共计 2147 个字符,预计需要花费 6 分钟才能阅读完成。
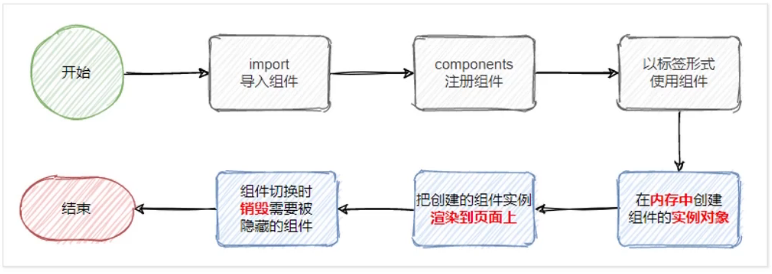
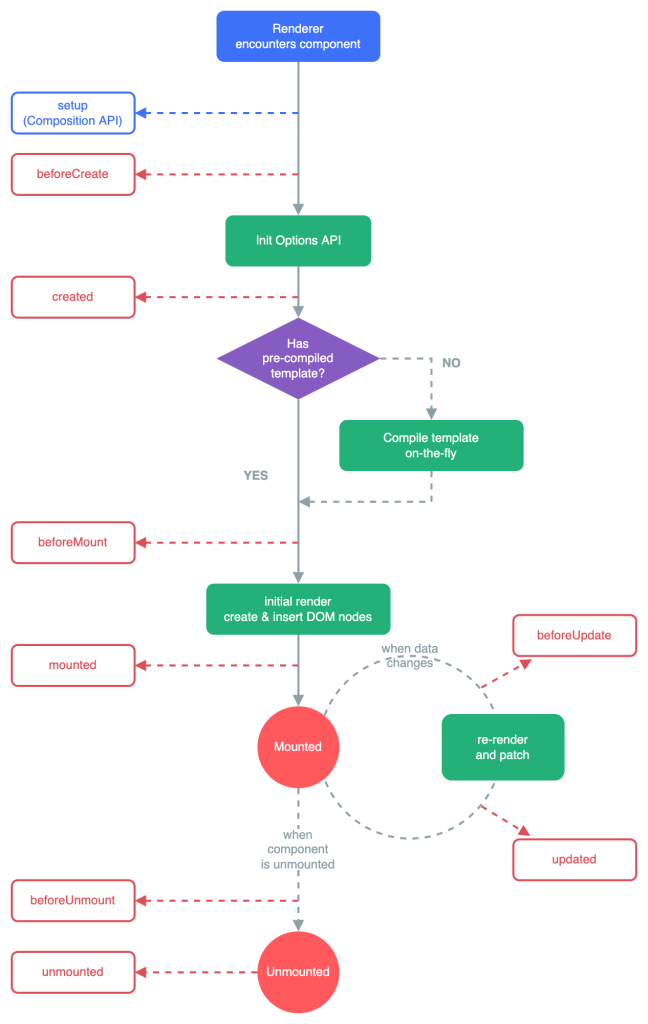
组件运行过程

组件的生命周期指的是:组件从创建 -> 运行(渲染)-> 销毁的整个过程,强调的是一个时间段



父子组件之间的数据共享
1. 父 -> 子共享数据
通过自定义属性共享数据
2. 子 -> 父共享数据
通过自定义事件共享数据
// 子组件
export default {
// 1. 声明自定义事件
emits: ['n1change'],
data() {
return {
n1: 0
}
},
methods: {
addN1() {
this.n1++
// 2. 数据变化时,触发自定义的事件
this.$emit('n1change', this.n1)
}
}
}// 父组件
// 1. 监听子组件的自定义事件 n1change
<my-count @n1change="getn1"></my-count>
export default {
data() {
return {
n1FromSon: 0
}
},
methods: {
// 2. 通过形参,接收子组件传递过来的数据
getn1(n1) {
this.n1FromSon = n1
}
}
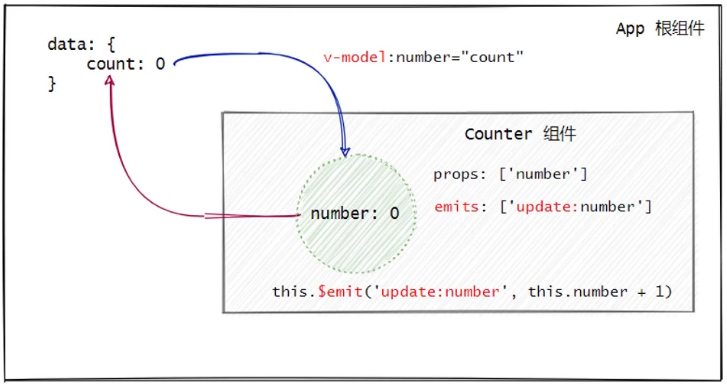
}3. 父 <-> 子双向数据同步
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:
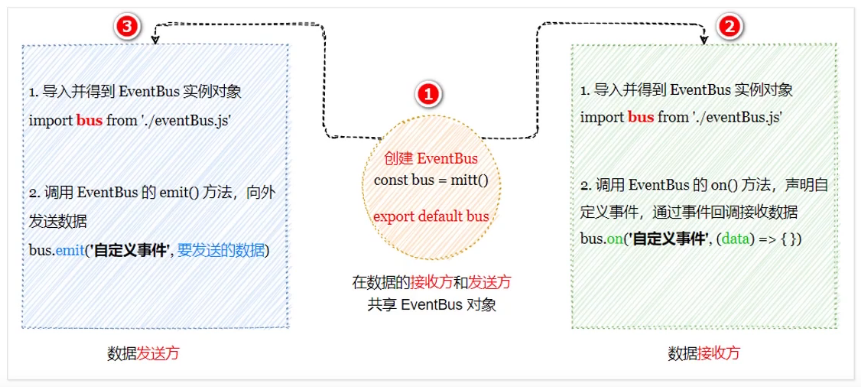
4. 兄弟之间数据共享
兄弟之间实现数据共享的方案是 EventBus。可以借助第三方包 mitt 来创建 eventBus 对象,从而实现兄弟组件之间的数据共享:
安装 mitt 依赖包
npm i mitt@2.1.0创建公共的 EventBus 模块
在项目中创建公共的 evenBus 模块:
// evenBus.js
// 导入 mitt 包
import mitt from 'mitt'
// 创建 EventBus 的实例对象
const bus = mitt()
// 将 EventBus 的实例对象共享出去
export default bus在数据接收方自定义事件
在数据接收方,调用 bus.on('事件名称', 事件处理函数) 方法注册一个自定义事件:
// 导入 evenBus.js 模块,得到共享的 bus 对象
import bus from './evenBus.js'
export default {
data() {
return {
count: 0
}
},
creted() {
// 调用 bus.on() 方法注册一个自定义事件,通过事件处理函数的形参接收数据
bus.on('countChange', (count) => {
this.count = count
})
}
}在数据发送方触发事件
