共计 5771 个字符,预计需要花费 15 分钟才能阅读完成。
前端路由的概念与原理
路由(router)就是对应关系
SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成;此时,不同组件之间的切换需要通过前端路由来实现
在 SPA 项目中,不同的功能之间的切换,要依赖于前端路由来完成
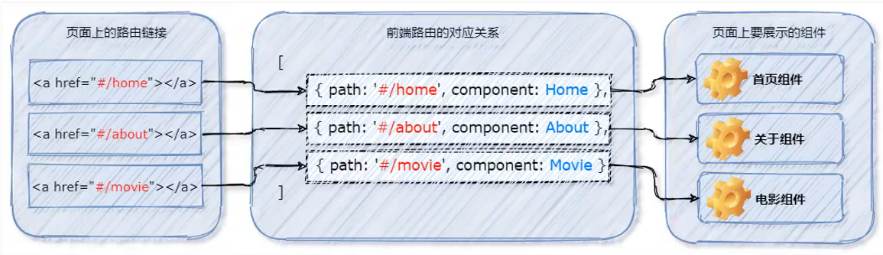
前端路由就是 Hash 地址与组件之间的对应关系
前端路由的工作方式
- 用户点击了页面的路由链接
- 导致了 URL 地址栏中 Hash 值发生了变化
- 前端路由监听到了 Hash 地址的变化
- 前端路由把当前 Hash 地址对应的组件渲染到浏览器中

前端路由就是 Hash 地址与组件之间的对应关系
实现简单的前端路由
步骤1:通过 <component> 标签,结合 comName 动态渲染组件:
<!-- 通过 is 属性,指定要展示的组件名称 -->
<component :is="comName"></component>
export default {
name: 'App',
data() {
return {
// 要展示的组件名称
comName: 'Home'
}
}
}步骤2:在 App.vue 组件中,为 <a> 链接添加对应的 hash 值:
<a href="#/home">Home</a>
<a href="#/movie">Movie</a>
<a href="#/about">About</a>步骤3:在 created 生命周期函数中,监听浏览器地址栏中的 hash 地址的变化,动态切换要展示的组件的名称:
created: {
window.onhashchange = () => {
switch(location.hash) {
// 点击了 “首页” 的链接
case '#/home':
this.comName = 'Home'
break
// 点击了 “电影” 的链接
case '#/home':
this.comName = 'Home'
break
// 点击了 “关于” 的链接
case '#/home':
this.comName = 'Home'
break
}
}
}vue-router 的基本使用
vue-router 是 vue.js 官方给出的路由解决方案;它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中的组件切换
vue-router 安装和配置步骤
1. 安装 vue-router 包
在 vue2 的项目中,安装 vue-router
npm i vue-router@3.5.2 -S2. 创建路由模块
在 src 源代码下,新建 router/index.js 路由模块,并初始化以下代码:
// 1. 导入 Vue 和 VueRouter 的包
import Vue from 'vue'
import VueRouter from 'vue-router'
// 2. 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
// 3. 创建路由的实例对象
const router = new VueRouter()
// 4. 向外共享路由的实例对象
export default router3. 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入路由模块
import router from '@/router'
new Vue({
render: h => h(App),
// 2. 挂载路由模块
router: router
}).$mount('#app')4. 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 <router-link> 和 <router-view> 声明路由链接和占位符:
<template>
<div class="app-container">
<h1>App 组件</h1>
<!-- 1. 定义路由链接 -->
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<!-- 2. 定义路由的占位符 -->
<router-view></router-view>
</div>
</template>声明路由的匹配规则
在 src/router/index.js 模块中,通过 routes 数声明路由的匹配规则:
// 导入 Vue 和 VueRouter 的包
import Vue from 'vue'
import VueRouter from 'vue-router'
// 1. 导入需要使用的路由切换展示的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
