共计 8356 个字符,预计需要花费 21 分钟才能阅读完成。
vue 简介
什么是 vue
官方解释:Vue(读音 /vjuː/,类似于 view)是一套用于构建用户界面的前端框架
1. 构建用户界面
- 用 vue 往 html 页面中填充数据
2. 框架
- 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能
- 学习 vue ,就是在学习 vue 框架中规定的用法
- vue 的指令、组件(对UI结构的复用)、路由、Vuex、vue组件库
vue 的特性
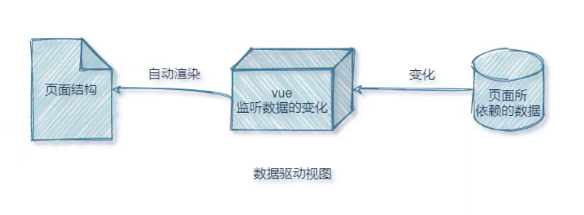
1. 数据驱动试图
在使用了 vue 的页面中,vue会监听数据的变化,从而自动重新渲染页面结构
好处:当页面发生数据变化时,页面会自动重新渲染
注意:数据驱动视图是单项的数据绑定
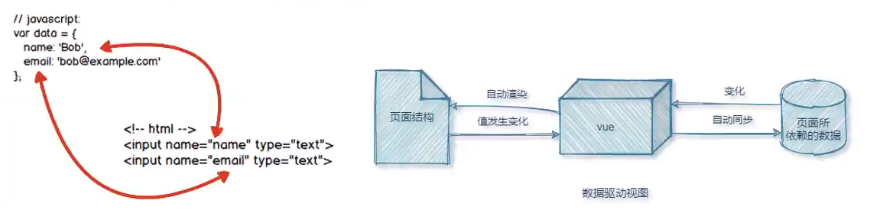
2. 双向数据绑定
在填写表单时,双向绑定数据可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中
在网页中,form 表单负责采集数据,Ajax 负责提交数据
好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值
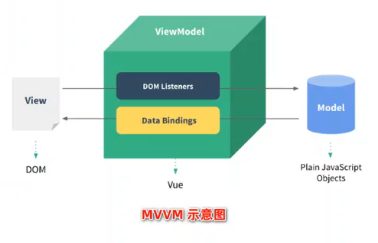
MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理;MVVM 指的是 Model、View 和 ViewModel,它把每个 HTML 页面都拆分成了这三个部分,如图所示:
在 MVVM 概念中
- Model 表示当前页面渲染时所依赖的数据源
- View 表示当前页面所渲染的 DOM 结构
- ViewModel 表示 Vue 的实例,它是 MVVM 的核心
MVVM 工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面结构(View)连接在了一起
当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据自动更新页面结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
vue 的基本使用
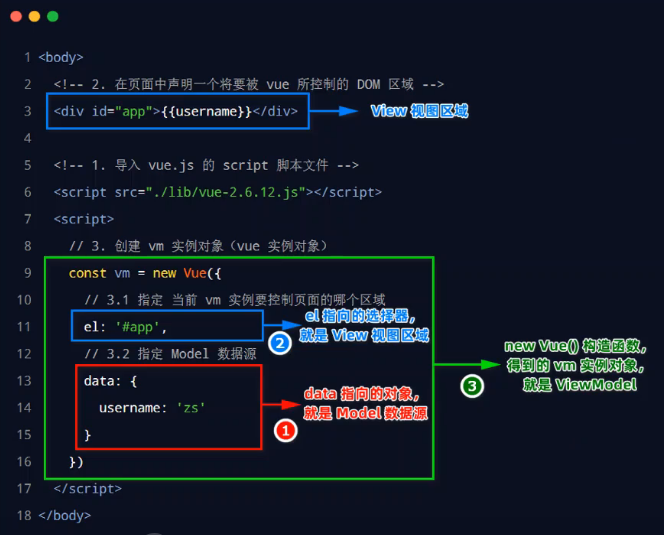
基本使用步骤
- 导入 vue.js 的 script 脚本文件
- 再页面声明一个将要被 vue 所控制的 DOM 区域
- 创建 vm 实例对象(vue实例对象)
| <body> | |
| <!-- 2. 在页面中声明一个将要被 vue 所控制的 DOM 区域 --> | |
| <div id="app">{{ username }}</div> | |
| <!-- 1. 导入 vue.js 的 script 脚本文件 --> | |
| <script src="./lib/vue.js"></script> | |
| <script> | |
| // 3. 创建 vm 实例对象(vue 实例对象) | |
| const vm = new Vue({ | |
| // 3.1 指定当前 vm 实例要控制页面的哪个区域 | |
| el: '#app', | |
| // 3.2 指定 Model 数据源 | |
| data: { | |
| username: '张三' | |
| } | |
| }) | |
| </script> | |
| </body> |
基本代码与 MVVM 的对应关系

vue 的指令与过滤器
指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
vue 中的指令按照不同的用途可以分为以下 6 大类:
1. 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容,常用的内容渲染指令有以下 3 个:
v-text
| <!-- 把 username 对应的值,渲染到第一个 p 标签中 --> | |
| <p v-text="username"></p> | |
| <!-- 把 age 对应的值,渲染到第二个 p 标签中 --> | |
| <!-- 这个 p 标签中,默认文本 “性别” 会被 age 的值覆盖掉 --> | |
| <p v-text="age">性别</p> |
v-text指令会覆盖元素内部原有的内容
{{ }}
vue 提供的{{ }}语法,专门用来解决 v-text 会覆盖默认文本内容的问题,这种{{ }}语法的专业名称是插值表达式(Mustache)
| <!-- 使用 {{ }} 插值表达式,将对应的值渲染到元素的内容节点中 --> | |
| <!-- 同时保留元素自身的默认值 --> | |
| <p>姓名:{{ username }}</p> | |
| <p>性别:{{ sex }}</p> | |
| <p>年龄:{{ age }}</p> |
插值表达式只能用在元素内容节点中,不能用于元素的属性节点中
