共计 10399 个字符,预计需要花费 26 分钟才能阅读完成。
class 类
TypeScript 全面支持 ES2015 中引入 class 关键字,并为其添加了类型注解和其他语法(比如,可见性修饰符等)
class 基本使用,如下:

- 根据 TS 中的类型推论,可以知道 Person 类的实例对象 p 的类型是 Person
- TS 中的
class,不仅提供了class的语法功能,也作为一种类型存在
类的实例属性初始化:
class Person {
age: number
gender = '男'
// gender: string = '男'
}- 声明成员age,类型为
number(没有初始值) - 声明成员 gender,并设置初始值,此时可省略类型注解(TS 类型推论为
string类型)
类的构造函数:
class Person {
age: number
gender: string
constructor(age: number, gender: string) {
this.age = age
this.gender = gender
}
}- 成员初始化(比如,
age: number)后,才可以通过this.age来访问实例成员 - 需要为构造函数指定函数类型注解,否则会被隐式推断为
any,构造函数不需要返回值类型
类的实例方法:
class Point {
x = 10
y = 10
scale(n: number): void {
this.x *= n
this.y *= n
}
}方法的类型注解(参数和返回值)与函数用法相同
class 继承
类继承的两种方式:1、extends(继承父类)。2、implements(实现接口)
JS 中只有
extends,而implements是 TS 提供的
extends
class Animal {
move() {
console.log('Moving along!')
}
}
class Dog extends Animal {
bark() {
console.log('汪!')
}
}
const dog = new Dog()- 通过
extends关键字实现继承 - 子类 Dog 继承父类 Animal,则 Dog 的实例对象 dog 就同时拥有了父类 Animal 和子类 Dog 的所有属性和方法
implements
interface Sayable {
say(): void
}
class Person implements Sayable {
say() {
console.log('Hello')
}
}- 通过
implements关键字让 class 实现接口 - Person 类实现 Sayable 意味着,Person 类中必须提供 Sayable 接口中指定的所有方法和属性
class 类的可见性修饰符
类成员可见性:可以使用 TS 来控制 class 的方法或属性对于 class 外的代码是否可见
可见性修饰符包括:1、public(公有的)。2. protected(受保护的)。3. private(私有的)
public(公有的)
public:表示公有的、公开的,公有成员可以被任何地方访问,默认可见性
class Animal {
public move() {
console.log('Moving along!')
}
}- 在类属性或方法前面添加
public关键字,来修饰该属性或方法是共有的 - 因为
public是默认可见性,所以可以直接省略
protected(受保护的)
protected:表示受保护的,仅对其声明所在类和子类中(非实例对象)可见
class Animal {
protected move() {
console.log('Moving along!')
}
}
class Dog extends Animal {
bark() {
console.log('汪!')
this.move()
}
}- 在类属性或方法前面添加
protected关键字,来修饰该属性或方法是受保护的 - 在子类的方法内部可以通过
this来访问父类中受保护的成员,但是对实例不可见
private(私有的)
private:表示私有的,只在当前类中可见,对实例对象以及子类也是不可见的
class Animal {
private move() {
console.log('Moving along!')
