共计 5756 个字符,预计需要花费 15 分钟才能阅读完成。
使用 npm 包
小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
- 不支持依赖于 Node.js 内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于 C++ 插件的包
虽然 npm 上的包有千千万,但是能供小程序使用的包却 “为数不多”。
Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址:https://youzan.github.io/vant-weapp
扫描下方的小程序二维码,体验组件库示例:

安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
- 通过 npm 安装
- 构建 npm 包
- 修改 app.json
详细的操作步骤,可以参考 Vant 官方提供的快速上手教程:https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:
// app.json
"usingComponents": {
"van-button": "vant-weapp/button"
}
// 页面的 .wxml 结构
<van-button type="primary">主要按钮</van-button>定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
定制全局主题样式
在 app.wxss 中,写入 CSS 变量,即可对全局生效:
/* app.wxss */
page {
/* 定制警告按钮的背景颜色和边框颜色 */
--button-danger-background-color: #BBFFAA;
--button-danger-border-color: #FF0000;
}所有可用的颜色变量,请参考 Vant 官方提供的配置文件:https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
API Promise 化
API Promise 化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:
wx.request({
method: '',
url: '',
data: { },
success: () => { }, // 请求成功的回调函数
fail: () => { }, // 请求失败的回调函数
complete: () => { }, // 请求完成的回调函数
})缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:
npm install --save miniprogram-api-promise// 在小程序入口文件中(app.js),只需调用一次 promisifyAll() 方法
// 即可实现异步 API 的Promise 化
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
// promisify all wx's api
promisifyAll(wx, wxp)调用 Promise 化之后的异步 API
// 页面的 .wxml 结构
<van-button type="primary" bindtap="getInfo">主要按钮</van-button>
// 在页面的 .js 文件中,定义对应的 getInfo 事件处理函数
async getInfo() {
const { data:res } = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: { name: '张三', age: 18 }
})
console.log(res)
}全局数据共享
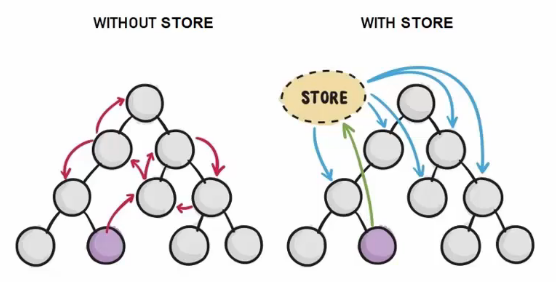
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

MobX
安装 MobX 相关的包,在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save mobx-miniprogram mobx-miniprogram-bindingsMobX 相关的包安装完毕之后,记得重新构建 npm。
创建 MobX 的 Store 实例
// store/store.js
import { observable, action } from "mobx-miniprogram";
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
// 计算属性
get sum() {
return this.numA + this.numB;
},
// actions 方法,用来修改 store 中的数据
updateNumA: action(function (step) {
this.numA = this.numA + step;
}),
updateNumB: action(function (step) {
this.numB = this.numB + step;
}),
});将 Store 中的成员绑定到页面中
// 在 Page 构造器中使用
// 页面 .js 文件
import { createStoreBindings } from "mobx-miniprogram-bindings";
import { store } from "../../store/store";
Page({
data: {
someData: "...",
},
// 生命周期函数 - 监听页面加载
onLoad() {
this.storeBindings = createStoreBindings(this, {
store,
fields: ["numA", "numB", "sum"],
actions: ["updateNumA", "updateNumB"],
});
},
// 生命周期函数 - 监听页面卸载
onUnload() {
this.storeBindings.destroyStoreBindings();
},
myMethod() {
this.data.sum; // 来自于 MobX store 的字段
},
});在页面上使用 Store 中的成员
// 页面的 .wxml 结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA + 1</van-button>
<van-button type="primary" bindtap="btnHandler1" data-step="{{-1}}">numA - 1</van-button>
// 按钮 btnHandler1 事件处理函数
btnHandler1(e) {
this.updateNumA(e.target.dataset.step)
}将 Store 中的成员绑定到组件中
// 在 Component 构造器中使用
// 页面 .js 文件
import { storeBindingsBehavior } from "mobx-miniprogram-bindings";
import { store } from "../../store/store";
Component({
// 通过 storeBindingsBehavior 来实现自动绑定
behaviors: [storeBindingsBehavior],
data: {
someData: "...",
},
storeBindings: {
// 指定要绑定的 Store
store,
// 指定要绑定的字段数据
fields: {
numA: () => store.numA, // 绑定字段的第 1 种方式
numB: (store) => store.numB, // 绑定字段的第 2 种方式
sum: "sum", // 绑定字段的第 3 种方式
},
// 指定要绑定的方法
actions: {
updateNumB: "updateNumB",
},
},
methods: {
myMethod() {
this.data.sum; // 来自于 MobX store 的字段
},
},
});在组件中使用 Store 中的成员
// 组件的 .wxml 结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="primary" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>
// 组件的方法列表
methods: {
btnHandler2(e) {
this.updateNumB(e.target.dataset.step)
}
}分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
基础概念
分包的好处
对小程序进行分包的好处主要有以下两点:
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
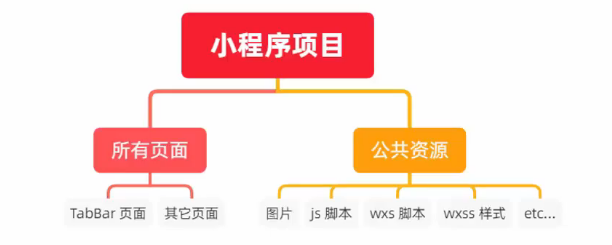
分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。