v-htmlv-text指令和插值表达式{{ }}只能渲染纯文本内容,如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令:
| <!-- 假设 data 中定义了名为 info 的数据,数据的值包含 HTML 标签的字符串: --> | |
| <!-- '<h1 style="color:red;">欢迎学习 vue.js</h1>' --> | |
| <p v-html="info"></p> |
2. 属性绑定指令
v-bind
由于v-bind指令在开发中使用频率非常高,因此 vue 官方提供了简写形式(简写为英文的:)
| <!-- 假设有以下的 data 数据 | |
| data: { | |
| inputValue: '请输入内容', | |
| imgSrc: 'https://cn.vuejs.org/images/logo.png' | |
| } | |
| --> | |
| <!-- 使用 v-bind 指令,为 input 的 placeholder 动态绑定属性值 --> | |
| <input text="text" v-bind:placeholder="inputValue" /> | |
| <input text="text" :placeholder="inputValue" /> | |
| <!-- 使用 v-bind 指令,为 img 的 src 动态绑定属性值 --> | |
| <img v-bind:src="imgSrc" alt="" /> | |
| <img :src="imgSrc" alt="" /> |
- 使用 JavaScript 表达式
在 vue提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 JavaScript 表达式的运算,例如:
| {{ number + 1 }} | |
| {{ ok ? 'YES' : 'NO' }} | |
| {{ message.split('').reverse().join('-') }} | |
| <div v-bind:id="'list-' + id"></div> | |
| <div :id="'list-' + id"></div> |
3. 事件绑定指令
v-on- vue 提供了
v-on事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听:
| <h1>count 的值为:{{ count }}</h1> | |
| <!-- 语法格式为 v-on:事件名称="事件处理函数的名称" --> | |
| <button v-on:click="addCount">+1</button> | |
| <script> | |
| const vm = new Vue({ | |
| el: '#app', | |
| data: { | |
| count: 0, | |
| }, | |
| // v-on 绑定的事件处理函数,需要声明在 methods 节点中 | |
| methods: { | |
| // 事件处理函数的名字 | |
| addCount() { | |
| // this 表示当前 new 出来的 vm 实例对象,通过 this 可以访问到 data 中的数据 | |
| this.count++ | |
| } | |
| /* addCount: function() { | |
| this.count++ | |
| } */ | |
| }, | |
| }) | |
| </script> |
原生 DOM 对象有
onclick、oninput、onkeyup等原生事件,替换为 vue 的事件绑定形式后,v-on:click、v-on:input、v-on:keyup
事件绑定简写
| <div id="app"> | |
| <h1>count 的值为:{{ count }}</h1> | |
| <!-- 完整写法 --> | |
| <button v-on:click="addCount">+1</button> | |
| <!-- 简写形式,把 v-on:简写为@ --> | |
| <!-- 如果事件处理函数中的代码足够简单,只有一行代码,则可以简写到行内 --> | |
| <button @click="count += 1">+1</button> | |
| </div> |
事件参数对象
在原生 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event;同理,在 v-on 指令(简写为 @)所绑定的事件处理函数中,同样可以接收到事件参数对象 event :
| <h1>count 的值为:{{ count }}</h1> | |
| <button v-on:click="addCount">+1</button> | |
| // --------------------分割线-------------------- | |
| methods: { | |
| // 接收事件参数对象 event,简写为 e | |
| addCount(e) { | |
| const nowBgColor = e.target.style.backgroundColor | |