}
walk() {
this.move()
}
}- 在属性或方法前面添加
private关键字,来修饰该属性或方法是私有的 - 私有的属性或方法只在当前类中可见,对子类和实例对象也都是不可见的
readonly 只读修饰符
除了可见性修饰符之外,还有一个常见修饰符就是:readonly 只读修饰符readonly:表示只读,用来防止在构造函数之外对属性进行赋值
class Person {
readonly age: number = 18
constructor(age: number) {
this.age = age
}
}
let obj: { readonly name: string } = {
name: 'Joe'
}- 使用
readonly关键字修饰该属性是只读的,注意只能修饰属性不能修饰方法 - 接口或者
{ }表示对象类型,也可以使用readonly
类型兼容性
两种类型系统:
- Structural Type System(结构化类型系统)
- Nominal Type Ststem(标明类型系统)
TS 采用的是结构化类型系统,也叫做 duck typing(鸭子类型),类型检查关注的是值所具有的形状
也就是说,在结构类型系统中,如果两个对象具有相同的形状,则认为它们属于同一类型
class Point { x: number; y: number }
class Point2D { x: number; y: number }
const p: Point = new Point2D()- Point 和 Point2D 是两个名称不同的类
- 变量 p 的类型被显示标注为 Point 类型,但是它的值却是 Point2D 的实例,并没有类型错误
- 因为 TS 是结构化类型系统,只检查 Point 和 Point2D 的结构是否相同(相同:都具有 x 和 y 两个属性,属性类型也相同)
- 但是如果在 Nominal Type System 中(比如,C#、Java等),它们是不同的类,类型无法兼容
对象之间类型兼容性
注意:在结构化类型系统中,如果两个对象具有相同的形状,则认为它们数以同一类型,这种说法并不准确
更准确的说法:对于对象类型来说,y 的成员至少与 x 相同,则 x 兼容 y (成员多的可以赋值给少的)
class Point { x: number; y: number }
class Point3D { x: number; y: number; z: number }
const p: Point = new Point3D()- Point3D 的成员至少与 Point 相同,则 Point 兼容 Point3D
- 所以,成员多的 Point3D 可以赋值给成员少的 Point
接口之间类型兼容性
接口之间兼容性,类似于 class;并且,class 和 interface 之间也可以兼容
interface Point { x: number; y: number }
interface Point2D { x: number; y: number }
let p1: Point
let p2: Point2D = p1
interface Point3D { x: number; y: number; z: number }
let p3: Point3D
p2 = p3
class Point3D { x: number; y: number; z: number }
let p4: Point2D = new Point3D()函数之间类型兼容性
函数之间兼容性比较复杂,需要考虑:1. 参数个数、2. 参数类型、3. 返回值类型
1. 参数个数,参数多的兼容参数少的(或者说,参数少的可以赋值给多的)
type F1 = (a: number) => void
type F2 = (a: number, b: number) => void
let f1: F1
let f2: F2 = f1
const arr = ['a', 'b', 'c']
arr.forEach(() => {})
arr.forEach((item) => {})- 参数少的可以赋值给参数多的,所以 f1 可以赋值给 f2
- 数组
forEach方法的第一个参数是回调函数,该实例中类型为:(value: string, inidex: number, array: string[]) => void - 在 JS 中省略用不到的函数参数实际上是很常见的,这样的使用方式,促成了 TS 函数类型之间的兼容性
- 并且因为回调函数是有类型的,所以,TS 会自动推导出参数 item、index、array 的类型
2. 参数类型,相同位置的参数类型要相同(原始类型)或兼容(对象类型)
type F1 = (a: number) => string
type F2 = (a: number) => string
let f1: F1
let f2: F2 = f1- 函数类型 F2 加内容函数类型 F1,因为 F1 和 F2 的第一个参数类型相同
比较复杂的情况
interface Point2D { x: number; y: number }
interface Point2D { x: number; y: number; z: number }
type F2 = (p: Point2D) => void
type F3 = (p: Point3D) => void
let f2: F2
let f3: F3 = f2
f2 = f3 // 错误- 注意,此处与前面说的接口兼容性冲突
- 技巧:将对象拆开,把每个属性看做一个个参数,则,参数少的(f2)可以赋值给参数多的(f3)
3. 返回值类型,只关注返回值类型本身即可
type F5 = () => string
type F6 = () => string
let f5: F5
let f6: F6 = f5
type F7 = () => { name: string }
type F8 = () => { name: string; age: number }
let f7: F7
let f8: F8
f7 = f8- 如果返回值类型是原始类型,此时两个类型要相同,比如,F5 和 F6 类型
- 如果返回值类型是对象类型,此时成员多的可以赋值给成员少的,比如,F7 和 F8 类型
- 对象:多赋值少
- 函数:少赋值多
交叉类型
交叉类型(&):功能类似于接口继承(extends),用于组合多个类型为一个类型(常用于对象类型)
interface Person { name: string }
interface Contact { phone: string }
type PersonDerail = Person & Contact
let obj: PersonDetail = {
name: 'Joe',
phone: '188...'