// 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
// 创建路由的实例对象
const router = new VueRouter({
// 2. 在 routes 数组中,声明路由的匹配规则
// path 表示 要匹配的 hash 地址;component 表示要展示的路由组件
routes: [
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About }
]
})
// 向外共享路由的实例对象
export default routervue-router 的常见用法
路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C,从而展示特定的组件页面
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
// 在 routes 数组中,声明路由的匹配规则
routes: [
// 当用户访问 / 的时候,通过 redirect 属性跳转到 /home 对应的路由规则
{ path: '/', redirect: '/home' }
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About }
]
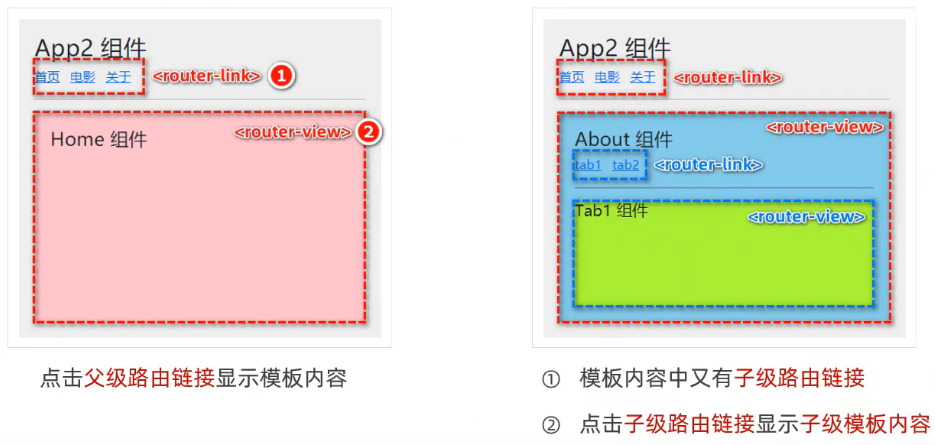
})嵌套路由 通过 children 属性声明子路由规则
通过路由实现组件的嵌套展示,叫做嵌套路由
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
const router = new VueRouter({
// 在 routes 数组中,声明路由的匹配规则
routes: [
// 当用户访问 / 的时候,通过 redirect 属性跳转到 /home 对应的路由规则
{ path: '/', redirect: '/home' }
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
// About 组件页面的路由规则(父级路由规则)
{
path: '/about',
component: About,
// 1. 通过 children 属性,嵌套声明子级路由规则
children: [
// 2. 访问时展示相应组件
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 },
]
}
]
})动态路由匹配
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性
在 vue-router 中使用英文的冒号 : 来定义路由的参数项:
// 路由中的动态参数以 : 进行声明,冒号后面的是动态的参数名称
{ path: '/movie/:id', component: Movie }$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值
<template>
<div class="movie-container">
<!-- this.$route 是路由的 “参数对象” -->
<h3>Movie 组件 -- {{ this.$route.params.id }}</h3>
</div>
</template>使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参:
// 1. 在定义路由规则时,声明 props: true 选项
// 即可在 Movie 组件中,以 props 的形式接收到路由规则匹配的参数项
{ path: '/movie/:id', component: Movie, props: true }
<template>
<!-- 3. 直接使用 props 中接收的路由参数 -->
<h3>MyMovie --- {{ id }}</h3>
</template>
<script>
export default {
// 2. 使用 props 接收路由规则中匹配的参数项
props: ['id']
}
</script>
this.$route是路由的 参数对象
this.$router是路由的 导航对象
声明式导航&编程式导航
在浏览器中,点击链接实现导航方式,叫做声明式导航。例如:
- 在普通网页中点击
<a>链接、vue 项目中点击<router-link>都属于声明式导航
在浏览器,调用 API 方法实现导航的方式,叫做编程式导航。例如: - 普通网页中调用
location.href跳转到新页面的方式,都属于编程式导航
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