| e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red' | |
| this.count++ | |
| } | |
| } |
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 () 进行传参:
| <h1>count 的值为:{{ count }}</h1> | |
| <button v-on:click="addNewCount(2)">+2</button> | |
| // --------------------分割线-------------------- | |
| methods: { | |
| // 在形参处使用 step 接收传递过来的参数值 | |
| addCount(step) { | |
| this.count += step | |
| } | |
| } |
$event$event是 vue 提供的特殊变量,用来表示原生的事件参数对象 event ,$event可以解决事件参数对象event被覆盖的问题:
| <h1>count 的值为:{{ count }}</h1> | |
| <button @click="addNewCount(2, $event)">+2</button> | |
| // --------------------分割线-------------------- | |
| methods: { | |
| // 在形参处使用 e 接收传递过来的原生事件参数对象 $event | |
| addCount(step, e) { | |
| const nowBgColor = e.target.style.backgroundColor | |
| e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red' | |
| this.count += step | |
| } | |
| } |
事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求;因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制,常用的 5 个事件修饰符:
语法格式:
| <!-- 触发 click 点击事件时,阻止 a 链接的默认跳转行为 --> | |
| <a href="https://www.qiaofugui.cn" @click.prevent="onLinkClick">Joe</a> |
按键修饰符
在监听键盘事件时,经常需要判断详细的按键,此时可以为键盘相关的事件提交按键修饰符:
| <!-- 只有在 key 是 Enter 时调用 vm.submit() --> | |
| <input @keyup.enter="submit" /> | |
| <!-- 只有在 key 是 Esc 时调用 vm.clearInput() --> | |
| <input @keyup.esc="clearInput" /> |
4. 双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据
| <p>用户名是:{{ username }}</p> | |
| <input type="text" v-model="username" /> | |
| <p>选择的省份是:{{ province }}</p> | |
| <select v-model="province"> | |
| <option value="">请选择</option> | |
| <option value="1">北京</option> | |
| <option value="2">上海</option> | |
| <option value="3">河南</option> | |
| </select> |
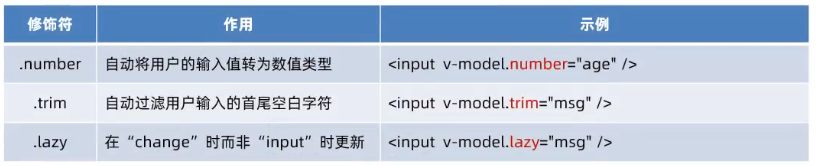
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符:
| <input type="text" v-model.number="n1" /> + | |
| <input type="text" v-model.number="n2" /> = | |
| <span>{{ n1 + n2 }}</span> |
5. 条件渲染指令
条件渲染指令要开辅助开发者按按需控制 DOM 的显示与隐藏
v-ifv-show
| <div id="app"> | |
| <p v-if="flag === 200">请求成功 --- 被 v-if 控制</p> | |
| <p v-show="flag === 200">请求成功 --- 被 v-show 控制</p> | |
| </div> | |
| <script> | |
| const vm = new Vue({ | |
| el: '#app', | |
| data: { | |
| flag: true | |
| }, | |
| }) | |
| </script> |
v-if的原理是:每次动态创建或移除元素,实现元素的隐藏与显示如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时