}- 使用交叉类型后,新的类型 PersonDetail 就 同时具备 了 Person 和 Contact 的所有属性类型
相当于type PersonDetail = { name: string; phone: string }
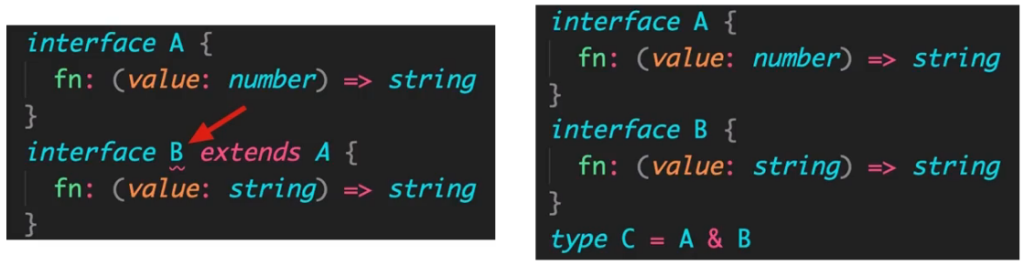
交叉类型(&)和接口继承(extends)的对比
- 相同点:都可以实现对象类型的组合
- 不同点:两种方式实现理想组合时,对于同名属性之间,处理类型冲突的方式不同

以上代码,接口继承会报错(类型不兼容);交叉类型没有错误,可以简单的理解为:
fn: (value: string | number) => string
泛型 和 keyof
泛型是可以在保证类型安全的前提下,让函数等与多种类型一起工作,从而实现复用,常用于:函数、接口 class 中
需求:创建一个 id 函数,传入什么数据及返回该数据本身(也就是说,参数和返回值类相同)
function id(value: number): number { return value }比如,id(10) 调用以上函数就会直接返回 10 本身。但是,该函数只接收数值类型,无法用于其他类型
为了能让函数能接收任意类型,可以将参数类型修改为 any。但是,这样就失去了 TS 的类型保护,类型不安全
function id(value: any): any { return value }泛型在伯虎类型安全(不丢失类型信息)的同时,可以让函数等与多种不同的类型一起工作,灵活可复用
实际上,在 C# 和 Java 等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一
创建泛型函数
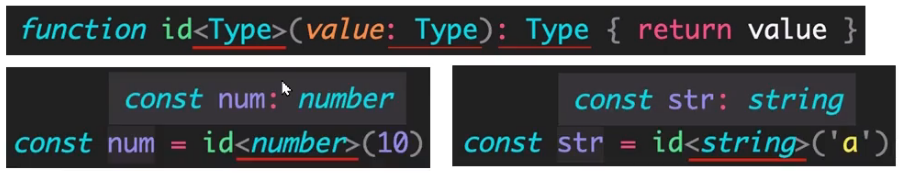
function id<Type>(value: Type): Type {
return value
}
const num = id<number>(10)- 语法:在函数名称的后面添加
<>(尖括号),尖括号中添加类型变量,比如此处的 Type - 类型变量 Type,是一种特殊类型的变量,它处理类型而不是值
- 该类型变量相当于一个类型容器,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)
- 因为 Type 是类型,因此可以将其作为函数参数和返回值的类型,表示参数和返回值具有相同的类型
- 类型变量 Type,可以是任意合法的变量名称
调用泛型函数

- 语法:在函数名称的后面添加
<>(尖括号),尖括号指定具体的类型,比如,此处的number - 当传入类型
number后,这个类型就会被函数声明时指定的类型变量 Type 捕获到 - 此时,Type 的类型就是
number,所以,函数 id 参数和返回值的类型也都是number
同样,如果传入类型
string,函数 id 参数和返回值的类型就都是string这样,通过泛型就做到了让 id 函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全
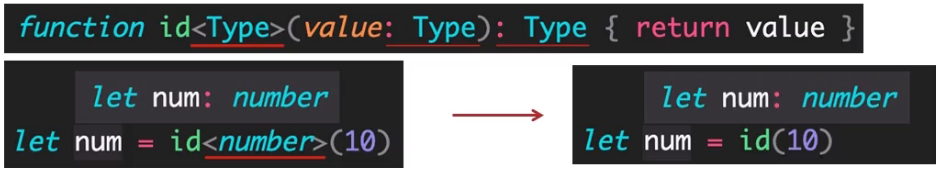
简化泛型函数调用

- 在调用泛型函数时,可以省略
<类型>来简化泛型函数的调用 - 此时,TS 内部会采用一种叫做类型参数推断的机制,来根据传入的实参自动推断出类型变量 Type 的类型
