共计 9744 个字符,预计需要花费 25 分钟才能阅读完成。
Express 简介
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的
Express 的本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法
Express 基本使用
安装
在项目所处目录,运行以下命令,即可将 express 安装到项目中使用
npm install express创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 调用 app.listen(端口号, 启动成功后的回调函数) 启动服务器
applisten(80, () => {
console.log('express server running at http://127.0.0.1')
})监听 GET 请求
通过 app.get() 方法,监听客户端的 GET 请求:
// 参数1:客户端请求的 UEL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求地址URL', function(req, res) {
// 处理函数
})监听 POST 请求
通过 app.post() 方法,监听客户端的 POST 请求:
// 参数1:客户端请求的 UEL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求地址URL', function(req, res) {
// 处理函数
})把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
app.get('/user', (req, res) => {
// 客户端发送 JSON 对象
res.send({name: '张三', age: 18, sex: '男'})
})
app.post('/user', (req, res) => {
// 向客户端发送文本内容
re.send('请求成功')
})获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// req.query 默认是一个空对象
// 客户端使用 ?name=张三&age=18 这种查询字符串形式,发送到服务器的参数
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(req.query)
})获取 URL 中动的态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数
// URL 地址中,可以通过 : 参数名的形式,匹配动态参数值
app.get('/user/:id', (req, res) => {
// req.params 默认是一个空对象
// 里面存放着通过 : 动态匹配到的参数值
console.log(req.params)
})托管静态资源
express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便的创建一个静态资源服务器
例如,通过以下代码就可以将 public 目录下的图片、CSS文件、JS文件对外开放访问了:
app.use(express.staict('public'))现在就可以访问 public 目录下所有的文件:
http://127.0.0.1/images/bg.jpg
http://127.0.0.1/css/style.jpg
http://127.0.0.1/js/index.jpg
Express 在指定的静态目录中查找文件,并对外提供资源的访问路径,因此,存放静态文件的目录名不会出现在 URL 地址中
托管多个静态资源目录
如果想要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.staict('public'))
app.use(express.staict('flies'))访问静态资源文件时,
express.static()函数会根据目录的添加顺序查找所需的文件
挂载路径前缀
如果希望在托管静态资源访问路径之前,挂载路径前缀,则可以使用以下方式:
app.use('/public', express.static('public'))现在就可以通过带有 /public 前缀地址来访问 public 目录下所有的文件:
http://127.0.0.1/public/images/bg.jpg
http://127.0.0.1/public/css/style.jpg
http://127.0.0.1/public/js/index.jpg
Express 路由
广义上来讲,路由就是 映射关系
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应 .js 文件
- 调用
express.Router()函数创建路由对象 - 向路由对象挂载具体的路由
- 使用
modules.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
创建路由模块
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list.')
});
router.post('/user/add', (req, res) => {
res.send('Add new user.')