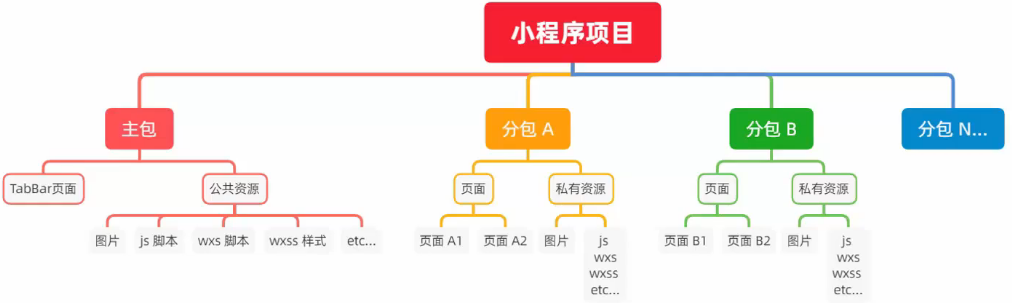
分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源

分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
- 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包的体积限制
目前,小程序分包的大小有以下两个限制:
- 整个小程序所有分包大小不超过 20M(主包 + 所有分包)
- 单个分包/主包大小不能超过 2M
使用分包
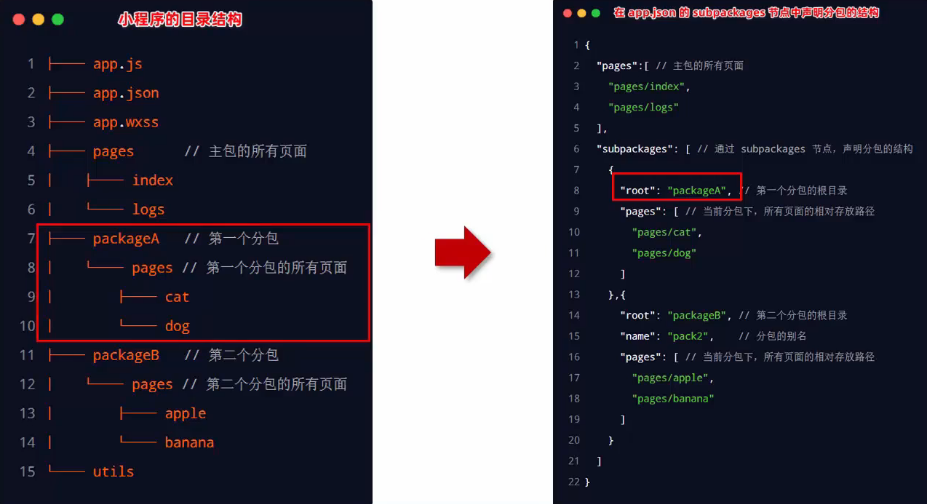
配置方法

