共计 5548 个字符,预计需要花费 14 分钟才能阅读完成。
TypeScript 介绍
TypeScript(简称TS)是 JavaScript 的超集(JS有的TS都有)
TypeScript = Type + JavaScript(在JS基础之上,为 JS 添加了类型支持)
TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行
// TypeScript 代码:有明确的类型,即 : nmber (数值类型)
let age1: number = 18
// JavaScript 代码:无明确的类型
let age2 = 18背景:JS 的类型系统存在 “先天缺陷”,JS 代码中绝大部分错误都是类型错误(Uncaught TypeError)
问题:增加了找 Bug、改 Bug 的时间,严重影响开发效率
从编程语言的动静来区分,TypeScript 属于静态类型的编程语言,JS 属于动态类型的编程语言
静态类型:编译期做类型检查;动态类型:执行期做类型检查
代码编译和代码执行的顺序:1 编译 2 执行
对于 JS 来说:需要等到代码真正去执行的时候才能发现错误(晚)
对于 TS 来说:在代码编译的时候(代码执行前)就可以能发现错误(早)
并且,配合 VSCode 等开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找Bug、改Bug时间
- 更早(写代码的同时)发现错误,减少找Bug、改Bug时间,提高开发效率
- 程序中任何位置的代码都有代码提示,增强开发体验
- 更强大的类型系统提升了代码的可维护性,使得重构代码更加容易
- 支持最新的 ECMAScript 语法,优先体验最新的语法
- TS 类型推断机制,不需要再代码中的每个地方都显示标注类型
除此之外,Vue3 源码使用 TS 重写、Angular 默认支持 TS、React 与 TS 完美配合,TypeScript 已成为大中型前端项目的首先编程语言
TypeScript 使用
安装编译 TS 的工具包
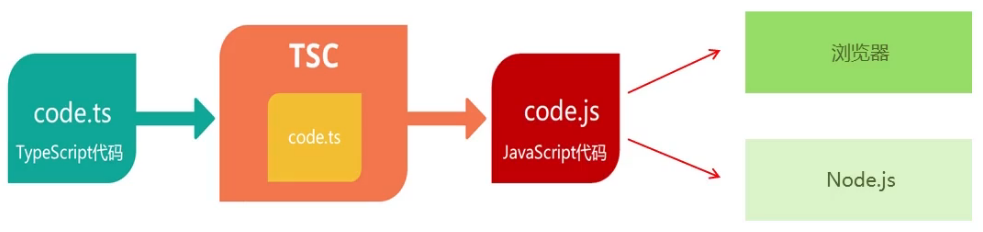
Node.js/浏览器,只认识JS代码,不认识TS代码。需要先将TS代码转化为JS代码,然后才能运行
# 安装命令
npm i -g typescript
#查看 typescript 的版本
tsc -v- 自动编译文件
- 编译文件时,使用
-w指令后,TS 编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译
tsc xxx.ts -wtypescript包:用来编译TS代码的包,提供了 tsc 命令,实现了 TS -> JS 的转化
# 安装命令
npm i -g ts-node
# 使用方式
ts-node hello.ts
编译选项
自动编译文件
编译文件时,使用 -w 指令后,TS 编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译
tsc xxx.ts -w自动编译整个项目
- 如果直接使用 tsc 指令,则可以自动将当前项目下的所有 ts 文件编译为 js 文件。
- 但是能直接使用 tsc 命令的前提时,要先在项目根目录下创建一个 ts 的配置文件 tsconfig.json
- tsconfig.json 是一个 JSON 文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
配置选项:
include
- 定义希望被编译文件所在的目录
- 默认值:
["**/*"]
{
"include":["src/**/*", "tests/**/*"]
}上述示例中,所有 src 目录和 tests 目录下的文件都会被编译,
**表示任意目录、*表示任意文件
exclude
- 定义需要排除在外的目录
- 默认值:
["node_modules", "bower_components", "jspm_packages"]
{
"exclude": ["./src/hello/**/*"]
}上述示例中,src 下 hello 目录下的文件都不会被编译
extends
- 定义被继承的配置文件
{
"extends": "./configs/base"
}上述示例中,当前配置文件中会自动包含 config 目录下 base.json 中的所有配置信息
files
- 指定被编译文件的列表,只有需要编译的文件少时才会用到
{
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]
}列表中的文件都会被TS编译器所编译
compilerOptions
- 编译选项是配置文件中非常重要也比较复杂的配置选项
- 在
compilerOptions中包含多个子选项,用来完成对编译的配置 target设置 ts 代码编译的目标版本,可选值:ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
"compilerOptions": {
"target": "ES6"
}如上设置,所编写的 ts 代码将会被编译为 ES6 版本的 js 代码
lib指定代码运行时所包含的库(宿主环境),可选值:ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ……
"compilerOptions": {
"target": "ES6",
"lib": ["ES6", "DOM"],
"outDir": "dist",
"outFile": "dist/aa.js"
}module设置编译后代码使用的模块化系统,可选值:CommonJS、UMD、AMD、System、ES2020、ESNext、None
"compilerOptions": {
"module": "CommonJS"
}outDir编译后文件的所在目录,默认情况下,编译后的 js 文件会和 ts 文件位于相同的目录,设置 outDir 后可以改变编译后文件的位置
"compilerOptions": {
"outDir": "dist"
}设置后编译后的 js 文件将会生成到 dist 目录
outFile将所有的文件编译为一个js文件,默认会将所有的编写在全局作用域中的代码合并为一个 js 文件,如果 module 制定了 None、System 或 AMD 则会将模块一起合并到文件之中