v-if性能更好
v-show的原理是:动态为元素添加display: none样式来显示元素的隐藏与显示如果要频繁的切换元素的显示状态,用
v-show性能会更好
v-elsev-if可以单独使用,或配合v-else指令一起使用,但是v-else指令必须配合v-if指令一起使用,否则它将不会被识别
| <div v-if="Math.random() > 0.5"> | |
| 随机数大于 0.5 | |
| </div> | |
| <div v-else> | |
| 随机数小于于或等于 0.5 | |
| </div> | |
| <div v-if="type === 'A'">优秀</div> | |
| <div v-else-if="type === 'B'">良好</div> | |
| <div v-else-if="type === 'C'">一般</div> | |
| <div v-else>不及格</div> |
6. 列表渲染指令
v-for
vue 提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构,v-for指令需要使用item in items形式
item 是待循环的每一项
items 是待循环的数组
| data: { | |
| list: [ | |
| { id: 1, name: '张三' }, | |
| { id: 2, name: '李四' }, | |
| { id: 3, name: '王五' }, | |
| ] | |
| } | |
| // ---------------分割线--------------- | |
| <ul> | |
| <li v-for="item in list"> 姓名是:{{ item.name }}</li> | |
| </ul> |
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引,语法格式为 (item, index) in items :
| data: { | |
| list: [ | |
| { id: 1, name: '张三' }, | |
| { id: 2, name: '李四' }, | |
| { id: 3, name: '王五' }, | |
| ] | |
| } | |
| // ---------------分割线--------------- | |
| <ul> | |
| <li v-for="(item, index) in list">索引是:{{ index }},姓名是:{{ item.name }}</li> | |
| </ul> |
v-for指令中的 item 项 和 index 索引都是形参,可以根据需要进行重命名,如(user, i) in userlist
使用 key 维护列表的状态
当前列表的数据变化时,默认情况下,vue 会尽可能的复用已存在 DOM 元素,从而提升渲染的性能,但这种默认的性能优化策略,会导致有状态的列表无法被正确更新
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能,此时需要为每项提供一个唯一的 key 属性:
| <!-- 用户列表区域 --> | |
| <ul> | |
| <!-- 加 key 属性的好处: --> | |
| <!-- 1. 正确维护列表的状态 --> | |
| <!-- 2. 复用现在有的 DOM 元素,提升渲染性能 --> | |
| <li v-for="user in userlist" :key="user.id"> | |
| <input type="checkbox" /> | |
| 姓名:{{ user.name }} | |
| </li> | |
| </ul> |
key 注意事项:
- key 的值只能是字符串或数字类型
- key 的值必须具有唯一性(即:key 的值不能重复)
- 建议把数据项 id 属性的值作为 key 的值(因为 id 的值具有唯一性)
- 使用 index 的值当作 key 没有任何意义(因为 index 的值不具有唯一性)
- 建议使用
v-for指令时一定要指定 key 的值(即提高性能、又防止列表状态紊乱)
过滤器
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化,过滤器可以用在两个地方:插值表达式 和 v-bind 属性绑定
过滤器应该被添加在 JS 表达式的尾部,由 “管道符” 进行调用:
| <!-- 在双花括号中通过 “管道符” 调用 capitalize 过滤器,对 message 的值进行格式化 --> | |
| <p>{{ message | capitalize }}</p> | |
| <!-- 在 v-bind 中通过 “管道符” 调用 formatId 过滤器,对 rawId 的值进行格式化 --> | |
| <div v-bind:id="rawId | formatId"></div> |
定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器:
| const vm = new Vue({ | |
