共计 5072 个字符,预计需要花费 13 分钟才能阅读完成。
模块化的基本概念
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程;对于整个系统来说,模块是可组合、分解和更换的单元
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并相互依赖的多个小模块
Node.js 中模块的分类
Node.js 中根据模块来源不同,将模块分为了 3 大类。分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,如:fs、path、http等)
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用
// 1. 加载内置的 fs 模块
const fs = require('fs')
// 2. 加载用户自定义模块
// 在使用 require 加载用户自定义模块,可以省略 .js 后缀名
const custom = require('./custom.js')
// 3. 加载第三方模块
const moment = require('moment')使用
require()方法加载其他模块时,会执行被加载模块中的代码
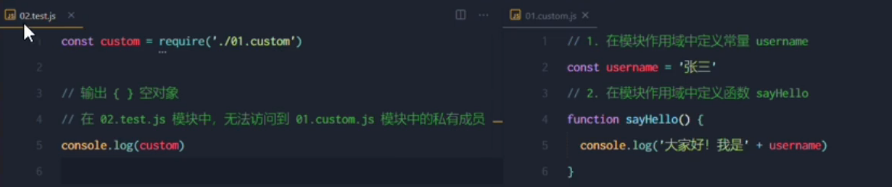
Node.js 中模块作用域
和函数作用域类似,在自定义模块中定义到变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域
向外共享模块作用域中的成员
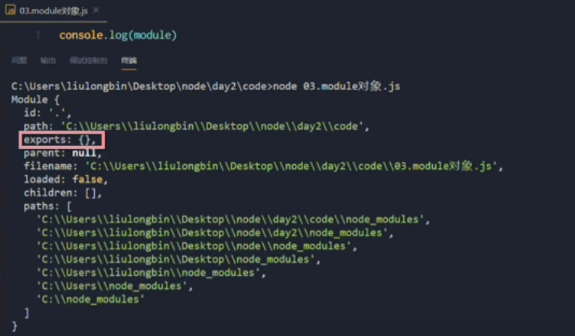
module 对象
在每个 .js 模块中都有一个 module 对象,它里面存储了当前模块有关的信息,打印如下:
module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用
外界使用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
共享成员注意点:使用
require()方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象
默认情况下,exports 和 module.exports 指向同一个对象;最终共享的结果,还是以 module.exports 指向的对象为准
exports 和 module.exports 的使用误区
时刻谨记,使用 require() 模块时,得到的永远是 module.exports 指向的对象
Node.js 模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各个模块之间如何相互依赖
CommonJS 规定:
- 每个模块内部,
module变量代表当前模块 module变量是一个对象,它的exports属性(即module.exports)是对外的接口- 加载某个模块,其实是加载该模块的
module.exports属性(require()方法用于加载模块)
n pm 与包
在项目中安装指定名称的包:
npm install 包的完整名称
npm i 包的完整名称初次安装包后多了哪些文件
初次安装包完成后,在项目文件夹多了一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件
其中:
node_modules文件夹用来存放已安装到项目中的包;require()导入第三方包时,就是从这个目录中查找并加载包package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
不要手动修改
node_modules或package-lock.json文件中任何代码,npm 包管理工具会自动维护它们
安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版的包;如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体版本
npm install moment@2.22.2包的语义化版本规范
包的版本号是以 “点分十进制” 形式进行定义的,总共有三位数字,例如 2.29.4
其中每一位数字所代表的含义是如下:
- 第一位数字:大版本
- 第二位数字:功能版本
- 第三位数字:Bug 修复版本
版本号提升规则,只要前面的版本号增长了,则后面的版本号归零
包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件;用来记录与项目有关的一些配置信息,例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 哪些包在开发和部署时都需要用到
记录项目中安装的包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包,从而方便剔除 node_modules 目录之后,在团队之间共享项目的源代码
在开发项目中,一定要把
node_modules文件夹,添加到.gitignore忽略文件中
快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
// 在执行命令时所处的目录中,快速新建 package.json 文件
npm init -y- 上述命令只能在英文的目录下成功运行,不要使用中文,不能出现空格
- 运行
npm install命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到package.json中
dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录使用 npm install 命令安装了那些包
一次性安装所有包
当我们拿到了一个剔除了 node_modules 的项目之后,需要把所有的包下载到项目中,才能将项目运行起来
否则会报类似于下面的错误:
// 由于项目运行依赖于 moment 这个包,如果没有提前安装好这个包,就会报以下错误
Erro: Cannot find module 'moment'可以运行 npm install 命令(或npm i)一次性安装所有的依赖包:
// 执行 npm install 命令时,npm 包管理工具会先读取 package.json 中的 dependencies 节点,
// 读取到记录的所有依赖包名称和版本号之后,npm 包管理工具会把这些包一次性下载到项目中
npm install卸载包
可以运行 npm uninstall 命令,来卸载指定的包
