共计 2502 个字符,预计需要花费 7 分钟才能阅读完成。
组件的生命周期
生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个过程,强调的是一个时间段
生命周期函数是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次执行
生命周期强调的是时间段,生命周期函数强调的是时间点
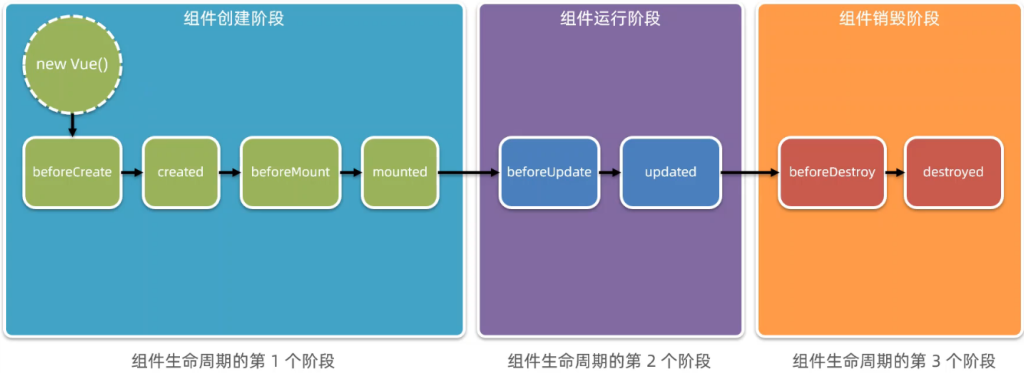
组件生命周期函数的分类

