能修改private
class Person{
private name: string;
private age: number;
constructor(name: string, age: number){
this.name = name; // 可以修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中不能修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 不能修改属性存取器
- 对于一些不希望被任意修改的属性,可以将其设置为private
- 直接将其设置为private将导致无法再通过对象修改其中的属性
- 我们可以在类中定义一组读取、设置属性的方法,这种对属性读取或设置的属性被称为属性的存取器
- 读取属性的方法叫做setter方法,设置属性的方法叫做getter方法
class Person{
private _name: string;
constructor(name: string){
this._name = name;
}
get name(){
return this._name;
}
set name(name: string){
this._name = name;
}
}
const p1 = new Person('孙悟空');
console.log(p1.name); // 通过getter读取name属性
p1.name = '猪八戒'; // 通过setter修改name属性静态属性
- 静态属性(方法),也称为类属性。使用静态属性无需创建实例,通过类即可直接使用
- 静态属性(方法)使用static开头
class Tools{
static PI = 3.1415926;
static sum(num1: number, num2: number){
return num1 + num2
}
}
console.log(Tools.PI);
console.log(Tools.sum(123, 456));在类中,使用this表示当前对象
继承
- 继承时面向对象中的又一个特性
- 通过继承可以将其他类中的属性和方法引入到当前类中
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
}
class Dog extends Animal{
bark(){
console.log(`${this.name}在汪汪叫!`);
}
}
const dog = new Dog('旺财', 4);
dog.bark();通过继承可以在不修改类的情况下完成对类的扩展
重写
- 发生继承时,如果子类中的方法会替换掉父类中的同名方法,这就称为方法的重写
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
run(){
console.log(`父类中的run方法!`);
}
}
class Dog extends Animal{
bark(){
console.log(`${this.name}在汪汪叫!`);
}
run(){
console.log(`子类中的run方法,会重写父类中的run方法!`);
}
}
const dog = new Dog('旺财', 4);
dog.bark();在子类中可以使用super来完成对父类的引用
抽象类(abstract class)
- 抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例
abstract class Animal{
abstract run(): void;
bark(){
console.log('动物在叫~');
}
}
class Dog extends Animals{
run(){
console.log('狗在跑~');
}
}使用abstract开头的方法叫做抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
3、接口(Interface)
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,换句话说接口中的所有方法都是抽象方法。接口主要负责定义一个类的结构,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。
示例(检查对象类型):
interface Person{
name: string;
sayHello():void;
}
function fn(per: Person){
per.sayHello();
}
fn({name:'孙悟空', sayHello() {console.log(`Hello, 我是 ${this.name}`)}});示例(实现):
interface Person{
name: string;
sayHello():void;
}
class Student implements Person{
constructor(public name: string) {
}
sayHello() {
console.log('大家好,我是'+this.name);
}
}4、泛型(Generic)
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
function test(arg: any): any{
return arg;
}上例中,test函数有一个参数类型不确定,但是能确定的时其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了any,但是很明显这样做是不合适的,首先使用any会关闭TS的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
使用泛型
function test<T>(arg: T): T{
return arg;
}这里的<T>就是泛型,T是我们给这个类型起的名字(不一定非叫T),设置泛型后即可在函数中使用T来表示该类型。所以泛型其实很好理解,就表示某个类型。
那么如何使用上边的函数呢?
- 方式一(直接使用):
test(10)使用时可以直接传递参数使用,类型会由TS自动推断出来,但有时编译器无法自动推断时还需要使用下面的方式
- 方式二(指定类型):
test<number>(10)也可以在函数后手动指定泛型
可以同时指定多个泛型,泛型间使用逗号隔开:
function test<T, K>(a: T, b: K): K{
return b;
}
test<number, string>(10, "hello");使用泛型时,完全可以将泛型当成是一个普通的类去使用
类中同样可以使用泛型:
class MyClass<T>{
prop: T;
constructor(prop: T){
this.prop = prop;
}
}除此之外,也可以对泛型的范围进行约束
interface MyInter{
length: number;
}
function test<T extends MyInter>(arg: T): number{
return arg.length;
}使用T extends MyInter表示泛型T必须是MyInter的子类,不一定非要使用接口类和抽象类同样适用。