// 使用 npm uninstall 具体的包名
npm uninstall moment使用
npm uninstall命令执行完成后,会把卸载的包,自动从package.json的dependencies中移除
devDependencies 节点
如果某些包只是在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中
使用以下命令,将包记录到 devDependencies 节点中:
// 安装指定的包,并记录到 devDependencies 节点中
npm i 包名 -D
// 上述命令是简写形式,等价于下面完整写法
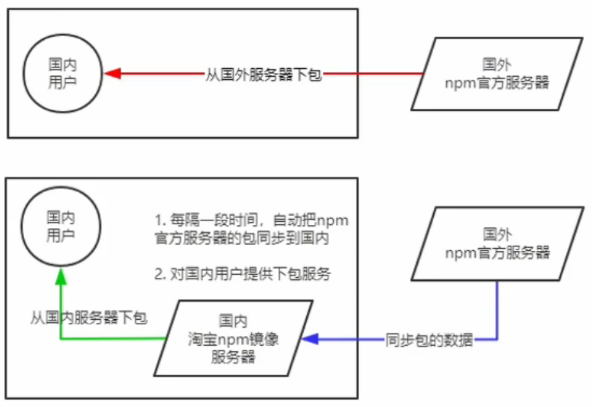
npm install 包名 --save-dev解决下包速度慢的问题
淘宝 NPM 镜像服务器

切换 npm 下包镜像源
下包的镜像源,指的是下包的服务器地址
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry=http://registry.npmmirror.com
# 检查镜像源是否更换成功
npm config get registrynrm
为了更方便的切换下包的镜像源,可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源
# 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
# 查看所有可用的镜像源
nrm ls
# 将下包的镜像源切换为 taobao 镜像
nrm use taobao包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:项目包、全局包
- 项目包
哪些被安装到项目的node_modules目录中的包,都是项目包
项目包又分为两大类:
- 开发依赖包(记录到
devDependencies节点中的包,只在开发期间会用到)- 核心依赖包(记录到
dependencies节点中的包,在开发期间和项目上线之后都会用到)
# 开发依赖包(记录到 devDependencies 节点中的包)
npm i 包名 -D
# 核心依赖包(记录到 dependencies 节点中的包)
npm i 包名- 全局包
再执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下
# 全局安装指定的包
npm i 包名 -g
# 卸载全局安装的包
npm uninstall 包名 -g只有工具性质的包,才有全局安装的必要性,因为它们提供了好用的终端命令
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可
i5ting_toc
i5ting_toc 是一个可以把 md 文档转换为 html 页面的小工具
# 将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
# 调用 i5ting_toc,轻松实现 md 转 html 的功能
i5ting_toc -f 要转换的md文件路径 -o规范的包结构
一个规范的包,它的组成结构必须符合以下 3 点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下必须包含
package.json这个包管理配置文件 - package.json 中必须包含
name、version、main这三个属性,分别代表包的名字、版本号、包的入口
发布包、删除包
# 登录 npm 账号,登录之前先把镜像源切换到 npm 官方服务器
npm login
# 将终端切换到包根目录,发布之前检查 npm 官网不能有一样的包名
npm publish
# 删除已发布的包,这命令只能删除 72小时 内发布的包,已删除的包不允许在 24小时 内重复发布
npm unpublish 包名 --force模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存,这意味着多次调用 require() 不会导致模块的代码被执行多次
不论是内置模块、用户自定义模块、还是第三方模块1,它们都会优先从缓存中加载,从而提高模块的加载效率
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高
例如,
require('fs')始终返回的内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs
自定义模块 的加载机制
使用 require() 加载自定义模块时,必须指定 ./ 或 ../ 开头的路径标识符,在加载自定义模块1时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载
同时,在使用
require()导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
- 按照确切的文件扩展名进行加载
- 补全 .js 扩展名进行加载
- 补全 .json 扩展名进行加载
- 补全 .node 扩展名进行加载
- 加载失败,终端报错
第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有 ./ 或 ../ 开头,则 Node.js 会从当前的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块
假设在
C:\Users\Joe\project\test.js文件中调用了require('tools'),则 Node.js 会按照以下顺序查找:
C:\Users\Joe\project\node_modules\toolsC:\Users\Joe\node_modules\toolsC:\Users\node_modules\toolsC:\node_modules\tools
目录作为模块
当把目录作为模块的标识符,传递给 require() 进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做
package.json的文件,并寻找main属性,作为require()加载的入口 - 如果目录里面没有
package.json文件,或者main入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件 - 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:
Error:Cannot find module 'xxx'