"compilerOptions": {
"outFile": "dist/app.js"
}rootDir指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过 rootDir 可以手动指定根目录
"compilerOptions": {
"rootDir": "./src"
}allowJs是否对 js 文件编译checkJs是否对 js 文件进行检查
"compilerOptions": {
"allowJs": true,
"checkJs": true
}removeComments是否删除注释,默认值:falsenoEmit不对代码进行编译,默认值:falsenoEmitOnError当有错误时不生成编译后的文件,默认值falsesourceMap是否生成 sourceMap,默认值:false
- 严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- 额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- 高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:falsewebpack
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS 同样也可以结合构建工具一起使用,下边以 webpack 为例介绍一下如何结合构建工具使用 TS
步骤 1
- 初始化项目
进入项目根目录,执行命令npm init -y
主要作用:创建package.json文件
步骤 2
- 下载构建工具
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin html-webpack-plugin共安装了 8 个包
webpack构建工具webpackwebpack-cliwebpack 的命令行工具webpack-dev-serverwebpack 的开发服务器typescriptts 编译器ts-loaderts 加载器,用于在 webpack 中编译 ts 文件html-webpack-pluginwebpack 中 html 插件,用来自动创建 html 文件clean-webpack-pluginwebpack 中的清除插件,每次构建都会先清除目录html-webpack-plugin帮助我们自动生成 html 文件
步骤 3
根目录下创建 webpack 的配置文件 webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
mode: 'development', // development开发环境、production生产环境
optimization:{
minimize: false // 关闭代码压缩,可选
},
entry: "./src/index.ts",
devtool: "inline-source-map",
/* devServer: {
contentBase: './dist'
}, */
devServer: {
static: {
directory: path.join(__dirname, './dist')
}
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
environment: {
arrowFunction: false // 关闭webpack的箭头函数,可选
}
},
resolve: {
extensions: [".ts", ".js"]
},
module: {
rules: [
{
test: /\.ts$/,
use: {
loader: "ts-loader"
},
exclude: /node_modules/
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title:'TS测试',
// template:'./src/index.html' // html模板
}),
]
}步骤 4
根目录下创建 tsconfig.json,配置可以根据自己需要
{
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true
}
}步骤 5
修改 package.json 添加如下配置
{
...略...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack serve --open"
},
...略...
}步骤 6
在 src 下创建 ts 文件,并在并命令行执行 npm run build 对代码进行编译,或者执行 npm start 来启动开发服务器
Babel
经过一系列的配置,使得 TS 和 webpack 已经结合到了一起,除了 webpack,开发中还经常需要结合 babel 来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将 babel 引入到项目中
步骤 1
安装依赖包:npm i -D @babel/core @babel/preset-env babel-loader core-js
共安装了4个包,分别是:
@babel/corebabel 的核心工具@babel/preset-envbabel 的预定义环境@babel-loaderbabel 在webpack中的加载器core-jscore-js 用来使老版本的浏览器支持新版 ES 语法
步骤 2
修改 webpack.config.js 配置文件
...略...
module: {
rules: [
{
test: /\.ts$/,
use: [
{
loader: "babel-loader",
options:{
presets: [
[
"@babel/preset-env",
{
"targets":{
"chrome": "58",
"ie": "11"
},
"corejs":"3",
"useBuiltIns": "usage"
}
]
]
}
},
{
loader: "ts-loader",
}
],
exclude: /node_modules/
}
]
}
...略...如此一来,使用 ts 编译后的文件将会再次被 babel 处理,使得代码可以在大部分浏览器中直接使用,可以在配置选项的 targets 中指定要兼容的浏览器版本。