- 比如,传入实参 10,TS 会自动推断出变量 num 的类型 number,并作为 Type 的类型
推荐:使用这种简化的方式调用泛型函数,使代码更短,更易于阅读
说明:当编译器无法推断类型或者推断的类型不准确时,就需要显式地传入类型参数
泛型约束
泛型约束: 默认情况下,泛型函数的类型变量 Type 可以代表多个类型,这导致无法访问任何属性
比如,id('a') 调用函数时获取的长度:
function id<Type>(value: Type): Type {
console.log(value.length)
return value
}Type 可以代表任意类型,无法保证一定存在 length 属性,比如 number 类型就没有 length 属性
此时,就需要为泛型添加约束来收缩类型(缩窄类型取值范围)
添加泛型约束收缩类型,主要有两种方式
1. 指定更加具体的类型
function id<Type>(value: Type[]): Type[] {
console.log(value.length)
return value
}比如,将类型修改为 Type[] (Type 类型的数组),因为只要是数组就一定存在 length 属性,因此就可以访问了
2. extends 添加约束
interface ILength { lenght: number }
function id<Type extends ILength>(value: Type): Type {
console.log(value.length)
return value
}- 创建描述约束的接口 ILength,该接口要求提供 lenght 属性
- 提供
extends关键字使用该接口,为泛型(类型变量)添加约束 - 该约束表示:传入的类型必须有 lenght 属性
注意:传入的实参(比如,数组)只要有 length 属性即可,这也符合接口的类型兼容性
多个泛型变量的情况
泛型的类型变量可以有多个,并且类型变量之间还可以约束(比如,第二个类型变量受第一个类型变量约束)
比如,创建一个函数来获取对象中属性的值:
function getProp<Type, Key extends keyof Type>(obj: Type, Key: Key) {
return obj[key]
}
let person = { name: 'Joe', age: 18 }
console.log(getProp(person, 'name')) // 'Joe'- 添加了第二个类型变量 Key,两个类型变量之间使用
,逗号分隔 keyof关键字 接收一个对象类型,生成其键名称(可能是字符串或数字)的联合类型- 示例中
keyof Type实际上获取的是 person 对象所有键的联合类型,也就是:'name'|'age' - 类型变量 Key 受 Type 约束,可以理解为:Key 只能是 Type 所有键中的任意一个,或者说只能访问对象中存在的属性
泛型接口
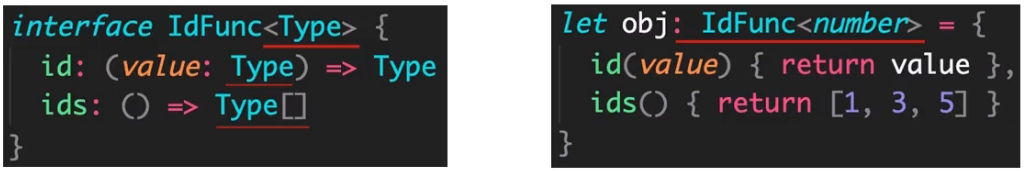
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性
- 在接口名称的后面添加
<类型变量>,那么,这个接口就变成了泛型接口 - 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量
- 使用泛型接口时,需要显式指定具体的类型(比如,此处的