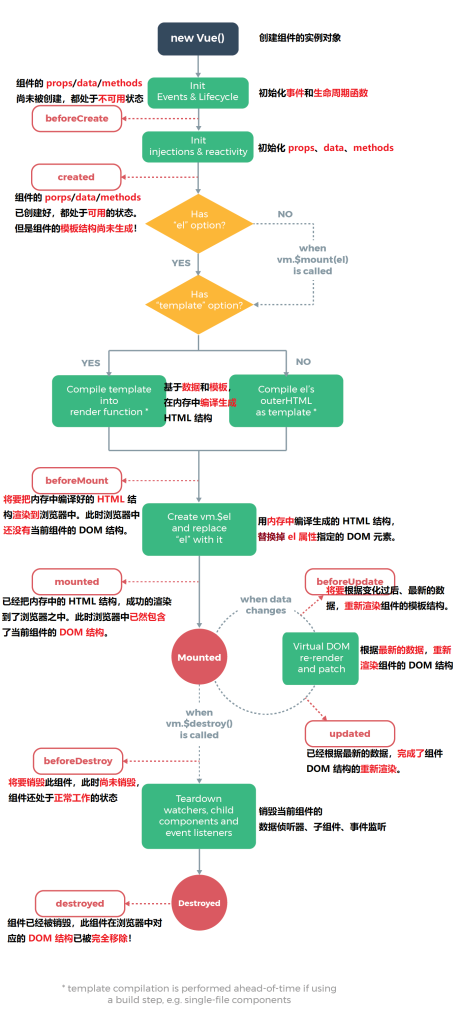
生命周期图示

组件之间的数据共享
组件之间关系
组件之间最常见的关系分为以下两种:
- 父子关系
- 兄弟关系

父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性:
// 父组件
<Son :msg="message" :user="userinfo"></Son>
data() {
return {
message: 'Hello Vue.js',
userinfo: {
name: '张三',
age: 18
}
}
}
// 子组件
<template>
<div>
<h5>Son 组件</h5>
<p>父组件传递过来的 msg 值是:{{ msg }}</p>
<p>父组件传递过来的 user 值是:{{ user }}</p>
</div>
</template>
props: ['msg', 'user']子组件向父组件共享数据
子组件向父组件共享数据需要使用自定义事件:
// 子组件
export default {
data() {
return {
count: 0
}
},
methods: {
add() {
this.count += 1
// 修改数据时,通过 $emit() 触发 自定义事件
this.$emit('numcgange', this.count)
}
}
}
// 父组件
<Son @numchange="getNewCount"></Son>
export default {
data() {
return {
countFromSon: 0
}
},
methods: {
getNewCount(val) {
this.countFromSon = val
}
}
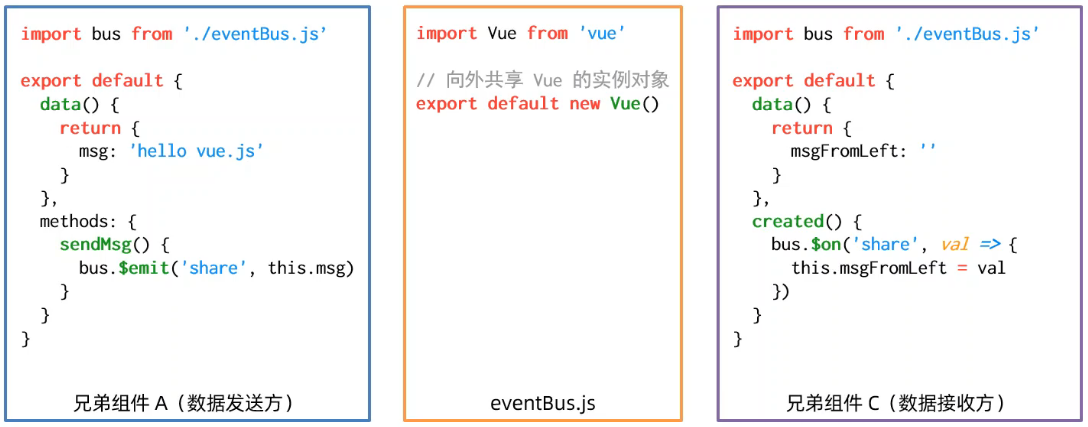
}兄弟之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
EventBus 使用步骤
- 创建
eventBus.js 模块,并向外共享一个 Vue 的实例对象 - 在数据发送方,调用
bus.$emit('事件名称', 要发送的数据)方法触发自定义事件 - 在数据接收方,调用
bus.$on('事件名称', 事件处理函数)方法注册一个自定义事件
ref 引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用,默认情况下,组件的 $refs 指向一个空对象
<template>
<div>
<h3>MyRef 组件</h3>
<button @click="getRef">获取 $refs 引用</button>
</div>
</template>
<script>
export default {
methods: {
getRef() {
// this 是当前组件的实例对象,this.$refs 默认指向空对象
console.log(this.$refs) // { }
}
}
}
</script>使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照以下的方式进行操作:
<template>
<div>
<h3 ref="myH3">MyRef 组件</h3>
<button @click="getRef">获取 $refs 引用</button>
</div>
</template>
<script>
export default {
methods: {
getRef() {
// 通过 this.$refs.引用的名称 可以获取到 DOM 元素的引用
console.log(this.$refs.myH3)
// 操作 DOM 元素,把文本改为红色
this.$refs.myH3.style.color = 'red'
}
}
}
</script>使用 ref 引用页面上的组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照以下的方式进行操作:
// 父组件
<template>
<div>
<h3 ref="myH3">MyRef 组件</h3>
<button @click="getRef">获取 $refs 引用</button>
// 子组件
// 设置 ref 拿到它的实例
<Count ref='Count'></Count>
</div>
</template>
<script>
import Count from './Count.vue'
export default {
methods: {
getRef() {
// 通过 this.$refs.引用的名称 可以引用组件的实例
console.log(this.$refs.Count)
// 引用到组件的实例之后,就可以调用或设置组件上的 属性 方法
this.$refs.Count.resetCount()
}
},
components: {
Count
}
}
</script>this.$nextTick(callback) 方法
组件的 $nextTick(callback) 方法,会把 callback 回调推迟到下一个 DOM 更新周期之后执行
简单理解:等组件的 DOM 更新完成之后,再执行 callback 回调函数,从而保证 callback 回调函数可以操作到最新的 DOM 元素
<input type"text" v-if="inputVisible" ref="ipt" />
<button v-else @click="showInput">展示input输入框</button>
methods: {
showInput() {
this.inputVisible = true
// 把对 input 文本框的操作,推迟到下次 DOM 更新之后,否则页面上根本不存在文本框元素
this.$nextTick(() => {
this.$refs.ipt.focus()
})
}
}总结
vue 中常用的生命周期函数
- 创建阶段、运行阶段、销毁阶段
created、mounted
组件之间数据共享
- 父 -> 子(自定义属性)
- 子 -> 父(自定义事件)
- 兄弟组件(EventBus)
使用 ref 引用 DOM 元素或组件
- 给元素或组件添加
ref="xxx"的引用名称 - 通过
this.$refs.xxx获取元素或组件的实例 $nextTick()函数的执行时机
正文完