共计 2071 个字符,预计需要花费 6 分钟才能阅读完成。
同源策略和跨域
同源
如果两个页面的协议、域名和端口都相同,则两个页面具有形态相同的源
同源策略
同源策略(英文名称 Same origin policy)是浏览器提供的一个安全功能
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互,这是一个用于隔离潜在恶意文件的重要安全机制
通俗的理解:浏览器规定,A网站的JS,不允许和非同源的网站B之间,进行资源的交互,例如:
- 无法读取非同源网页的
Cookie、LocalStorage和IndexedDB- 无法接触非同源网页的DOM
- 无法向非同源地址发送Ajax请求
跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互
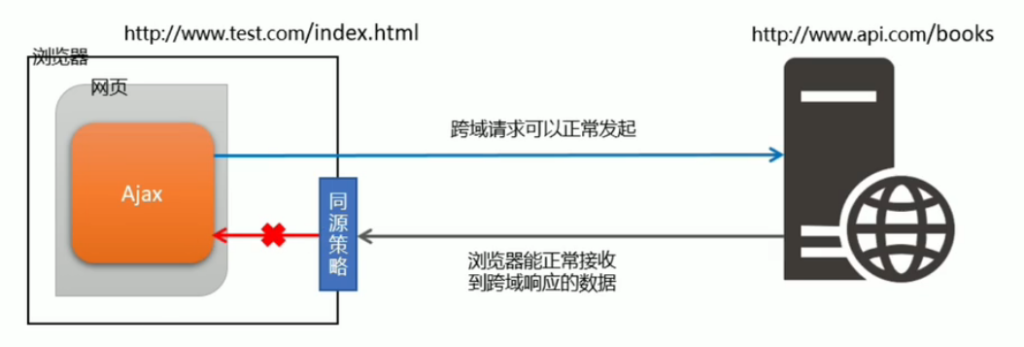
浏览器对跨域请求的拦截

浏览器允许发起跨域请求,但是跨域请求回来的数据,会被浏览器拦截,无法被页面获取到
实现跨域数据的请求
实现跨域数据的请求,最主要的两种解决方案,分别是 JSONP 和 CORS
JSONP:出现的早,兼容性好(兼容低版本浏览器IE);是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是:只支持GET请求,不支持POST请求
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案;支持GET和POST请求,缺点是不兼容某些低版本的浏览器
JSONP
JSONP(JSON With Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题
实现原理
由于浏览器同源策略的限制,网页中无法通过AJax请求非同源的接口数据;但是<script>标签不受浏览器同源策略的影响,可以通过 src 属性,请求非同源的JS脚本
因此,JSONP的实现原理,就是通过<script>标签的 src 属性,请求跨域的数据接口,并通过 函数调用 的形式,接收跨域接口响应回来的数据
实现一个简单的 JSONP
- 定义一个
success回调函数
<script>
function success(data) {
console.log('获取到了data数据')
console.log(data)
}
</script>- 通过
<script>标签 请求接口数据
<script src="http://www.liulongbin.top:3006/api/jsonp?callback=success&name=张三&age=18"></script>jQuery 中 JSONP
$.ajax({
url: 'http://www.liulongbin.top:3006/api/jsonp?name=李四&age=18',
// 如果要使用 $.ajax() 发起JSONP请求,必须指定datatype为jsonp
dataType: 'jsonp',
success: function (res) {
console.log(res)
}
})默认情况下,使用
jQuery发起的JSONP请求,会自动携带一个 call=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称
自定义参数以及回调函数名称
$.ajax({
url: 'http://www.liulongbin.top:3006/api/jsonp?&name=李四&age=18',
// 如果要使用 $.ajax() 发起JSONP请求,必须指定datatype为jsonp
dataType: 'jsonp',
// 发送到服务端的参数名称,默认值为callback
jsonp: 'callback',
// 自定义的回调函数名称,默认值为jQueryxxx格式
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})jQuery中 JSONP 的实现过程
jQuery中的 JSONP,也是通过<script>标签的 src 属性实现跨域数据访问的,只不过,jQuery采用的是动态创建和移除<script>标签的方式,来发起JSOP数据请求
- 在发起
JSONP请求的时候,<script>动态的向<header>中append一个<script>标签 - 在
JSONP请求成功以后,动态的向<header>中移除刚才append进去的<script>标签
防抖和节流
防抖
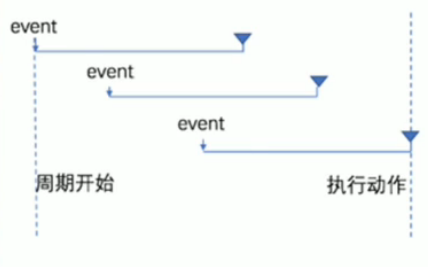
防抖策略(debounce)是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事情又被触发,则重新计时
应用场景
用户在输入框中连续输入一字符串时,可以通过防抖策略,只在用户输入完,才执行查询的请求,这样可以有效减少请求次数,节约请求资源
节流
节流策略(throttle),顾名思义,可以减少一段时间内事件被触发的频率
应用场景
鼠标连续不断的触发某事件,只在单位时间内只触发一次
懒加载时要监听滚动条的位置,但不必每次滑动都被触发,可以降低计算的频率,而不必浪费CPU资源
总结防抖和节流
- 防抖:如果事件被频繁触发,防抖能保证只有最后一次触发生效,前面N次的触发都会被忽略
- 节流:如果事件被频繁触发,节流能减少事件被触发的频率,因此节流是有选择性的执行一部分事件