IdFunc<number>) - 此时,id 方法的参数和返回值类型都是 number; ids 方法的返回值类型是
number[]
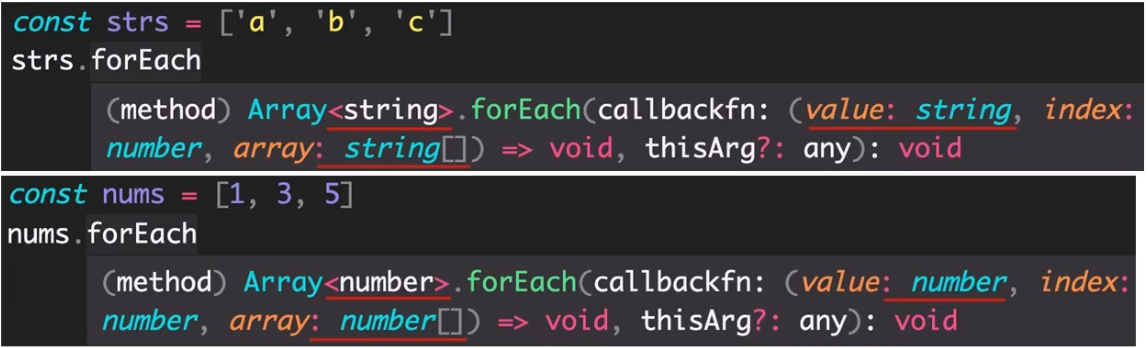
数组是泛型接口
实际上,JS 中的数组在 TS 中就是个泛型接口
当我们在使用数组时,TS 会根据不同类型,来自动将类型变量设置为相应的类型
可以通过 Ctrl + 鼠标左键(Mac:option + 鼠标左键)来查看具体的类型信息
泛型类
class 也可以配合泛型来使用
比如,React 的 class 组件的基类 Component 就是泛型类,不同的组件有不同的 props 和 state
interface IState { count: number }
interface IProps { maxLength: number }
class InputCount extends React.Component<IProps, IState> {
state: IState = {
count: 0
}
render() {
return <div>{this.props.maxLength}</div>
}
}
React.Component泛型类两个类型变量,分别指定props和state类型
创建泛型类
class GenericNumber<NumType> {
defaultValue: NumType
add: (x: NumType, y: NumType) => NumType
}
const myNum = new GenericNumber<number>()
myNum.defaultValue = 10
class GenericNumber<NumType> {
constructor(value: NumType) {
this.defaultValue = value
}
defaultValue: NumType
add: (x: NumType, y: NumType) => NumType
}
const myNum = new GenericNumber(100)
myNum.defaultValue = 10- 类似于泛型接口,在 class 名称后面添加
<类型变量>,这个类就变成了泛型类 - 此处的 add 方法,采用的是箭头函数形式的类型书写方式
类似与泛型接口,在创建 class 实例时,在类的后面通过
<类型>来指定明确的类型
泛型工具类
TS 内置了一些常用的工具类型,来简化 TS 中一些常见的操作
它们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用
这些工具类型有很多,主要有以下几个:
Partial<Type>Readonly<Type>Pick<Type, Keys>Record<Keys, Type>
Partial<Type>
Partial<Type> 用来构造(创建)一个类型,将 Type 的所有属性设置为可选的
interface Props {
id: string
children: number[]
}
type PartialProps = Partial<Props>构造出来的新类型 PartiaProps 结构和 Props 相同,但所有属性都变为可选的
Readonly<Type>
Readonly<Type> 用来构造一个类型,将 Type 的所有属性都设置为 readonly(只读)
interface Props {
id: string