在数据发送方,调用 bus.emit('事件名称', 要发送的数据) 方法触发自定义事件:
// 导入 evenBus.js 模块,得到共享的 bus 对象
import bus from './evenBus.js'
export default {
data() {
return {
count: 0
}
},
methods: {
addCount() {
this.count++
// 调用 bus.emit() 方法触发自定义事件,并发送数据
bus.emit('countChange', this.count)
}
}
}后代关系组件的数据共享
后代关系组件之间数据共享,指的是父节点的组件向其子孙组件共享数据,可以使用 provide 和 inject 实现后代关系组件之间的数据共享
父节点通过 provide 共享数据
父节点的组件可以通过 provide 方法,对其子孙节点共享数据:
export default {
data() {
return {
// 1. 定义 “父组件” 要向 “子组件” 共享的数据
color: 'red'
}
},
// 2. provide 函数 return 的对象中,包含了 “要向子孙组件共享的数据”
provide() {
return {
color: this.color
}
}
}子孙节点通过 inject 接收数据
子孙节点的组件可以使用 inject 数组,接收父级节点向下共享的数据:
<template>
<h5>子孙组件 --- {{ color }}</h5>
</template>
<script>
export default {
// 子孙组件,使用 inject 接收父节点向下共享的 color 数据,并在页面上使用
inject: ['color']
}
</script>父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式数据:
// 1. 从 vue 中按需导入 computed 函数
import { computed } from 'vue'
export default {
data() {
return {
color: 'red'
}
},
provide() {
return {
// 2. 使用 computed 函数,可以把要共享的数据 “包装为” 响应式的数据
color: computed(() => this.color)
}
}
}子孙节点使用响应式的数据
如果父级节点共享的是响应式数据,则子孙节点必须以 .value 的形式进行使用:
<template>
<!-- 响应式的数据,必须以 .value 的形式进行使用 -->
<h5>子孙组件 --- {{ color.value }}</h5>
</template>
<script>
export default {
// 接收父节点向下共享的 color 数据,并在页面上使用
inject: ['color']
}
</script>全局配置 axios
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios
正文完