共计 6160 个字符,预计需要花费 16 分钟才能阅读完成。
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
企业中Vue项目和React项目,都是基于工程化的方式进行开发的
好处:前端开发自成体系,有一套标准的开发方案和流程
- 模块化(js的模块化、css的模块化、资源的模块化)
- 组件化(复用现有的UI结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
webpack 基本使用
概念:webpack 是前端项目工程化的具体解决方案
主要功能:他提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大功能
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性
目前Vue、React等前端项目,基本都是基于webpack进行工程化开发的
安装 webpack
npm install webpack -D在项目中配置 webpack
- 在项目根目录中,创建名为
webpack.config.js的 webpack 配置文件,并初始化以下基本信息:
module.exports = {
// mode 用来指定构建模式,可选值有 development 和 production
// development 开发环境,不会对打包产生的文件进行代码压缩和性能优化,打包速度快,适合再开发阶段使用
// production 生产环境,会对打包产生的文件进行代码压缩和性能优化,打包速度很慢,仅适合再项目发布阶段使用
mode: 'development'
}- 再
package.json的script节点下,新增dev脚本如下:
"script": {
// script 节点下的脚本,可以通过 npm run 执行,例如 npm run dev
"dev": "webpack"
}- 再终端中运行
npm run dev命令,启动webpack进行项目的打包构建
webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件;webpack 再真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置信息,对项目进行打包
由于
webpack是基于 Node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 Node.js 相关的语法和模块进行webpack的个性化配置
webpack 中默认约定
在 webpack 4.x 和 5.x 的版本中,有以下默认约定:
- 默认的打包入口文件为 src -> index.js
- 默认的输出文件路径为 dist -> main.js
可以再
webpack.config.js中修改打包的默认约定
自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口:
// 导入 node.js 中专门操作路径的模块
const path = require('path')
module.exports = {
// 打包入口文件的路径
enty: path.join(__dirname, './src/index.js'),
output: {
// 输出文件的存放路径
path: path.join(__dirname, './dist'),
// 输出文件的名称
filename: 'bundle.jd'
}
}webpack 插件
通过安装和配置第三方的插件,可以扩展 webpack 的能力,从而让 webpack 用起来更方便;常用的插件有以下两个:
webpack-dev-server
类似于 node.js 阶段用到的nodemon工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
html-webpack-pluginwebpack中的 HTML 插件(类似于一个模板引擎插件)
可以通过此插件自定制 index.html 页面内容
webpack-dev-server 安装、配置
// 安装
npm install webpack-dev-server@3.11.2 -D配置
- 修改
package.json -> scripts中的dev命令:
"scripts": {
// script 节点下的脚本,可以通过 npm run 执行
"dev": "webpack server",
}- 再次运行
npm run dev命令,重新进行项目的打包 - 在浏览器中访问
http://localhost:8080地址,查看自动打包效果
webpack-dev-server会启动一个实时打包的 http 服务器
html-webpack-plugin 安装、配置
// 安装
npm install html-webpack-plugin@5.3.2 -D配置
webpack.config.js 文件配置
// 1. 导入HTML 插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-pulgin')
// 2. 创建 HTML 插件的实例对象
const htmlPlugin = new HtmlPlugin({
// 指定原文件的存放路径
template: './src/index.html',
// 指定生成的文件的存放路径
filename: './index.html',
})
module.exports = {
mode: 'development',
// 3. 通过 plugin 节点,使 htmlPlugin 插件生效
plugin: [htmlPlugin],
}devServer 节点
在 webpack.config.json 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置:
devServer: {
// 初次打包完成后,自动打开浏览器
open: true,
// 实时打包所使用的主机地址
host: '127.0.0.1',
// 实时打包所使用的端口号
port: 80,
}凡是修改了
webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效
loader
在实际开发过程中,webpack 默认只能打包处理 .js 后缀名结尾的模块;其他非 .js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错
loader 加载器的作用:协助 webpack 打包处理特定的文件模块,比如:
css-loader可以打包处理 .css 相关的文件less-loader可以打包处理 .less 相关的文件babel-loader可以打包处理 webpack 无法处理的高级 JS 语法
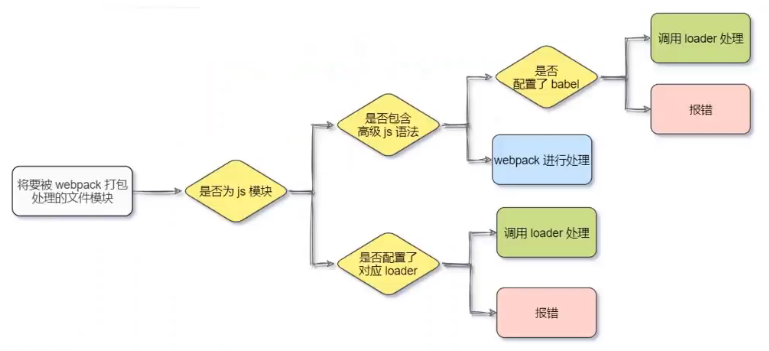
loader 调用过程

打包处理 CSS 文件
- 运行
npm i style-loader@3.0.0 css-loader@5.2.6 -D命令,安装处理 css 文件的 loader - 在
webpack.config.js的module -> rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module: {
// 文件后缀名的匹配规则
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}其中,
test表示匹配的文件类型,use表示对应要调用的loader
use数组中指定的loader顺序是固定的- 多个
loader的调用顺序是:从后往前调用
打包处理 LESS 文件
- 运行
npm i less-loader@10.0.1 less@4.1.1 -D命令 - 在