this.$router.push('hash 地址')- 调用
this.$router.push('hash 地址')方法,可以跳转到指定的 hash 地址,从而展示相对应的组件页面:
<template>
<div>
<h3>Home 组件</h3>
<button @click="gotoMovie">跳转到 Movie 页面</button>
</div>
</template>
<script>
export default {
methods: {
gotoMovie() {
this.$router.push('/movie/1')
}
}
}
</script>跳转到指定 hash 地址,并增加一条历史记录
this.$router.replace('hash 地址')
调用 this.$router.replace('hash 地址') 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面:
<template>
<div>
<h3>Home 组件</h3>
<button @click="gotoMovie">跳转到 Movie 页面</button>
</div>
</template>
<script>
export default {
methods: {
gotoMovie() {
this.$router.replace('/movie/1')
}
}
}
</script>跳转到指定的 hash 地址,并替换掉当前的历史记录
push和replace的区别:
push会增加一条历史记录,replace不会增加历史记录,而是替换掉当前的历史记录
this.$router.go('数值 n')
调用 this.$router.go('数值 n') 方法,可以在浏览历史中前进和后退:
<template>
<div>
<h3>Home 组件</h3>
<button @click="goBack">后退</button>
</div>
</template>
<script>
export default {
methods: {
goBack() {
// 后退到之前的组件页面
this.$router.go(-1)
}
}
}
</script>实现导航历史前进、后退
this.$router.go('数值 n')的简化用法在实际开发中,一般只会前进和后退一一层页面,因此
vue-router提供了一些两个便捷方法:
$router.back()
在历史记录中,后退到上一个页面$router.forward()
在历史记录中,前街到下一个页面
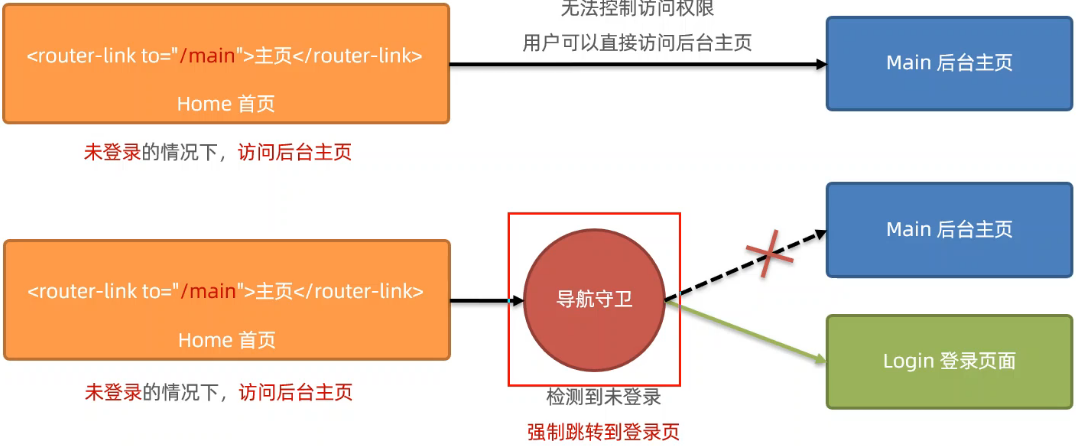
导航守卫
导航守卫可以控制路由的访问权限,示意图如下:
局前置守卫
写到 router 路由模块中
每次发生路由的导航跳转时,都会触发全局前置守卫;因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
// 创建路由实例对象
const router = new VueRouter({ ... })
// 调用路由实例对象的 beforeEach 方法,即可声明 “全局前置守卫”
// 每次发送路由导航跳转的时候,都会触发 fn 这个 “回调函数”
router.beforeEach(fn)守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参:
// 创建路由实例对象
const router = new VueRouter({ ... })
// 全局前置守卫
router.beforeEach((to, from, next) => {
// to 是将要访问的路由信息对象
// from 是将要离开的路由信息对象
// next 是一个函数,调用 next() 表示放行,允许这次路由导航
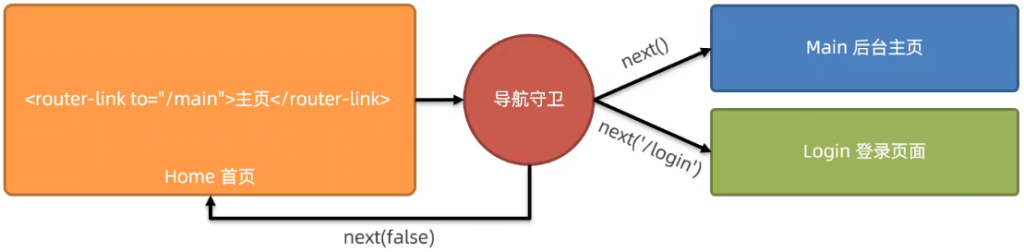
})next 函数的 3 种调用方式

- 当前用户拥有后台主页的访问权限,直接放行:
next() - 当前用户没有后台主页的访问权限,强制其跳转到登录页面:
next('/login') - 当前用户没有后台主页的访问权限,不允许跳转到后台主页:
next(false)
控制后台主页的访问权限
router.beforEach((to, from, next) => {
if(to.path === '/main') {
const token = localStorage.getItem('token')
if(token) {
// 访问的是后台主页,且有 token 的值
next()
} else {
// 访问的是后台主页,但是没有 token 的值
next('/login')
}
} else {
// 访问的不是后台主页,直接放行
next()
}
})