打包原则
- 小程序会按
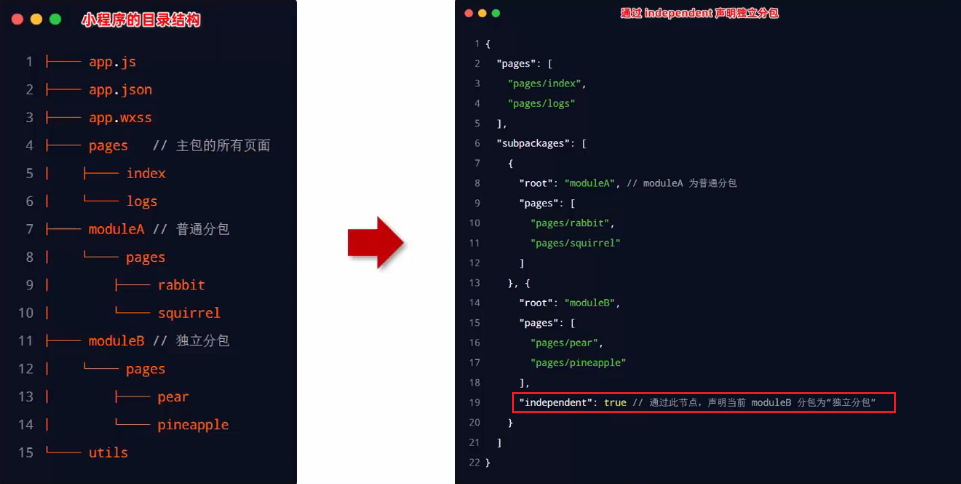
subpackages的配置进行分包,subpackages之外的目录将被打包到主包中 - 主包也可以有自己的 pages(即最外层的 pages 字段)
- tabBar 页面必须在主包内
- 分包之间不能互相嵌套
引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源

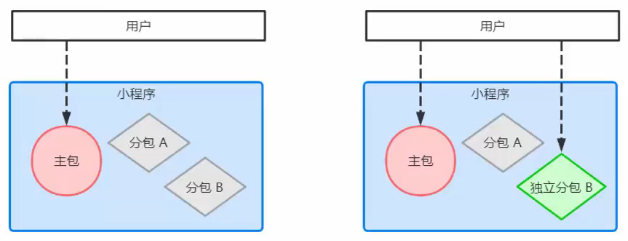
独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。

独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
一个小程序中可以有多个独立分包。
独立分包的配置方法

引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
- 主包无法引用独立分包内的私有资源
- 独立分包之间,不能相互引用私有资源
- 独立分包和普通分包之间,不能相互引用私有资源
- 特别注意:独立分包中不能引用主包内的公共资源
分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:
{
// 分包预下载的规则
"preloadRule": {
// 触发分包预下载的页面路径
"pages/contact/contact": {
// network 表示在指定网络下进行预下载
// 可选择为:all(不限网络)和 wifi(仅 wifi 模式下进行预下载)默认值为:wifi
"network": "all",
// packages 表示进入页面后,预下载哪些分包
// 可以通过 root 或 name 指定下载哪些分包
"packages": [
"pkgA"
]
}
}
}分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M,例如:

自定义 tabBar
自定义 tabBar 分为 3 大步骤,分别是:
- 配置信息
- 添加 tabBar 代码文件
- 编写 tabBar 代码
详细步骤,可以参考小程序官方给出的文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
总结
- 如何安装和配置 vant-weapp 组件库
- 参考 Vant 的官方文档
- 如何使用 MobX 实现全局数据共享
- 安装包、创建 Store、参考官方文档进行使用
- 如何对小程序的 API 进行 Promise 化
- 安装包、在 app.js 中进行配置
- 如何实现自定义 tabBar 的效果
- Vant 组件库 + 自定义组件 + 全局数据共享