children: number[]
}
type ReadonlyProps = Readonly<Props>构造出来的新类型 ReadonlyProps 结构和 Props 相同,但所有属性都变为只读的
let props: ReadonlyProps = { id: '1', children: [] }
props.id = '3' // 错误当想重新给 id 属性赋值时,就会报错:无法为 “id” 赋值,因为它是只读属性
Pick<Type, Keys>
Pick<Type, Keys> 从 Type 中选择一组属性来构造新类型
interfae Props {
id: string
title: strign
children: number[]
}
type PickProps = Pick<Props, 'id' | 'title'>- Pick 工具类型有两个类型变量:第一个表示选择谁的属性、第二个表示选择那几个属性
- 其中第二个类型变量,如果只选择一个则只传入该属性名即可
- 第二个类型变量传入的属性只能是第一个类型变量中存在的属性
- 构造出来的新类型 PickProsp,只有 id 和 title 连个属性类型
Record<Keys, Type>
Record<Keys, Type> 构造一个对象类型,属性键为 Keys,属性类型为 Type
/* type RecordObj = {
a:string[]
b: string[]
c: string[]
} */
type RecordObj = Reacord<'a' | 'b' | 'c', string[]>
let obj: RecordObj = {
a: ['1'],
b: ['2'],
c: ['3']
}- Record 工具类型有两个类型变量:第一个表示对象有哪些属性、第二个表示对象属性的类型
- 构建的新对象类型 RecordObj 表示:这个对象有三个属性分别是 a/b/c,属性值的类型都是 string[]
索引签名类型
索引签名类型-对象
绝大多数情况下,我们都可以在使用对象前就确定对象的结构,并为对象添加准确的类型
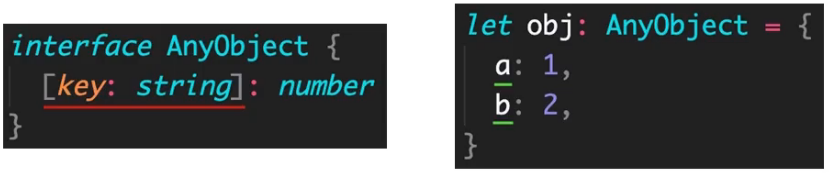
使用场景:当无法缺点对象中有哪些属性(或者说对象中可以出现任意多个属性),此时,就用到索引签名类型了
- 使用
[key: string]来约束该接口中允许出现的属性名称;表示只要是 string 类型的属性名称,都可以出现在对象中 - 这样,对象 obj 中就可以出现任意多个属性(比如,a、b 等)
- key 只是一个占位符,可以换成任意合法的变量名称
- JS 中对象
{ }里面的键是 string 类型的
索引签名类型-数组
在 JS 中数组是一类特殊的对象,特殊在数组的键(索引)是数值类型
并且,数组也可以出现任意多个元素。所以,在数组对应的泛型接口中,也用到了索引签名类型
interface MyArray<Type> {
[index: number]: Type
}
let arr: MyArray<number> = [1, 3, 5]- MyArray 接口模拟原生的数组接口,并使用
[n: number]来作为索引签名类型 - 该索引签名类型表示:只要是 number 类型的键(索引)都可以出现在数组中,或者说数组中可以有任意多个元素
- 同时也符合数组索引是 number 类型这一前提
映射类型
映射类型:基于类型创建新类型(对象类型),减少重复、提升开发效率