});
// 4. 向外导出路由模块
module.exports = router注册路由模块
// 1. 导入路由模块
const router = require('./router.js')
// 2. 使用 app.use() 注册路由模块
app.use(router)为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀方式也非常简单:
// 1. 导入路由模块
const router = require('./router.js')
// 2. 使用 app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api', router)Express 中间件
中间件(Middleware),特指业务流程的中间处理环节
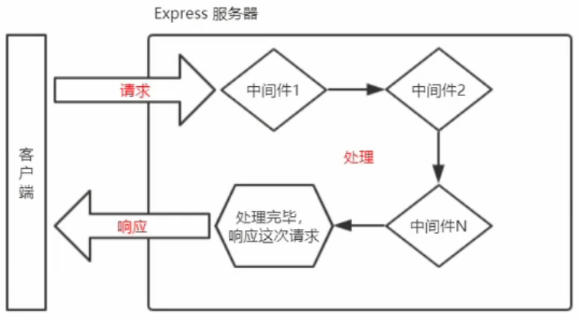
Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
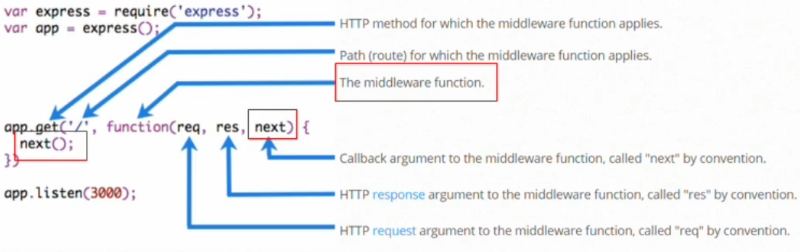
Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:
中间件函数的形参列表中,必须包含
next 参数;二路由处理函数中只包含req和res
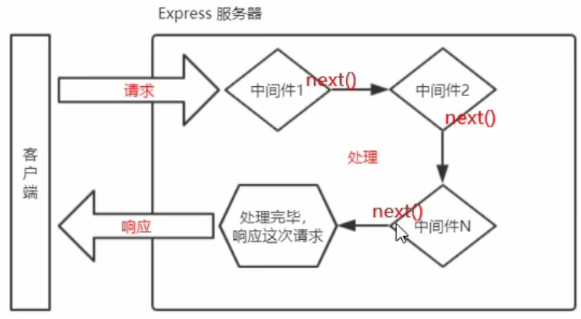
next 函数作用
next 函数是实现多个中间件连续调用的关键,他表示把流转关系转交给笑一个中间件或路由
定义中间件函数
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log('这是一个简单的中间件函数')
// 在当前中间件的业务处理完毕后,必须调用 next() 函数
// 表示把流转关系转交给下一个中间件或路由
next()
}全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log('这是一个简单的中间件函数')
next()
}
// 全局生效的中间件
app.use(mw)全局生效的中间件的简化形式
// 全局生效的中间件
app.use((req, res, next) => {
console.lof('这是一个简单的中间件函数')
next()
})
/* app.use(function (req, res, next) {
console.lof('这是一个简单的中间件函数')
next()
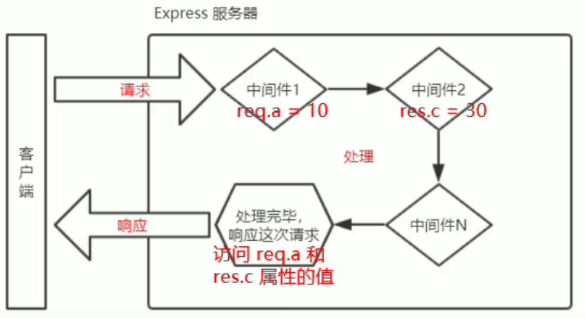
}) */中间件的作用
多个中间件之间,共享同一份 req 和 res ,基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用
定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件;客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码:
// 第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第一个全局中间件')
next()
})
// 第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第二个全局中间件')
next()
})
// 请求到这个路由,会依次触发上述两个全局中间件
app.get('/user', () => {
res.send('Hello')
})局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效中间件,示例代码如下:
// 定义中间件函数 mw
const mw = function(req, res, next) {
console.log('这是中间件函数')
next()
}
// mw 这个中间件只在 “当前路由中生效”,这种用法叫做 “局部生效的中间件”
app.get('/', mw, function(req, res) {
res.send('Home page.')
})
// mw 这个中间件不会影响到下面这个路由
app.get('/user', function(req, res) {
res.send('User page.')
})定义多个局部中间件
可以再路由中,通过以下两种等价的方式,使用多个局部中间件:
// 以下两种写法是 完全等价 的,可以根据自己的喜好,任选一种方式进行使用
app.get('/', mw1, mw2, (req, res) => {
res.send('Home page.')
})
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page.')
