共计 3460 个字符,预计需要花费 9 分钟才能阅读完成。
vue-cil
vue-cli(俗称:vue脚手架)是 vue 官方提供的。快速生成 vue 工程化项目的工具
特点:
- 开箱即用
- 基于 webpack
- 功能丰富且易于开发
- 支持创建 vue2 和 vue3 的项目
创建项目
vue-cli 提供了创建项目的两种方式:
// 基于 【命令行】的方式创建 vue 项目
vue create 项目名称
// 基于 【可视化面板】 创建 vue 项目
vue ui组件库
常用的组件库
PC 端
- Element UI
- View UI
移动端
- Mint UI
- Vant UI
Element UI
Element UI 是饿了么前端团队开源的一套 PC 端 vue 组件库。支持在 vue2 和 vue3 的项目中使用
vue2 的项目使用旧版的 Element UI
npm i element-ui -Svue3 的项目使用新版的 Element Plus
npm install element-plus --save引入 element-ui
开发者可以一次性完整引热议所有的 element-ui 组件,或是根据需求,只引入用到的 element-ui 组件
- 完整引入:操作简单,但是会额外引入到一些不常用的组件,导致项目体积过大
- 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的
完整引入 element-ui
在 mian.js 中写入以下内容:
import Vue from 'vue'
import App from './App.vue'
// 1. 完整引入 element-ui 的组件
import ElementUI from 'element-ui'
// 2. 导入 element-ui 组件样式
import 'element-ui/lib/theme-chalk/index.css'
// 3. 把 ElementUI 注册为 vue 的插件之后,即可在每个组件中直接使用每一个 element-ui 的组件
Vue.use(ElementUI)
new Vue({
render: h => h(App)
}).$mount('#app')按需引入 element-ui
借助 babel-plugin-component,可以只引入需要的的组件,以达到减小项目体积的目的
步骤1,安装 babel-plugin-component:
npm i babel-plugin-component -D步骤2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点:
module.export = {
presets: ['@vue/cli-plugin-babel/preset'],
// ⬇ ⬇ ⬇
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
// ⬆ ⬆ ⬆
}步骤3,如果只需要引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:
import Vue from 'vue'
import App from './App.vue'
// 1. 按需导入 element-ui 的组件
import { Button } from 'element-ui'
// 2. 注册需要的组件
Vue.component(Button.name, Buttom)
/* 或写为
* Vue.use(Button)
*/
new Vue({
render: h => h(App)
}).$mount('#app')把组件的导入和注册封装为独立的模块
在 src 目录下新建 element-ui/index.js 模块,并声明以下代码:
// ➡ 模块路径 src/element-ui/index.js
import Vue from 'vue'
// 按需导入 element-ui 的组件
import { Button, Input } from 'element-ui'
// 注册需要的组件
Vue.use(Button)
Vue.use(Input)
// ➡ 在 main.js 中导入
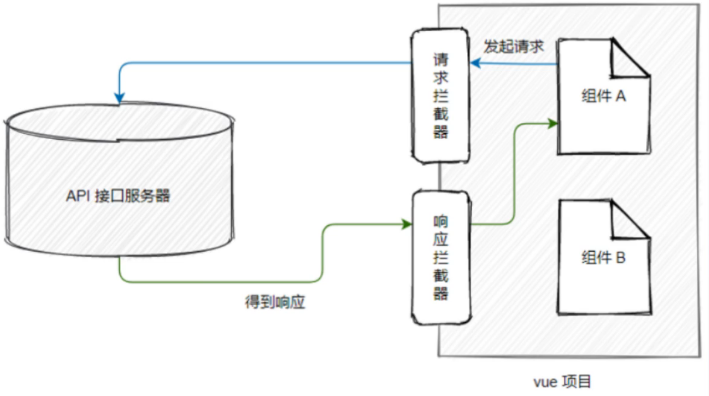
import './element-ui'axios 拦截器

请求拦截器
通过 axios.interceptors.request.use(成功的回调, 失败的回调) 可以配置请求拦截器:
axios.interceptors.request.use(function (config) {
// Do Something before request is sent
return config
}, function (error) {
// Do something with request error
return Promise.reject(error)
})失败的回调函数可以被省略
// Token 认证
import axios from 'axios'
axios.default.baseURL = 'https://www.xxx.com'
// 配置请求拦截器
axios.interceptors.request.use(config => {
// 为当前请求配置 Token 认证字段
config.headers.Authorization = 'Bearer xxx'
return config
})
Vue.prototype.$http = axios// 展示 Loading 效果,借助于 element-ui 提供的 Loading 效果组件
// 1. 按需导入 Loading 效果组件
import { Loading } from 'element-ui'
// 2. 声明变量,用来存储 Loading 组件的实例对象
let loadingInstance = null
// 配置请求的拦截器
axios.interceptors.request.use(config => {
// 3. 调用组件的 service() 方法,创建 Loading 组件实例,并全屏展示 loading 效果
loadingInstance = Loading.service({ fullscreen: true })
return config
})响应拦截器
通过 axios.interceptors.response.use(成功的回调, 失败的回调) 可以配置响应拦截器:
// Add aresponse interceptor
axios.interceptors.response.use(function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response
}, function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response data
return Promise.reject(error)
})失败的回调函数可以被省略
// 关闭 Loading 效果,通过 Loading 实例提供的 close() 方法
// 响应拦截器
axios.interceptors.response.use(response => {
// 调用 Loading 实例的 close 方法
loadingInstance.close()
return response
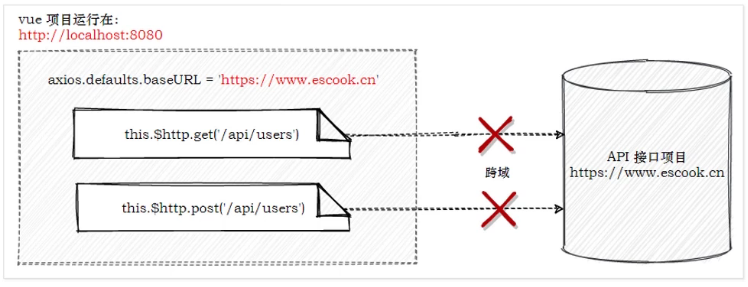
})proxy 跨域代理
接口跨域问题
如果 API 接口没有开启 CORS 跨域资源共享,默认情况下 API 无法请求成功
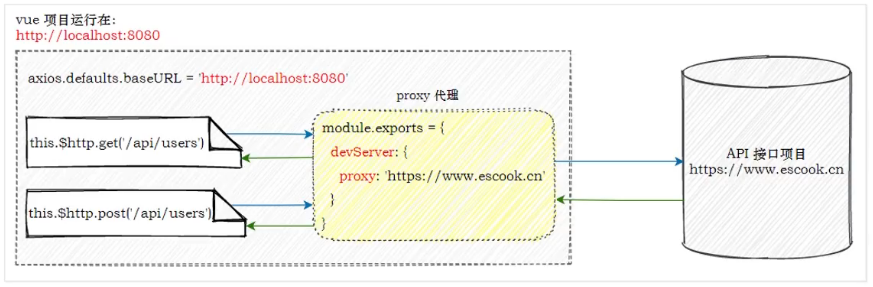
通过代理解决接口的跨域问题
通过 vue-cli 创建的项目在遇到接口跨域问题,可以通过代理的方式来解决:
- 把 axios 的请求根路径设置为 vue 项目的运行地址(接口请求不在跨域)
- vue 项目发现请求的接口不存在,把请求转交给 proxy 代理
- 代理把请求根路径替换为
devServer.proxy属性的值,发起真正的数据请求 - 代理把请求到的数据,转发给 axios

步骤1,在 main.js 入口文件中,把 axios 的请求根路径改造为当前 web 项目的根路径:
// 配置请求根路径
axios.defaults.baseURL = 'http://localhost:8080'步骤2,在项目根目录下创建 vue.config.js 的配置文件,并声明以下配置:
module.exports = {
devServer: {
// 当前项目在开发调试阶段,
// 会将任何未知请求(没有匹配到静态文件的请求)代理到 https://www.escook.cn
proxy: 'https://www.escook.cn'
}
}
devServer.proxy提供的代理功能,仅在开发调试阶段生效项目上线发布时,依旧需要 API 接口服务器开启 CORS 跨域资源共享
