共计 3135 个字符,预计需要花费 8 分钟才能阅读完成。
Axios 是专注于网络数据请求的库
相比原生的 XMLHttpRequest 对象, axios 简单易用
相比于 jQuery, axios 更加轻量化, 只专注于网络数据请求
axios 发起GET请求
axios.get('url', { params: { /*参数*/ } }).then(callback)具体请求示例如下:
// 请求的URL地址
var url = 'http://www.liulongbin.top:3006/api/get'
// 请求的参数对象
var paramsObj = { name: '张三', age: 18 }
// 调用axios.get() 发起GET请求
axios.get(url, { params: paramsObj }).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(res)
console.log(result)
})axios 发起POST请求
axios.post('url', { /*参数*/ }).then(callback)具体请求示例如下:
// 请求的URL地址
var url = 'http://www.liulongbin.top:3006/api/post'
// 要提交到服务器的数据
var dataObj = { location: '中国', address: '河南' }
// 调用axios.post() 发起POST请求
axios.post(url, data).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(res)
console.log(result)
})直接使用 axios 发起请求
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /*GET参数 */ }
}).then(callback)直接使用 axios 发起GET请求
// 请求的URL地址
var url = 'http://www.liulongbin.top:3006/api/get'
// 请求的参数对象
var paramsObj = { name: '张三', age: 18 }
axios({
method: 'GET',
url: url,
params: paramsObj // GET 参数要通过 params 属性提供
}).then(function(res) {
console.log(res)
console.log(res.data)
})直接使用 axios 发起POST请求
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/POST',
data: {
bookname: 'JS从入门到入土',
price: 999
}
}).then(function (res) {
console.log(res)
console.log(res.data)
})续
基本用法
const result = axios({
method: '请求类型',
url: '请求 URL 地址',
// URL 中的查询参数
params: {},
// 请求体参数
data: {}
}).then(res = > {
// .then 用来指定请求成功之后的回调函数
// 形参中 res 是请求成功之后的结果
})
console.log(result) // 调用 axios 方法得到的返回值是 Promise 对象btn.addEventListener('click', asyne function() {
// await 只能用在被 async “修饰” 的方法中
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await
await axios({
method: 'POST',
url: 'https://www.liulongbin.top:3006/api/post',
data: {
name: '张三',
age: 18
}
})
})
await只能用在被async“修饰” 的方法中,如果调用某个方法的返回值是Promise实例,则前面可以添加await
btn.addEventListener('click', asyne function() {
// 解构赋值的时候,使用 : 进行重命名
// 1. 调用 axios 之后,使用 async/await 进行简化
// 2. 使用解构赋值,从 axiso 封装的大对象中,把 data 属性解构出来
// 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res }
const { data: res } = await axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
})
console.log(res.data)
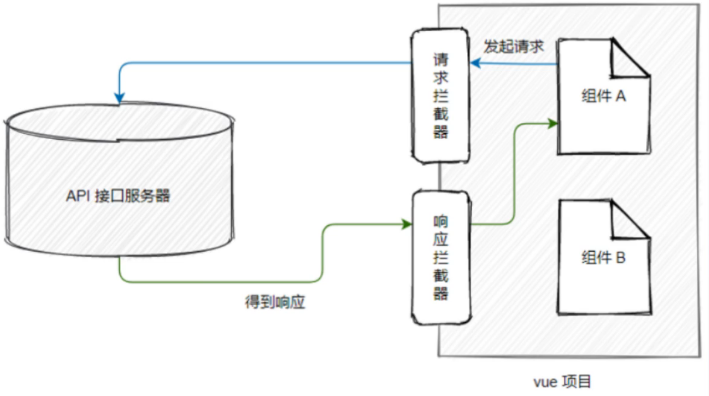
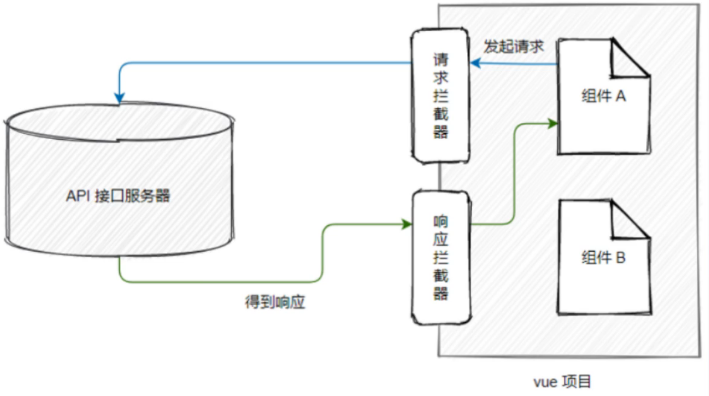
})请求拦截器

// 定义请求拦截器
axios.interceptors.request.use(function (config) {
// 在请求前会触发一次
// 为请求头挂载 Authorization 字段
config.headers.Authorization = store.state.token
return config
}, function (error) {
// 在请求发起前的代码,如果有异常,会直接进入这里
return Promise.reject(error)
})// 白名单:不需要携带 token 的 api 地址
const whiteAPIList = ['/api/reg', '/api/login']
// 定义请求拦截器
axios.interceptors.request.use(function (config) {
// 在请求前会触发一次
if(!whiteAPIList.includes(config.url)) {
// 为请求头挂载 Authorization 字段
config.headers.Authorization = store.state.token
}
/*
if(store.state.token) {
// 为请求头挂载 Authorization 字段
config.headers.Authorization = store.state.token
}
*/
return config
}, function (error) {
// 在请求发起前的代码,如果有异常,会直接进入这里
return Promise.reject(error)
})响应拦截器

// 定义响应拦截器
axios.interceptors.response.use(function (response) {
// 响应状态码为 2xx 时触发成功的回调,形参中 response 是 ”成功的结果“
return response
}, function (error) {
// 响应状态码不是 2xx 时触发的失败回调,形参中 error 是 ”失败的结果“
return Promise.reject(error)
})// 定义响应拦截器
axios.interceptors.response.use(function (response) {
// 响应状态码为 2xx 时触发成功的回调,形参中 response 是 ”成功的结果“
return response
}, function (error) {
// 响应状态码不是 2xx 时触发的失败回调,形参中 error 是 ”失败的结果“
if (error.response.status === 401) {
// 无效的 token,把 vuex 中的 token 清空,并跳转到登录页
store.commit('updateToken', '')
router.push('/login')
}
return Promise.reject(error)
})正文完