比如,类型 PropKeys 有 x/y/z,另一个类型 Type1 中也有 x/y/z,并且 Type1 中 x/y/z 的类型相同:
type PropKeys = 'x' | 'y' | 'z'
type Type1 = { x: number; y: number; z: number }这样写没错,但 x/y/z 重复写了两次;像这种情况,就可以使用映射类型来进行简化
type PropKeys = 'x' | 'y' | 'z'
type Type2 = { [key in ProKeys]: number }- 映射类型是基于索引签名类型的,所以,该语法类似于索引签名类型,也使用了
[]k Key in PropKeys表示 Key 可以是 PropKeys 联合类型中的任意一个,类似于forin(let k in obj)- 使用映射类型创建的新对象类型 Type2 和类型 Type1 结构完全相同
- 注意:映射类型只能在类型别名(
type)中使用,不能再接口(interface)中使用
映射类型 keyof
映射类型除了根据联合类型创建新类型外,还可以根据对象类型来创建:
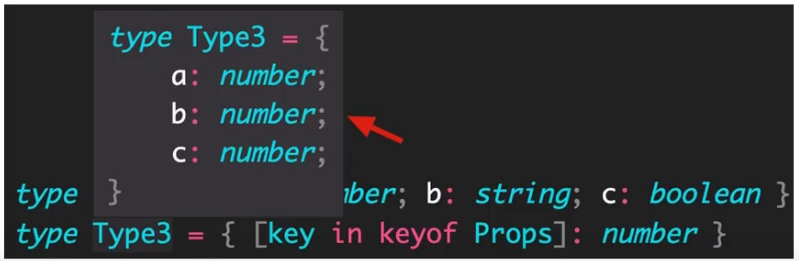
type Props = { a: number; b: string; c: boolean }
type Type3 = { [Key in keyof Props]: number }- 首先,先执行
keyof Props获取到镀锡类型 Props 中所有键的联合类型即,'a' | 'b' | 'c' - 然后,
Key in ...就表示 Key 可以是 Props 中所有的键名中的任意一个
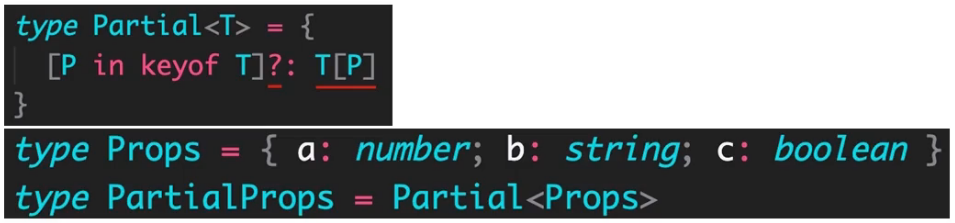
分析泛型工具类型 Partia 的实现
实际上,泛型工具类型(比如,Pick<Type>)都是基于映射类型实现的
比如,Pick<Type> 的实现:
keyof T即 keyof props 表示获取 Props 的所有键,也就是:'a' | 'b' | 'c'- 在
[]后面添加?(问号),表示将这些属性变为可选的,以此来实现 Partial 的功能 - 冒号后面的
T[P]表示获取 T 中每个键对应的类型;比如,如果是'a'则类型是 number;如果是'b'则类型是 string - 最终,新类型 PartialProps 和旧类型 Props 结构完全相同,只是让所有类型都变为可选了
索引查询类型
刚刚用到的 T[P] 语法,在 TS 中叫做索引查询(访问)类型
作用:用来查询属性的类型
解释:
Props['a']表示查询类型 Props 中属性 ‘a’ 对应的类型 number;所以,TypeA 的类型为 number
注意:[]中的属性必须存在与被查询类型中,否则就会报错
同时查询多个
同时查询多个索引的类型
type Props = { a: number; b: string; c: boolean }
type TypeA = Props['a' | 'b'] // string | number使用字符串字面量的联合类型,获取属性 a 和 b 对应的类型,结果为:string | number
type TypeA = Props[keyof Props] // string | number | boolean使用 keyof 操作符获取 Props 中所有键对应的类型,结果为:string | number | boolean