})中间件五个注意事项
- 一定要在
路由之前注册中间件 - 客户端发送过来的请求,
可以连续调用多个中间件进行处理 - 执行完中间件的业务代码之后,一定不要忘记调用
next()函数 - 为了
防止代码逻辑混乱调用next()函数之后,不要再写额外的代码 - 连续调用多个中间件时,多个中间件之间,
共享 req 和 res 对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
1. 应用级别 的中间件
通过 app.use() 或 app.get() 或 app.post(),绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例:
// 应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
// 应用级别的中间件(局部中间件)
app.get('/', mw, (req, res) => {
res.send('Home page.')
})2. 路由级别 的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件;它的用法和应用级别中间件没有任何区别;只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,示例代码:
const express = require('express')
const app = express()
const router = express.Router()
// 路由级别的中间件
router.use(function (req, res, next) {
console.log('Time', Date.now())
next()
})
app.use('/', router)3. 错误级别 的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃问题
格式:错误级别中间件的 function 处理函数中,必须有 4个形参,形参顺序从前到后分别是 (err, req, res,next)
// 1. 路由
app.get('/', function (req, res) {
// 1.1 抛出一个自定义错误
res.send('Home page.')
})
// 2. 错误级别的中间件
app.use(function (err, req, res, next) {
// 2.1 在服务器打印错误信息
console.log('发生了错误:' + err.message)
// 2.2 向客户端响应错误相关信息
res.send('Error!' + err.message)
})错误级别的中间件,必须注册在所有路由之后
4.
Express内置 的中间件自 Express 4.16.0 版本开始,
Express内置了 3个 常用的中间件,极大的提高了Express项目的开发效率和体验
express.static快速托管静态资源的内置中间件(无兼容性,HTML文件、图片、CSS样式等)express.json解析 JSON 格式的请求数据(有兼容性,仅在 4.16.0+ 版本可用)express.urlencoded解析 URL-encoded 格式的请求数据(有兼容性,仅在 4.16.0+ 版本可用)
// 配置解析 application/json 格式数据的内置中间件
app.use(express.json())
// 配置解析 application/x-www-form-urlencoded 格式数据内置中间件
app.use(express.urlencoded({ extended: false }))5. 第三方 的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件;在项目中,可以按需下载并配置第三方中间件,从而提高开发效率
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据;使用步骤:
- 运行
npm install body-parser安装中间件 - 使用
require导入中间件 - 调用
app.use(parser.urlencoded({ extended: false }))注册并使用中间件
使用 Express 写接口
创建基本服务器
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// write your code here...
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})创建API路由模块
// apiRouter.js 【路由模块】
const express = require('express')
const apiRouter = express.Router()
// bind your router here...
module.exports = apiRouter
// ------------------------------
// api.js 【导入并注册模块】
const apiRouter = require('./apiRouter')
app.use('/api', apiRouter)编写GET接口
apiRouter.get('/get', (req, res) => {
// 1. 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 2. 调用 res.send() 方法,把数据响应给客户端
res.send({
status: 0, // 状态 0 表示成功,1 表示失败
msg: 'GET请求成功!', // 状态描述
data: query, // 需要响应给客户端的具体数据
})
})编写POST接口
apiRouter.post('/post', (req, res) => {
// 1. 获取客户端通过请求体,发送到服务器的 URL-encoded 数据
const body = req.body
// 2. 调用 res.send() 方法,把数据响应给客户端
res.send({
status: 0, // 状态 0 表示成功,1 表示失败
msg: 'POST请求成功!', // 状态描述
data: body, // 需要响应给客户端的具体数据
})
})如果想要获取 URL-encoded 格式的请求体数据,必须配置中间件
app.use(express.urlencoded({ extended: false }));
CORS 跨域资源共享
