共计 1190 个字符,预计需要花费 3 分钟才能阅读完成。
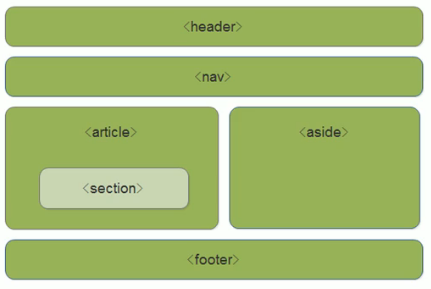
新增语义化标签
| 标签 |
描述 |
<header> |
规定文档或节的页眉、头部 |
<nav> |
定义导航链接 |
<article> |
定义文章、内容 |
<section> |
定义文档中的节、内容 |
<aside> |
定义页面内容以外的内容、侧边栏 |
<footer> |
定义文档或节的页脚、尾部 |
<main> |
规定文档的主内容 |
<mark> |
定义重要的或强调的文本 |
<figure> |
规定自包含内容,比如图示、图表、照片、代码清单等 |
<details> |
定义用户能够查看或隐藏的额外细节 |
<time> |
定义日期/时间 |
<summary> |
定义 <details> 元素的可见标题 |
<figcaption> |
定义 <figure> 元素的标题 |

- 这种语义化标准主要针对搜索引擎的
- 这些新标签页面可以使用多次
- 在IE9中,需要把这些元素转换成块级元素
- 移动端更喜欢使用这些标签
新增多媒体标签
- 音频:
<audio>
<audio src="文件地址"></audio>
| 属性 |
属性值 |
注释 |
src |
url |
播放音乐的 url 地址 |
preload |
load/auto |
预加载 |
loop |
loop |
循环播放 |
controls |
controls |
是否显示默认的控制按钮 |
autoplay |
autoplay |
自动播放 |
- 视频:
<video>
<video src="文件地址" controls="controls"></video>
| 属性 |
属性值 |
功能描述 |
controls |
controls |
是否显示播放控件 |
autoplay |
autoplay |
设置是否打开浏览器后自动播放 |
width |
Pilex 像素 |
循环播放 |
height |
Pilex 像素 |
循环播放 |
loop |
loop |
循环播放 |
preload |
preload |
设置是否等加载完再播放 |
src |
url |
播放音乐的 url 地址 |
poster |
imgurl |
设置播放器初始默认显示图片 |
autobuffer |
autobuffer |
设置浏览器缓冲方式,不设置 autoplay 才有效 |
新增的 input 类型
| 属性值 |
说明 |
type="email" |
限制输入为 Email 类型 |
type="url" |
限制输入为 Email 类型 |
type="date" |
限制输入为 日期 类型 |
type="time" |
限制输入为 时间 类型 |
type="month" |
限制输入为 月 类型 |
type="week" |
限制输入为 周 类型 |
type="number" |
限制输入为 数字 类型 |
type="tel" |
限制输入为 手机号 类型 |
type="search" |
搜索框 |
type="color" |
生成一个颜色表单 |
新增表单属性
| 属性 |
值 |
说明 |
required |
required |
不能为空,必填 |
placeholder |
提示文本 |
表单提示信息 |
autofocus |
autofocus |
页面加载完成自动聚焦到指定表单 |
autocomplete |
off/on |
默认打开,需要放在表单内,同时加上 name 属性,同时成功提交 |
multiple |
multiple |
可以多选文件提交 |
可以通过以下设置方式修改 placeholder 里面的字体颜色:
input::placeholder {
color: pink;
}