共计 2508 个字符,预计需要花费 7 分钟才能阅读完成。
Promise 是什么
- 抽象表达:
Promise是一门新的技术(ES6规范)Promise是JS中进行异步编程的新解决方案(旧方案是单纯使用回调函数)
- 具体表达:
- 从语法上来说:
Promise是一个构造函数 - 从功能上来说:
Promise对象用来封装一个异步操作并可以获取其成功/失败的结果值
- 从语法上来说:
为什么要用 Promise
指定回调函数的方式更加灵活
- 旧的:必须在启动异步任务前指定
promise:启动异步任务 => 返回promise对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
支持链式调用,可以解决回调地狱问题
- 什么是回调地狱: 回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
Promise
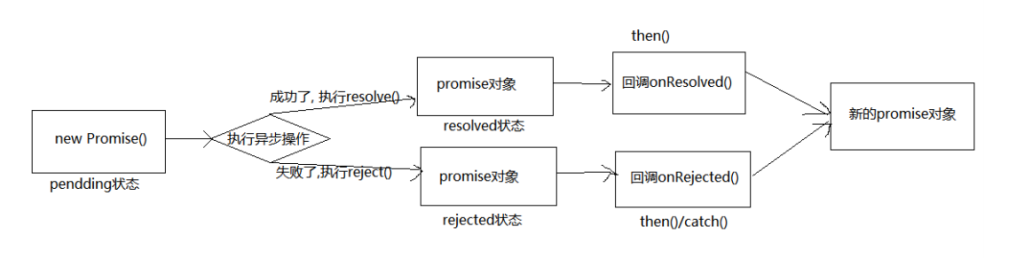
Promise 工作流程

$('#btn').on('click', function () {
/* let num = rand(1, 100)
console.log(num)
setTimeout(function () {
if (num > 30) {
alert('中奖')
} else {
alert('再接再厉')
}
}, 2000) */
// resolve 解决 函数类型的数据
// reject 拒绝 函数类型的数据
const p = new Promise((resolve, reject) => {
let num = rand(1, 100)
console.log(num)
setTimeout(() => {
if (num > 30) {
resolve(num) // 将 promise 对象的状态设置为 成功
} else {
reject(num) // 将 promise 对象的状态设置为 失败
}
}, 2000)
})
// 调用then方法
// value 值
// reason 理由
p.then((value) => {
alert('恭喜中奖,中奖号码是:' + value)
}, (reason) => {
alert('再接再厉,号码是:' + reason)
})
})Promise API
Promise构造函数:Promise(excutor) { }excutor函数:执行器(resolve, reject) => { }resolve函数:内部定义成功时调用的函数value => { }reject函数:内部定义失败时调用的函数reason => { }
说明:
executor会在Promise内部立即同步调用,异步操作在执行器中执行
Promise.prototype.then方法:(onResolved, onRejected) => { }onResolved函数:成功的回调函数(value) => { }onRejected函数:失败的回调函数(reason) => { }
说明:指定用于得到成功value的成功回调和用于得到失败
reason的失败回调,返回一个新的promise对象
Promise.prototype.catch方法:(onRejected) => { }onRejected函数:失败的回调函数(reason) => { }
Promise.all方法:(promise) => { }promise:包含n个promise的数组
说明:返回一个新的
promise,只有所有的promise都成功才成功,只要有一个失败就失败
let p1 = new Promise((resolve, reject) => {
resolve('OK')
})
let p2 = Promise.resolve('Success')
let p3 = Promise.resolve('Oh Yeah')
// let p3 = Promise.reject('Error')
const result = Promise.all([p1, p2, p3])
console.log(result)Promise.race方法:(promise) => { }promise:包含n个promise的数组
说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态
中断 Promise 链条
let p = new Pormise((resolve, reject) => {
setTimeout(() => {
resolve('OK')
},1000)
})
p.then(value => {
console.log(111)
// 中断Promise链条
return new Promise(() => {})
}).then(value => {
console.log(222)
}).then(value => {
console.log(333)
}).catch(reason => {
console.warn(reason)
})async 函数
- 函数的返回值为
promise对象 promise对象的结果由async函数的返回值决定
async function main() {
/*
1. 如果返回值是一个非Promise 类型的数据
return 520
2. 如果返回值是 Promise 类型的数据
retrun new Pormise((resolve, reject) => {
// resolve('OK')
reject('Error')
})
3. 抛出异常
throw "erro"
*/
}
let result = main()
console.log(result)await 函数
await右侧的表达式一般为promise对象,但也可以是其他的值- 如果表达式是
promise对象,await返回的是promise成功的值 - 如果表达式是其他值,直接将此值作为
await的返回值
async function main() {
let p = new Promise((resolve, reject) => {
// resolve('OK')
reject('Error')
})
// 1. 右侧为 promise 对象的情况
let res = await p // OK
// 2. 右侧为其他类型的数据
let res = await 66 // 66
// 3. 如果 promise 是失败的状态
try{
let rse = await p
}catch(e){
console.log(e) // Error
}
}
main()
await必须写在async函数中,但async函数中可以没有await- 如果
await的promise失败了,就会抛出异常,需要通过try...catch捕捉处理
正文完