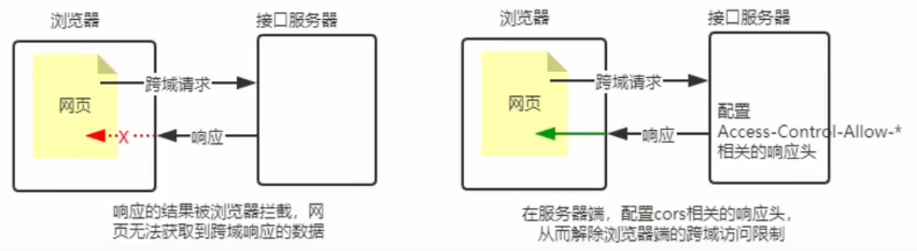
CORS(Cross-Origin Resourec Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源
浏览器的同源安全策略默认阻止网页 “跨域” 获取资源;但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器的跨域访问限制
CORS 注意事项
- CORS 主要在服务器端进行配置,客户端浏览器无需做任何额外的配置,即可请求开启了 CORS 的接口
- CORS 在浏览器有兼容性,只支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE0+、Chrome+/FireFox+)
1. 接口的跨域问题
上面编写的 GET 和 POST 接口,存在一个很严重的问题:不支持跨域请求
解决接口跨域问题的方案主要有两种:
- CORS (主流的解决方案)
- JSONP (只支持 GET 请求)
2. 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件;通过安装和配置 cors 中间件,可以很方便的解决跨域问题
使用步骤分为以下 3 步:
- 运行
npm install cors安装中间件 - 使用
const cors = require('cors')导入中间件 - 在路由之前调用
app.use(cors())配置中间件
CORS 响应头部 – Access-Control-allow-Origin Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,语法如下:
Access-Control-Allow-Origin: <origin> | *
// orinig:参数的值指定了允许访问该资源的外域 URL
// 比如,下面的字段值将只允许来自 http://qiaofugui.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://qiaofugui.cn')
// 如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求:
res.setHeader('Access-Control-Allow-Origin', '*')CORS 响应头部 – Access-Control-allow-Header Header
默认情况下,CORS 仅支持客户端向服务器发送以下 9 个请求头:Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头部信息,则需要在服务器端,通过 Access-Control-Allow-Header对额外的请求头部进行声明,否则这次请求会失败!
// 允许客户端额外向服务器发送 Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文逗号进行分隔
res.setHeader('Access-Control-allow-Header', 'Content-Type', 'X-Custom-Header')CORS 响应头部 – Access-Control-allow-Methods Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务端,通过 Access-Control-allow-Methods 来指明实际请求所允许使用的 HTTP 方法
// 只允许 POST、GET、DELETE、HEAD 请求方法
res.setHeader('Access-Control-allow-Methods', 'POST, GET, DELETE, HEAD')
// 允许所有的 HTTP 请求方法
res.setHeader('Access-Control-allow-Methods', '*')CORS 请求的分类
客户端在请求 CORS 接口时,根据前期方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:简单请求、预检请求
简单请求
同时满足以下两大条件的请求,就是属于简单请求:
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(只有三个值 text/plain、multipart/form-data、application/x-www-form-urlencoded)
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求体中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求所以这一次的 OPTION 请求称为 “预检请求”;浏服务器成功响应预检请求后,才会发送真正的请求,并携带真实数据
JSONP 接口
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口;否则 JSONP 接口会被成开启了 CORS 的接口:
// 优先创建 JSONP 接口 【这个接口不会被处理成 CORS 接口】
app.get('/api/jsonp', (req, res) => { })
// 在配置 CORS 中间件 【后续的所有接口,都会被处理成 CORS 接口】
app.use(cors())
// 这里开启了 CORS 的接口
app.get('/api/get', (req, res) => { })实现 JSONP 接口的步骤
- 获取客户端发送过来的回调函数的名字
- 得到要通过 JSONP 形式发送给客户的的数据
- 根据前两步得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的
<script>标签进行解析执行
app.get('/api/jsonp', (req, res) => {
// 1. 获取客户端发送过来的回调函数的名字
const funcName = req.query.callback
// 2. 得到要通过 JSONP 形式发送给客户的的数据
const data = { name: '张三', age: 18 }
// 3. 根据前两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${FuncName}(${JSON.stringify(data)})`
// 4. 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
res.send(scriptStr)
})