webpack.config.js的module -> rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module: {
// 文件后缀名的匹配规则
rules: [
// 处理 .css 文件的 loader
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// 处理 .less文件的 loader
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
]
}打包处理样式表中与 URL 路径相关的文件
- 运行
npm i url-loader@4.1.1 file-loader@6.2.0 -D命令 - 在
webpack.config.js的module -> rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module: {
// 文件后缀名的匹配规则
rules: [
// 处理 .css 文件的 loader
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
// 处理 .less文件的 loader
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }
// 处理 图片 文件的 loader
{ test: /\.jpg|png|gif$/, use: ['url-loader?limit=22229'] }
]
}其中
?之后是loader的参数
limit用来指定图片的大小,单位是字节(byte)- 只要
<=limit大小的图片,才会被转为 base64 格式的图片
打包处理 JS 中高级语法
webpack 只能打包处理一部分高级的 JavaScript 语法,对于那些 webpack 无法处理的高级 JS 语法,需要借助于 babel-loader 进行打包处理;例如 webpack 无法处理下面的 JS 代码:
// 1. 定义了名为 info 的装饰器
function info(target) {
// 2. 为目标添加静态属性 info
target.info = 'Person info'
}
// 3. 为 Person 类应用 info 装饰器
@info
class Person {}
// 4. 打印 Person 的静态属性 info
console.log(Person.info)安装 babel-loader 相关的包
- 运行
npm i babel-loader@8.2.2 @babel/core@7.14.6 @bable/plugin-proposal-decorators@7.14.5 -D命令 - 在
webpack.config.js的module -> rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module: {
// 文件后缀名的匹配规则
rules: [
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modeules/ }
]
}配置 babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项:
module.exports = {
// 声明 babel 可用的插件
plugins: [['@babel/plugin-proposal-decorators', { legacy: true }]]
}打包发布
项目开发完成后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
- 开发环境下,打包生成的文件存放在内存中,无法获取到最终打包生产的文件
- 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布
配置 webpack 的打包发布
在 package,json 文件的 scripts 节点下,新增 build 命令:
"scripts": {
// 开发环境中,运行 dev命令
"dev": "webpack"
// 项目发布时,运行 build 命令
"build": "webpack --mode production"
}--mode 是一个参数,用来指定 webpack 的运行环境;production 代码生成环境,会对打包生成的文件进行代码压缩和性能优化
通过
--mode指定的参数项,会覆盖webpack.config.js中的mode选项
把 JS 文件统一生成到 js 目录中
在 webpack.config.js 配置文件的 output 节点中,进行以下配置:
output: {
path: path.join(__dirname, 'dist'),
// 明确告诉 webpack 把生成的 index.js 文件存放到 dist 目录下的 js 子目录中
filename: 'js/index.js',
}把图片文件统一生成到 images 目录中
在 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
// { test: /\.jpg|png|gif$/, use: ['url-loader?limit=22229&outputPath=images'] }
test: /\.jpg|png|gif$/,
use: {
loader: 'url-loader',
options: {
limit: 22228,
// 明确指定把打包生成的图片文件,存储到 dist 目录下的 image 文件夹中
outputPath: 'images',
}
}自动清理 dist 目录下的旧文件
为了每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin 插件:
// 1. 安装清理 dist 目录的 webpack 插件
npm install clean-webpack-plugin@3.0.0 -D
// 2. 按需导入插件、得到插件的构造函数之后,创建插件的实例对象
// 解构赋值
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
// 3. 把创建的 cleanPlugin 插件实例对象,挂载到 plugin 节点中
plugin: [htmlPlugin, cleanPlugin] // 挂载插件Source Map
Source Map 就是一个信息文件,里面存储着位置信息;也就是说,Source Map 文件中存储着压缩混淆后的代码,所对应的转换前的位置
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试
解决默认 Source Map 的问题
开发环境下,推荐在 webpack.config.js 中添加以下配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {
mode: 'development',
// eval-source-map 仅限在 “开发模式” 下使用,不建议在 “生产模式下使用”
// 此项生成的 Source Map 能够保证 “运行时报错的行数” 与 “源代码的行数保持一致”
devtool: 'eval-source-map',
}只定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码;此时可以将 devtool 的值设置为 nosources-source-map
定位行数且暴露源码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码;此时可以将 devtool 的值设置为 source-map
开发环境
建议把 devtool 的值设置为
eval-source-map,可以精准定位到具体的错误行生产环境
建议关闭 Source Map 或者将 devtool 的值设置为
nosources-map,防止源码泄露,提高网站安全性