| el: "#app", | |
| data: { | |
| message: 'hello vue.js', | |
| info: 'title info' | |
| }, | |
| // 在 filters 节点下定义 “过滤器” | |
| filters: { | |
| // 把首字母转为大写的过滤器 | |
| capitalize(str) { | |
| return str.charAt(0).toUpperCase() + str.slice(1) | |
| } | |
| } | |
| }) |
私有过滤器和全局过滤器
在 filters 节点中下定义的过滤器,称为 “私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用
如果希望在多个 vue 实例之间共享过滤器,则可以按照以下的格式定义全局过滤器:
| // 全局过滤器 - 独立于每个 vm 实例之外 | |
| // Vue.filter() 方法接收两个参数: | |
| // 第 1 个参数,是全局过滤器的 “名字” | |
| // 第 2 个参数,是全局过滤器的 “处理函数” | |
| Vue.filter('capitalize', (str) => { | |
| return str.charAt(0).toUpperCase() + str.slice(1) + '~' | |
| }) |
连续调用多个过滤器
| <!-- 把 message 的值,交给 filterA 进行处理 --> | |
| <!-- 把 filterA 处理的结果,再交给 filterB 进行处理 --> | |
| <!-- 最终把 filterB 处理的结果,作为最终的的值渲染到页面上 --> | |
| {{ message | filterA | filterB }} |
| <!-- 串联调用多个过滤器 --> | |
| <p>{{ text | capitalize | maxLength }}</p> | |
| // 全局过滤器 首字母大写 | |
| Vue.filter('capitalize', (str) => { | |
| return str.charAt(0).toUpperCase() + str.slice(1) + '~' | |
| }) | |
| // 全局过滤器 控制文本的最大长度 | |
| Vue.filter('maxLength', (str) => { | |
| if(str.length <= 10) return str | |
| return str.slice(0, 11) + '...' | |
| }) |
过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数:
| <!-- arg1 和 arg2 是传递给 filterA 的参数 --> | |
| <p>{{ text | filterA(arg1, arg2) }}</p> | |
| // 过滤器处理函数的形参列表中: | |
| // 第一个参数:永远都是 “管道符” 前面待处理的值 | |
| // 从第二个参数开始,才是调用过滤器时传递过来的 arg1 和 arg2 参数 | |
| Vue.filter('filter', (msg, arg1, arg2) => { | |
| // 过滤器的代码逻辑... | |
| }) |
| <!-- 调用 maxLength 过滤时的传参 --> | |
| <p>{{ text | capitalize | maxLength(5) }}</p> | |
| // 全局过滤器 首字母大写 | |
| Vue.filter('capitalize', (str) => { | |
| return str.charAt(0).toUpperCase() + str.slice(1) + '~' | |
| }) | |
| // 全局过滤器 控制文本的最大长度 | |
| Vue.filter('maxLength', (str, len = 10) => { | |
| if(str.length <= len) return str | |
| return str.slice(0, len) + '...' | |
| }) |
过滤器兼容性
过滤器仅在 vue 2.x 和 1.x 版本中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能
- 如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
- 如果项目已经提升到了 3.x 版本的 vue,官方建议直接使用计算属性或方法代替被剔除的过滤器功能
vue 的基本使用步骤
- 导入 vue.js 文件
new Vue()构造函数,得到 vm 实例对象- 声明 el 和 data 数据节点
- MVVM 的对应关系
vue 中常见指令基本用法
- 插值表达式
{{ }}、v-bind、v-on、v-if和v-else v-for和:key、v-model
vue 中过滤器的基本用法
- 全局过滤器
Vue.filter('过滤器名称', function) - 私有过滤器
filters节点